Echarts柱状图添加点击事件,点击后可调用其他事件,比如与其他图表做关联等,下面上代码。
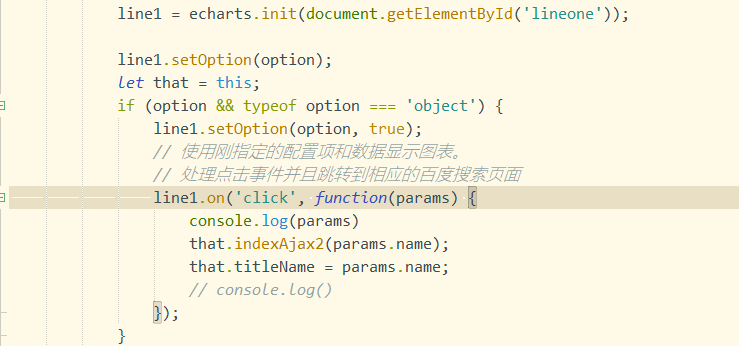
以下是实际代码,myChart是你的图表示例变量名称,此方法写在option外,option代表你图例的最大对象。
if (option && typeof option === "object") {
myChart.setOption(option, true);
console.log(option)
});
}
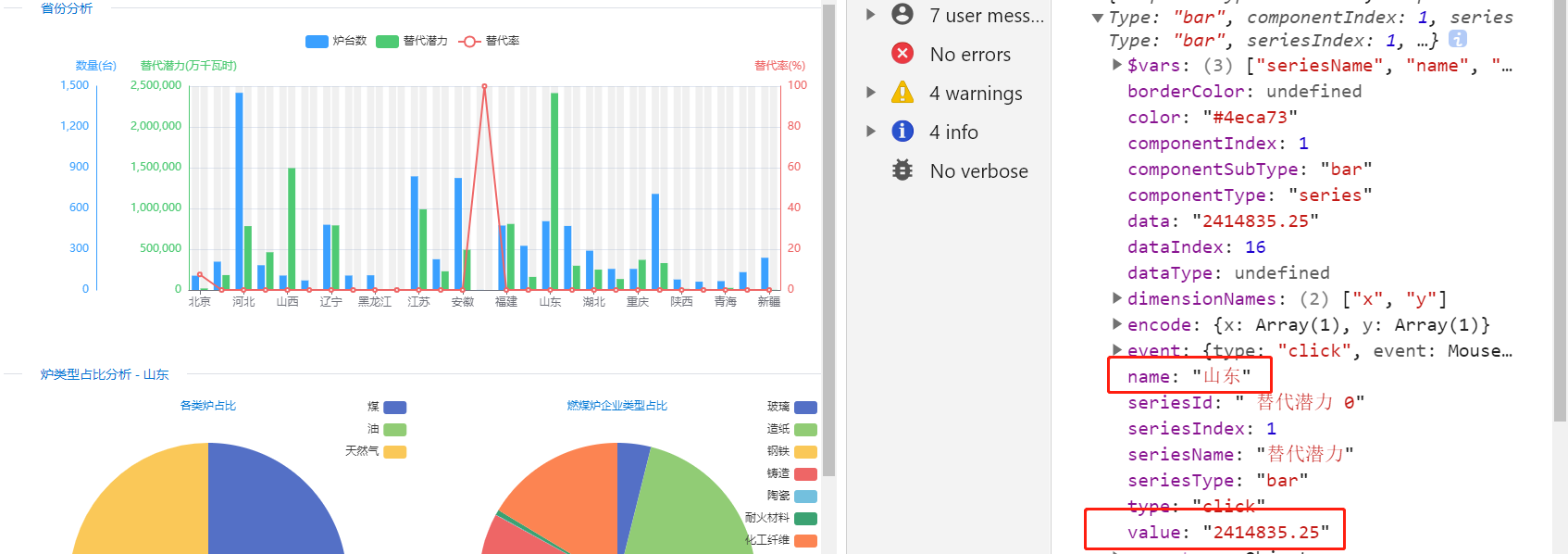
以下是项目上的代码及效果的展示:

看看获取到了什么: