使用uniapp的相信大多都是移动端,我也不废话,直接告诉你案例怎么找,怎么看,怎么用。在此使用uniapp框架进行演示,你可能会陌生,没关系,它的语法与VUE脚手架一样,什么各种组件各种传参,都一样,唯一的区别就是不能操作DOM,会报错的哦,什么叫操作DOM,你用js去获取元素就是操作DOM,如document.queryselector(“.class”),这就会报错,就是不行。
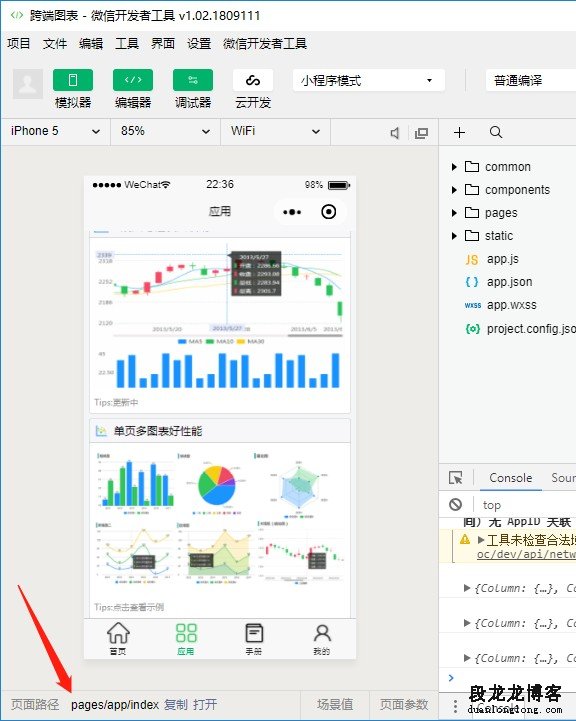
先说明,uniapp可以生成全端代码,包含H5,微信小程序,但是官方的ucharts图表在H5下没有数据,或许是因为跨域的问题,如果你现在调出了数据那就继续往下看,没有的话就研究下H5端,下面我用微信小程序进行演示,先给你们看一下效果。
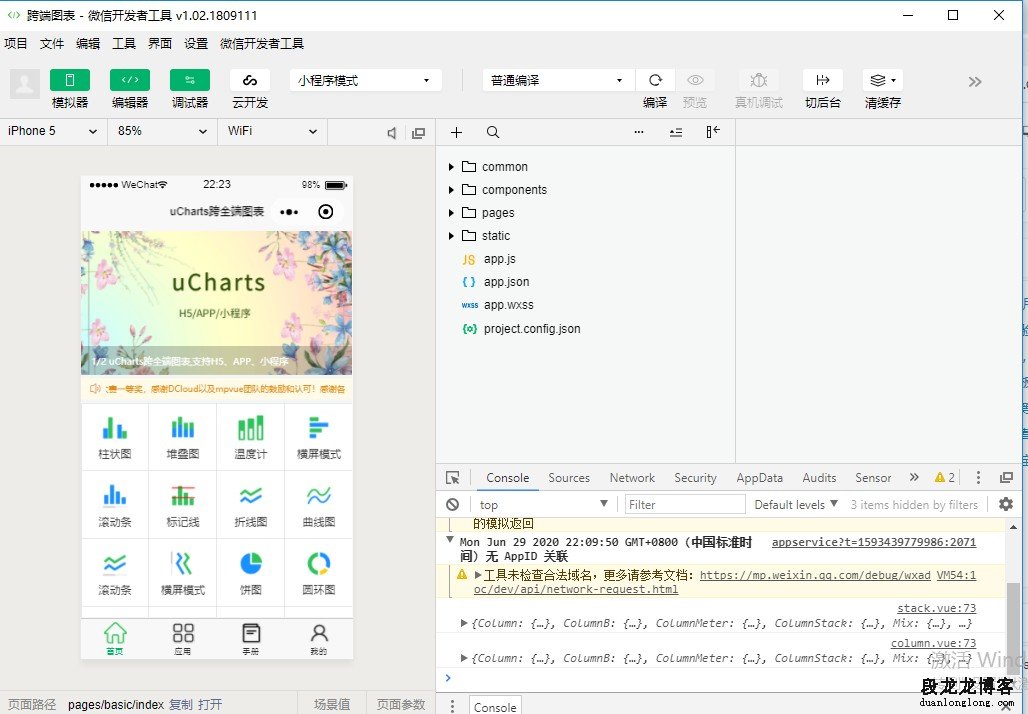
这是微信开发者工具,因为我工作中用公司电脑,所以我开发者工具版本比较老,会和你们的不一样,能用就行。
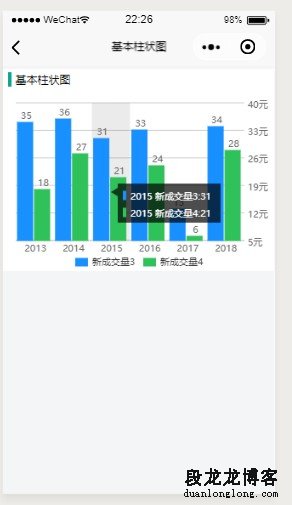
我们点进柱状图去看一看,案例上点击事件也是有的,其他图先不看了。
