今天遇到一个需求在小程序tabbar上做扫一扫的功能,但是官方提供的tabbar只能作为跳转页面使用,只能自定义tabbar来实现。
预想了两个方案:
一、写一个view用绝对定位在页尾,上面放三个按钮其中两个navigateto跳转页面,中间的为扫一扫功能键。朋友说这种跳转的的时候会出现闪烁的bug,感觉有点low暂放。
二、好几个月没写网上搜了下demo发现官方提供了一个自定义tabbar的demo,下载了发现不难,但是遇到几个坑点,记录一下避免以后踩坑。
第一步、先下载官方的demo,然后进行合并。
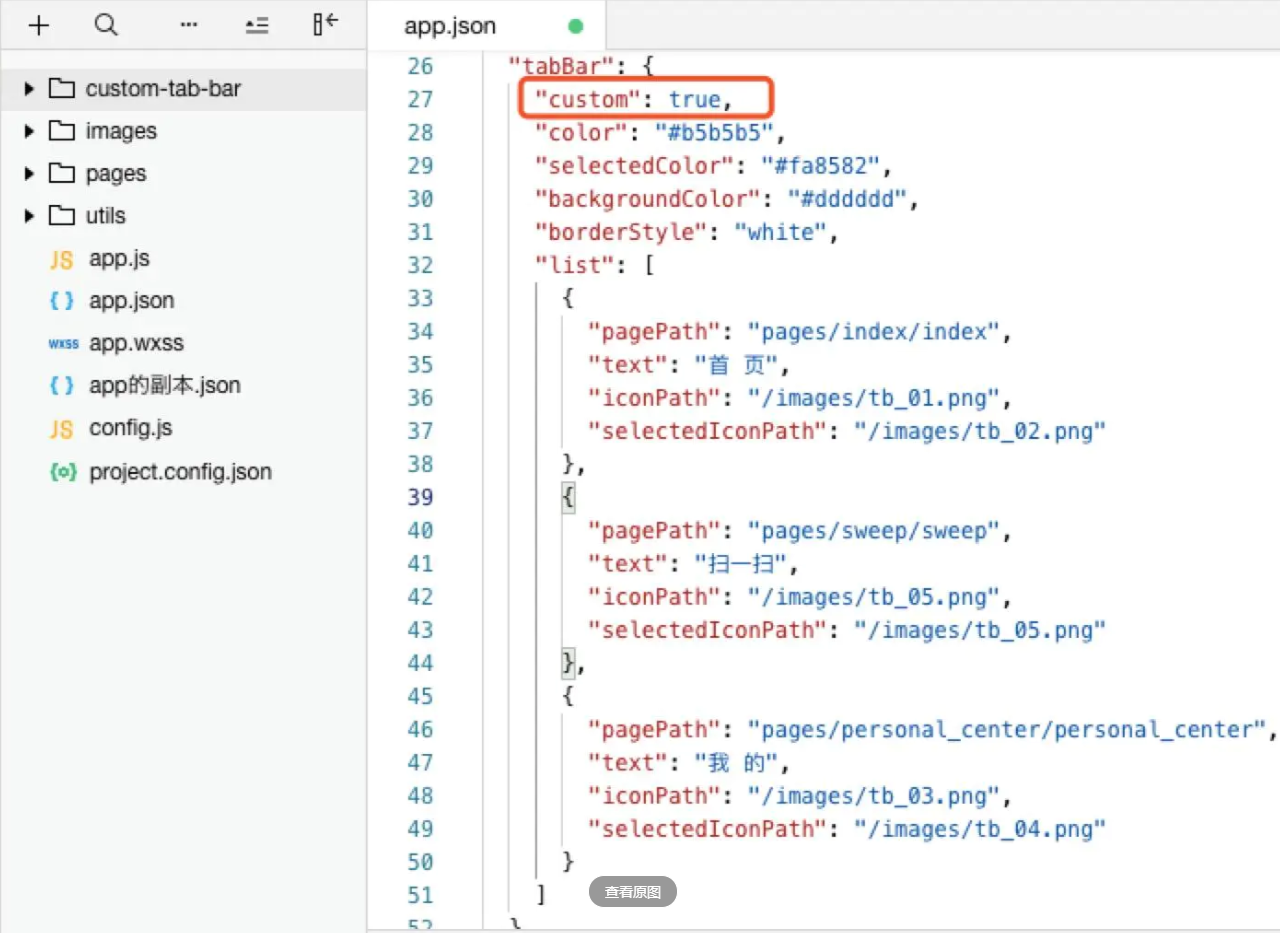
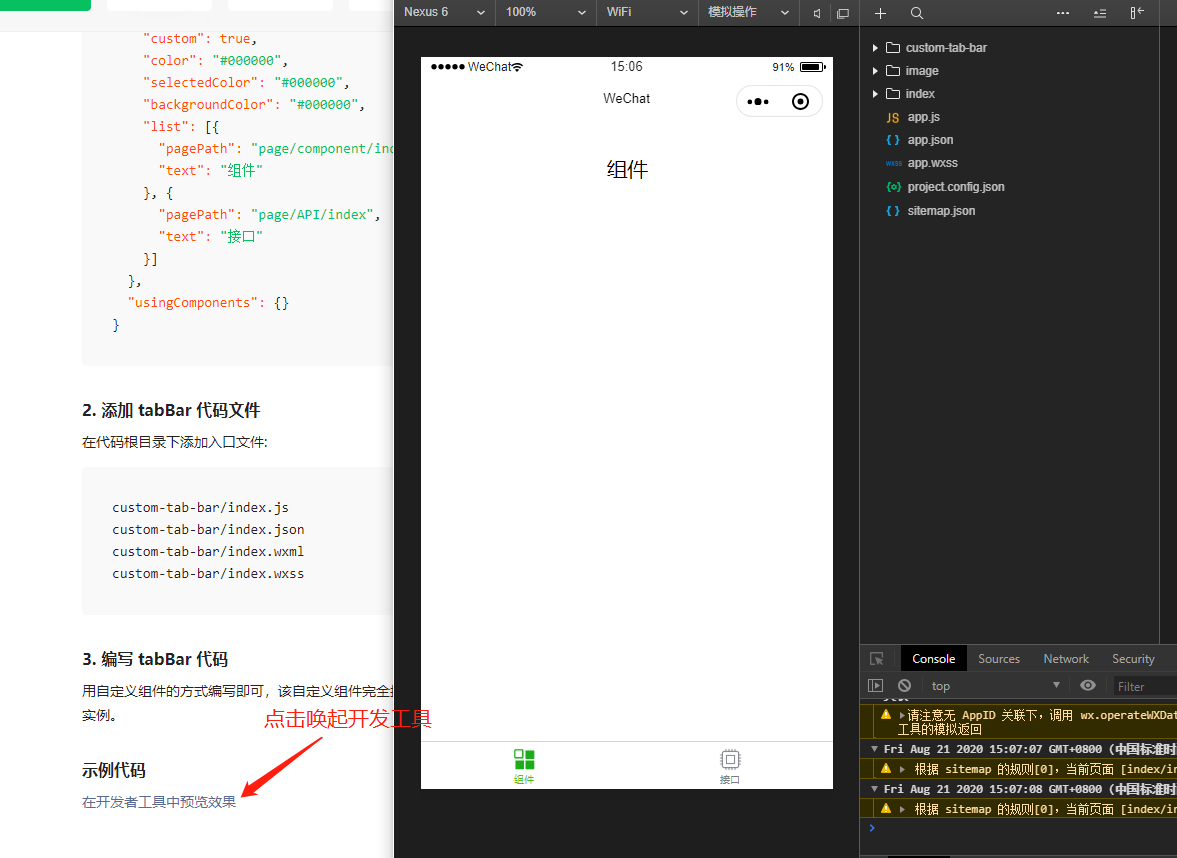
第二步、在 app.json 中的 tabBar 项指定 custom 字段,设置为true,同时其余 tabBar 相关配置也补充完整。
所有 tab 页的 json 里需声明 usingComponents 项,也可以在 app.json 全局开启。

