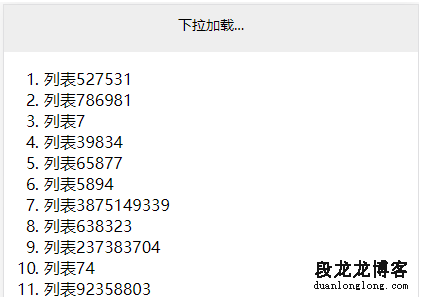
Javascript下拉刷新效果
!doctype html html head meta charset = utf-8 meta name = viewport content = width=device-width,initial-scale=1,user-scalable=no title 下拉刷新 / title style body { margin : 0 ; position : absolute; width : 100% ;} .loading { line-height...