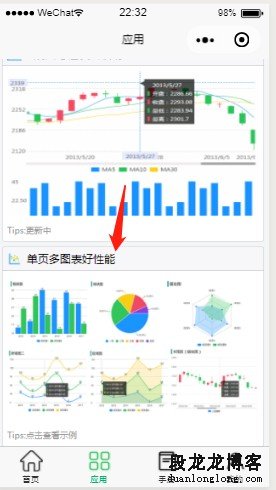
我们再看看这个demo项目上还有什么有用的,发现应用还有一个页面多图表的案例,并且还有开发手册
这个东西是VUE的语法,案例也是VUE语法中通用的,多注意跨域问题,相信你知道我要干什么了,没错,直接扒代码,下面说说怎么找代码以及怎么启动工具。
找代码:
工具上有一个路径,我们顺着路径找
在文件夹位置:打开就是当前页面的代码
启动方法:
下载hbuilderx完整版编辑器,下载微信开发者工具,这是两个东西,下载这两个安装好。
安装完复制打开网址 https://ext.dcloud.net.cn/plugin?id=271 会进入以下页面
看下面图片,你可以点击导入项目(需登录),也可以下载压缩包,我按照下载讲。
 下载完成后直接解压,把根目录(包含文件和文件夹的第一层目录)拖进打开的hbuilderx中,直接鼠标左键按住拖进工具的左边目录区即可。然后是以下效果
下载完成后直接解压,把根目录(包含文件和文件夹的第一层目录)拖进打开的hbuilderx中,直接鼠标左键按住拖进工具的左边目录区即可。然后是以下效果
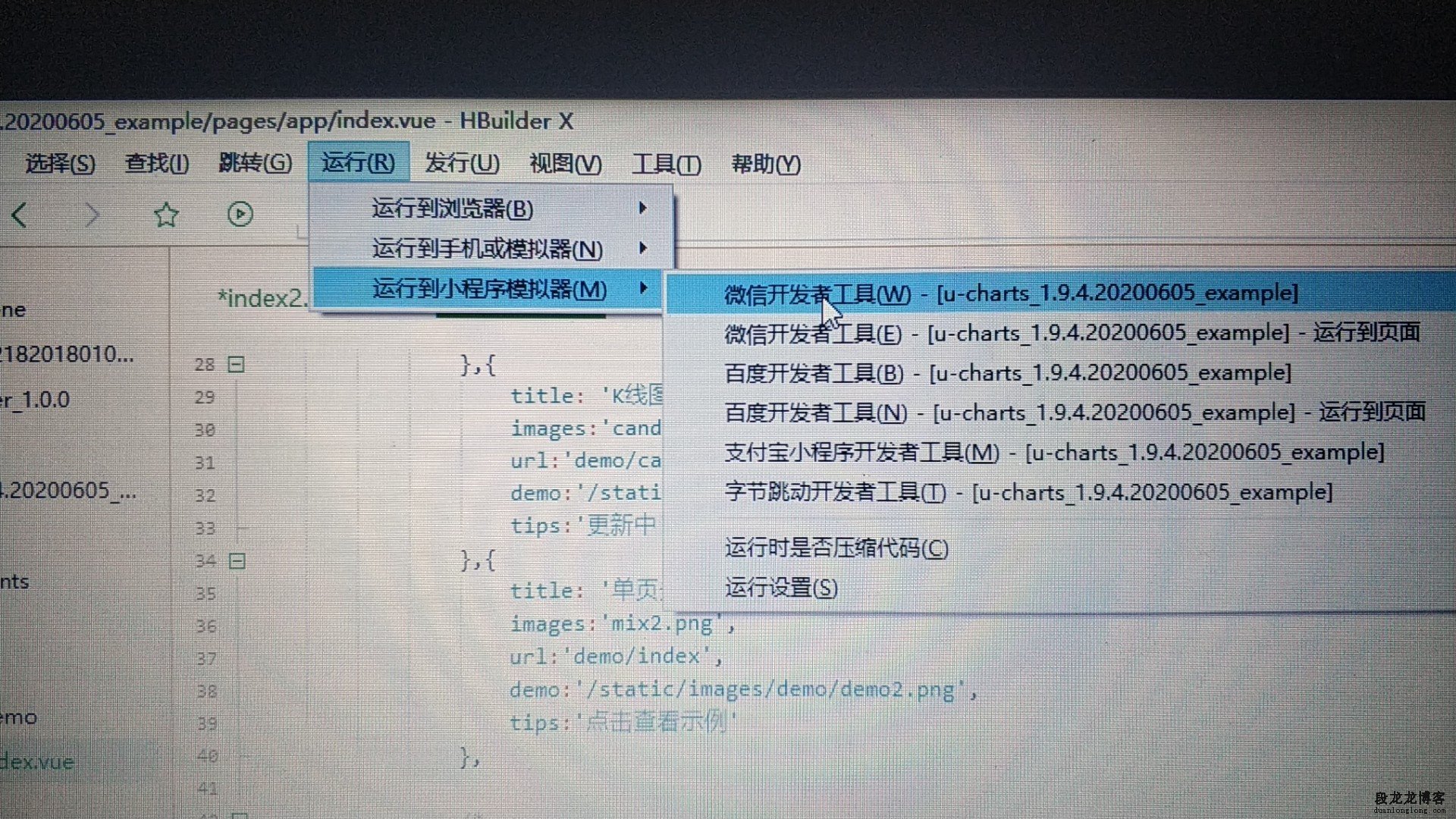