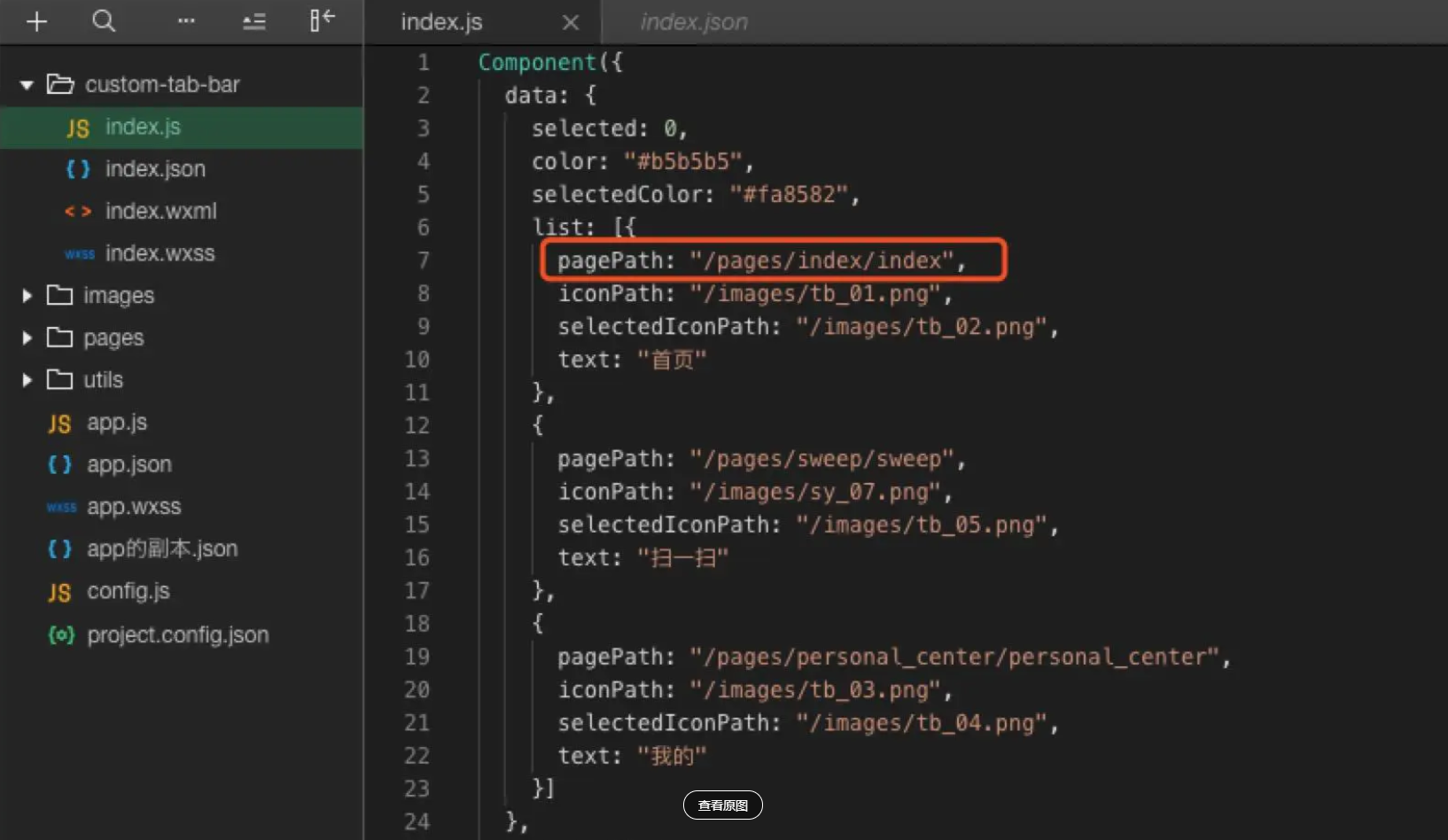
第三步、修改custom-tab-bar/index.js的文件

ps:这里需要注意的是list中的pagePath一定要写绝对路径/pages开头

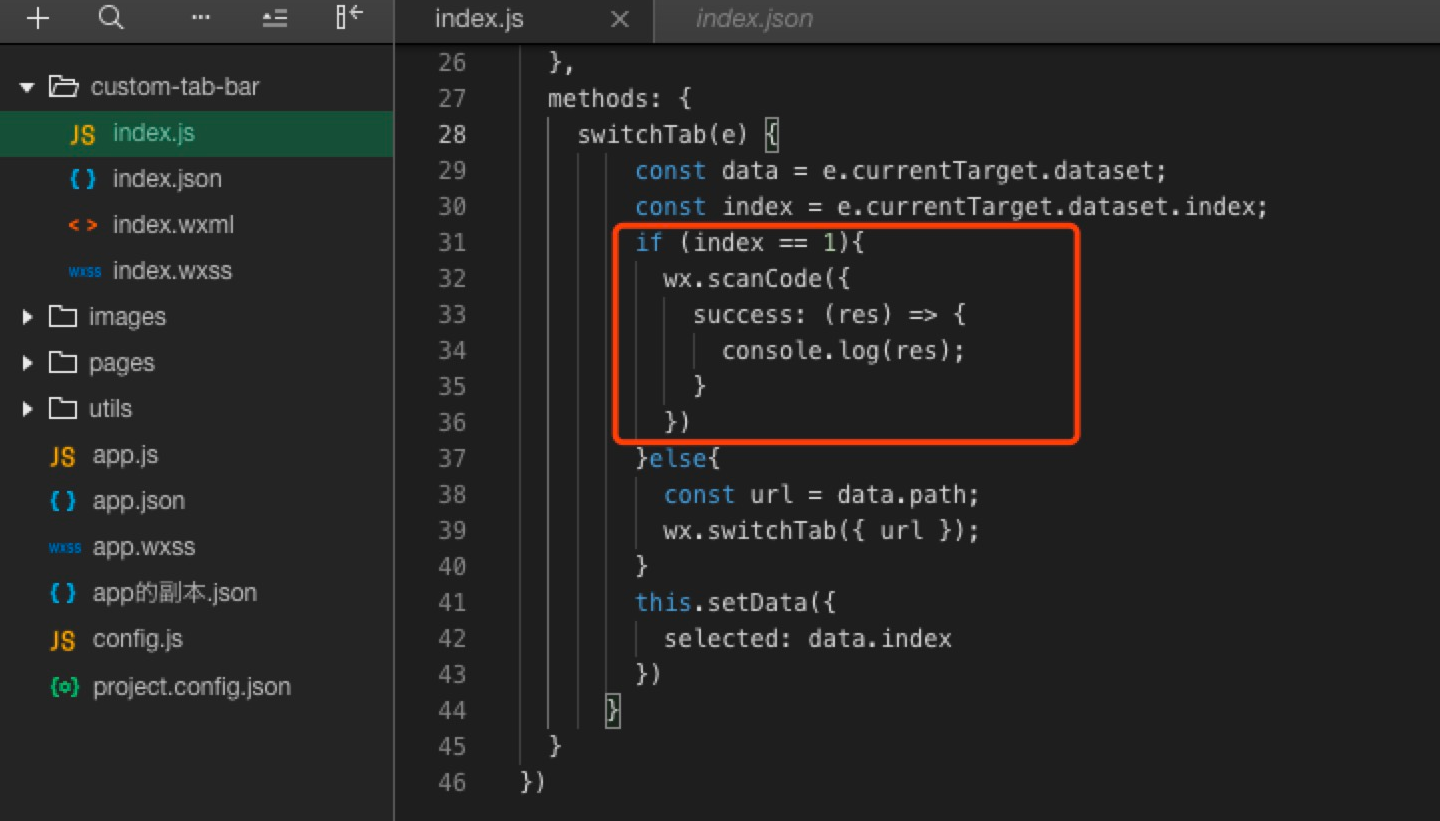
然后是扫一扫的功能,我扫一扫在数组第二个下标为1,判断下标为1时不做页面跳转直接打开扫一扫的功能即可。
