<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>鼠标hover放大效果</title>
<script src="http://libs.baidu.com/jquery/1.11.3/jquery.min.js"></script>
<style>
.box{
width: 200px;
height:200px;
overflow: hidden;
float: left;
margin-right: 10px;
}
img{
width: 200px;
height:200px;
transition: transform 1.6s;
}
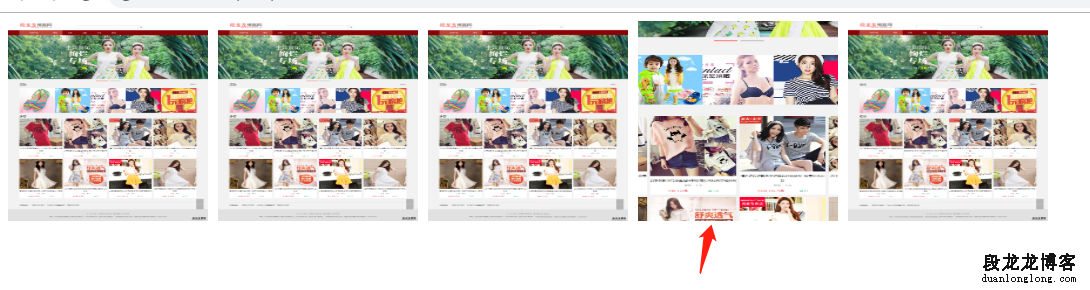
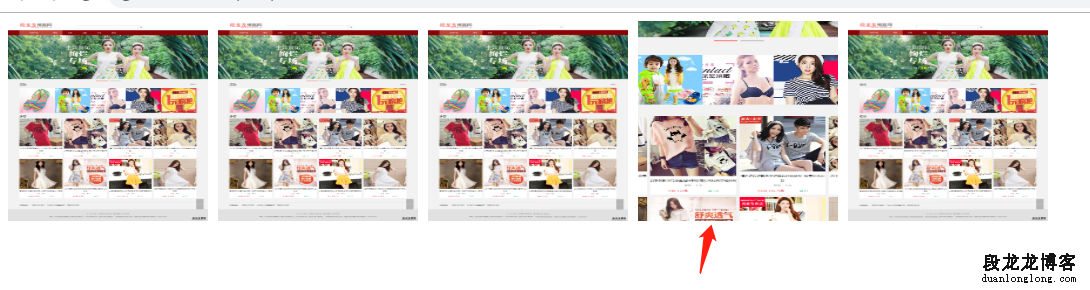
img:hover{
transform: scale(2.0);
}
</style>
</head>
<body>
<div class="box">
<img src="http://www.duanlonglong.com/uploads/allimg/190216/1-1Z216121134V6.png">
</div>
<div class="box">
<img src="http://www.duanlonglong.com/uploads/allimg/190216/1-1Z216121134V6.png">
</div>
<div class="box">
<img src="http://www.duanlonglong.com/uploads/allimg/190216/1-1Z216121134V6.png">
</div>
<div class="box">
<img src="http://www.duanlonglong.com/uploads/allimg/190216/1-1Z216121134V6.png">
</div>
<div class="box">
<img src="http://www.duanlonglong.com/uploads/allimg/190216/1-1Z216121134V6.png">
</div>
</body>
</html>