随便点击一个文件打开,然后进行下一步操作 点击运行》小程序模拟器 》开发者工具
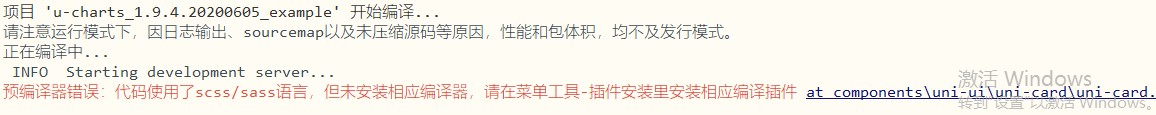
如果编辑器报错,如下图 就是告诉我们编辑器缺少cscc/sass环境,无法编译。 我们就找插件,,缺啥找啥,所以做好下载时就下载完整版,避免缺失过多。

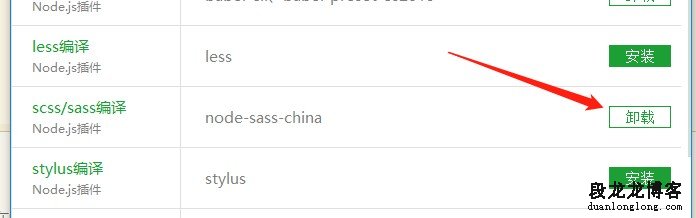
装插件
点击编辑器顶部的 工具》插件安装 找到对应的安装就好了
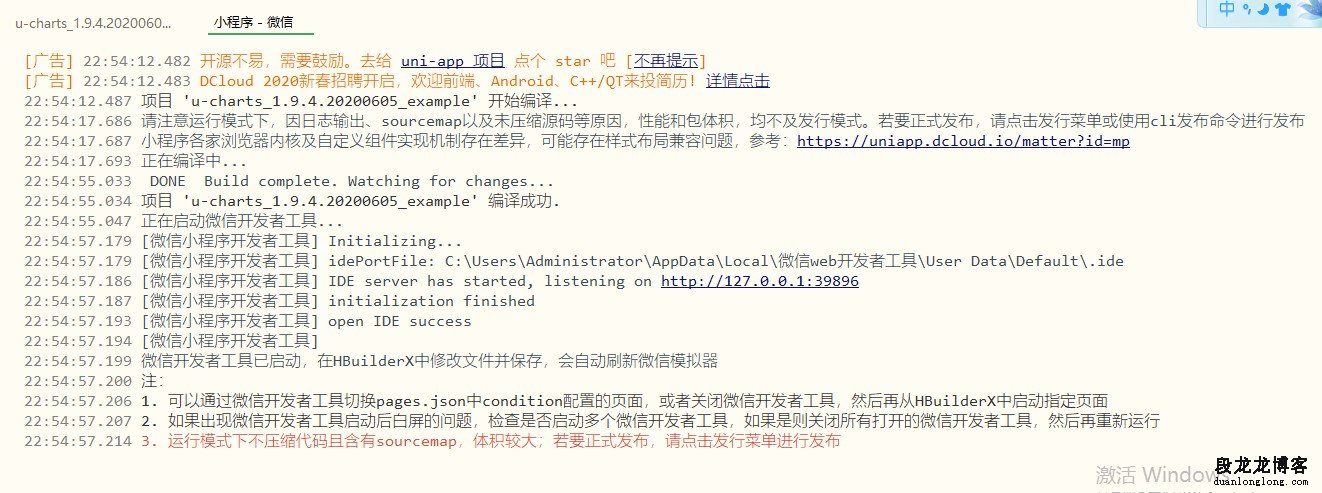
然后从新运行,运行时会自动调起微信开发者工具,以下状态便是启动成功。
你就可以找你需要的代码了,编辑器修改东西,保存后一般不出问题不用从新编译,微信开发者工具会跟着更新。
如果你需要在上面调试接口,请点击详情 或者 设置>项目设置,会弹出一个框,将不效验合法域名勾选上,这样接口才会通。
编辑器启动开发者工具时可能还会遇到一个问题,调用权限,具体我也忘了,但是解决方法很简单,可以百度下,为了保证博客内容的质量,所以并未开启提问,大家可以在我新建的网站中发起提问,社会猿技术网www.shehuiyuan.com