ps:tabbar做功能键的时候要写个空白页面出来不要和其他tabbar页共用一个,中午懒省事耽误好久找问题。
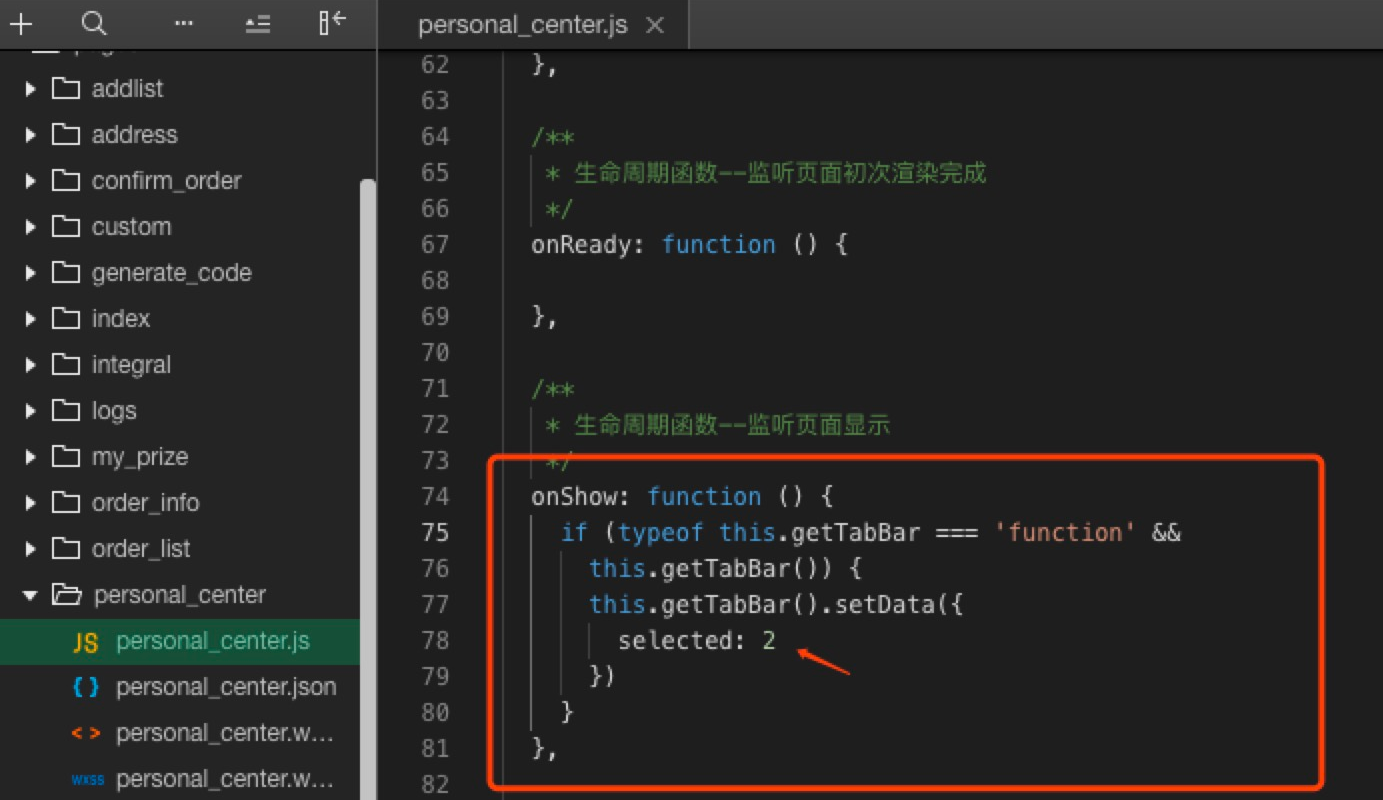
第四步、把官方给的使用方法放到tabbar跳转页的onShow方法里,selected根据list下标位置进行设置

效果图

完成以上操作,自定义tabbar就可以使用了,只是官方给的样式比较丑,需要自行调整
你是不是认为写的不合理,认为组件不该放在外层,这是官方的写法,可以去官方看文档,打开链接后点击预览唤起开发者工具,唤起失败可以先手动打开一下开发者工具,再点击。https://developers.weixin.qq.com/miniprogram/dev/framework/ability/custom-tabbar.html?search-key=%E8%87%AA%E5%AE%9A%E4%B9%89tabbar

原文链接:https://www.jianshu.com/p/8b918e21cc6b。
