
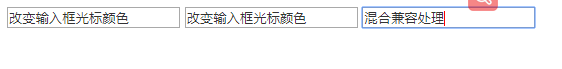
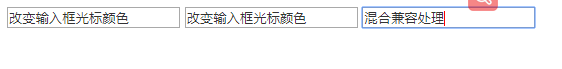
第一种
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>改变输入框光标颜色</title>
<style>
input {
color: #333;
caret-color: red;
}
</style>
</head>
<body>
<input value="改变输入框光标颜色">
</body>
</html>
第二种
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>改变输入框光标颜色</title>
<style>
.input {
color: red;
}
.input::first-line {
color: #333;
}
</style>
</head>
<body>
<input value="改变输入框光标颜色" class="input" />
</body>
</html>
第三种
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>最终版--改变输入框光标颜色</title>
<style>
.center {
color: #333;
caret-color: red;
}
@supports (-webkit-mask: none) and (not (caret-color: red)) {
.center { color: red; }
.center::first-line { color: #333; }
}
</style>
</head>
<body>
<input value="混合兼容处理" class="center" />
</body>
</html>