开发微信小程序时会发现H5的复选框失效了,原因是微信小程序自带复选框标签,虽然小程序与H5很多时候标签都是公用的,但也有部分区别,就比如现在的checkbox多选框问题,具体请看下面的代码。
看一看微信小程序的CheckBox多项选择器
举个例子
checkbox-group是用来容纳多个CheckBox的容器,它有一个绑定事件bindchange,<checkbox-group/>中选中项发生改变是触发 change 事件,detail = {value:[选中的checkbox的value的数组]}
在wxml中使用CheckBox布局
<checkbox-group bindchange="checkboxChange">
<checkbox value='football'>足球</checkbox>
<checkbox value='basketball' checked='true'>篮球</checkbox>
<checkbox value='baseball'>棒球</checkbox>
<checkbox value='pingpang' disabled>乒乓球</checkbox>
</checkbox-group>
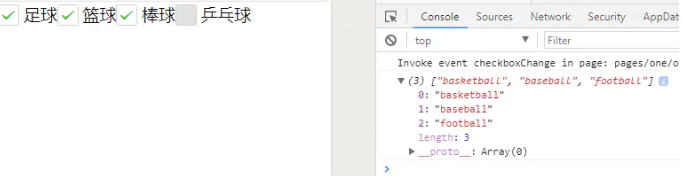
在js里,添加checkboxChange事件函数,获取复选框的值,将其打印出来
被禁用的复选框是不能进行使用的,CheckBox-group上面绑定的bindchange事件,每次勾选时,会将所勾选的复选框值以数组的形式存在detail里
你可能会用到以下内容:
微信小程序checkbox多选框如何修改宽高及选中样式