<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>图片变亮效果--滤镜</title>
<style>
.div{
width: 200px;
}
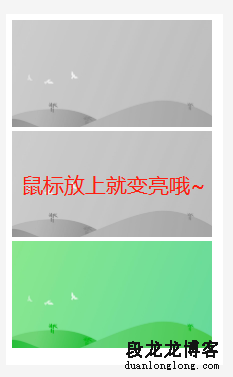
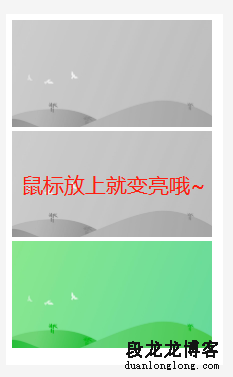
.div:hover img{
-webkit-filter: grayscale(0);
-moz-filter: grayscale(0);
-ms-filter: grayscale(0);
-o-filter: grayscale(0);
filter:url("about:blank");
filter: grayscale(0); filter: rgb;
}
.div img{
width: 100%;
-moz-filter: grayscale(100%);
-ms-filter: grayscale(100%);
-o-filter: grayscale(100%)
;filter:progid:DXImageTransform.Microsoft.BasicImage(grayscale=1);
-webkit-filter: grayscale(1);
}
</style>
</head>
<body>
<div class="div">
<img src="图片.jpg" alt="" />
</div>
<div class="div">
<img src="图片.jpg" alt="" />
</div>
<div class="div">
<img src="图片.jpg" alt="" />
</div>
</body>
</html>