<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<!-- import CSS -->
<link rel="stylesheet" href="https://unpkg.com/element-ui/lib/theme-chalk/index.css">
<!-- import Vue before Element -->
<script src="https://unpkg.com/vue/dist/vue.js"></script>
<!-- import JavaScript -->
<script src="https://unpkg.com/element-ui/lib/index.js"></script>
</head>
<body>
<div id="app">
<el-table :data="contents" stripe>
<el-table-column v-for="(item, index) in contentsTitle" :key="index" :label="item.title" :prop="item.value">
</el-table-column>
</el-table>
</div>
</body>
<script>
new Vue({
el: '#app',
data: {
contentsTitle: [{
title:'日期',
value: 'date'
}, {
title:'姓名',
value: 'name'
}, {
title:'地址',
value: 'address'
}],
contents: [{
date: '2016-05-01',
name: '王小虎',
address: '上海市普陀区金沙江路 1511 弄'
}, {
date: '2016-05-02',
name: '王小虎',
address: '上海市普陀区金沙江路 1512 弄'
}, {
date: '2016-05-03',
name: '王小虎',
address: '上海市普陀区金沙江路 1513 弄'
}, {
date: '2016-05-04',
name: '王小虎',
address: '上海市普陀区金沙江路 1514 弄'
}],
}
})
</script>
</html>
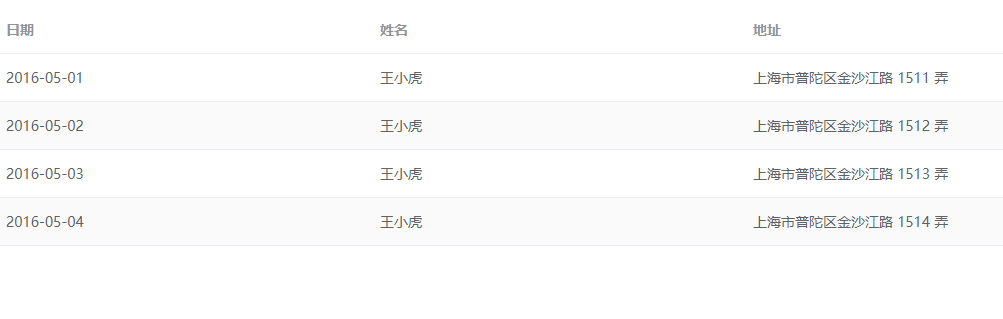
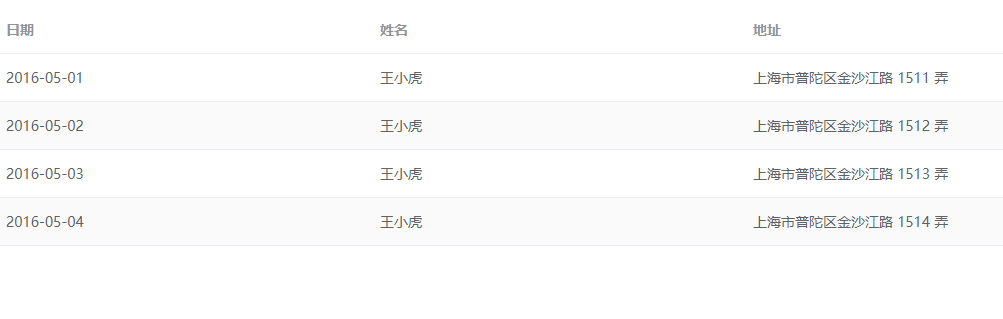
效果图: