less大家应该都不陌生,同样的scss、sass一样,它们都可以称为:CSS预处理器语言。
简单来说,scss和sass的区别,就在于 文件扩展名不同:“.sass”和“.scss”
sass是以严格缩进式语法规则来书写的,不带大括号{}和分号;
而SCSS的语法和`CSS书写语法类似
下面介绍一下它们的编译规则:
sass的编译
1. sass编译的方法:
命令编译
自动化编译
GUI工具编译
注意: “单文件编译” 和 ”多文件编译” 。
2. sass输出方式:
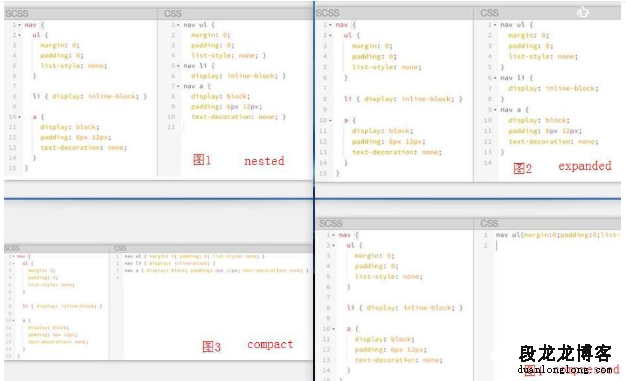
输出方式编译时,携带参数参考图
sass嵌套输出方式 nestedsass –watch test.scss:test.css --style nested图1
sass展开输出方式 expandedsass –watch test.scss:test.css --style expanded图2
sass展开输出方式 compactsass –watch test.scss:test.css --style compact图3
sass展开输出方式 compressedsass –watch test.scss:test.css --style compressed图4
截图 对比:
除了以上的介绍之外,sass还可以进行加法/减法、乘法、除法、变量计算、数字运算、字符运算、颜色运算,等等。
具体内容本文不介绍。
以上就是关于“scss、sass 和 css 的区别”的简单介绍。