<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<link rel="stylesheet" type="text/css" href="https://cdn.jsdelivr.net/npm/bootstrap@3.3.7/dist/css/bootstrap.min.css" />
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.5.1/jquery.js"></script>
<script src="https://cdn.bootcdn.net/ajax/libs/echarts/5.0.0-alpha.1/echarts.min.js"></script>
</head>
<style type="text/css">
/*定义滚动条宽高及背景,宽高分别对应横竖滚动条的尺寸*/
*{
margin: 0;
padding: 0;
}
#ll-box{
padding-top: 10px;
}
#ll-box ::-webkit-scrollbar {
width: 7px;
/*对垂直流动条有效*/
height: 7px;
/*对水平流动条有效*/
}
/*定义滚动条的轨道颜色、内阴影及圆角*/
#ll-box ::-webkit-scrollbar-track {
-webkit-box-shadow: inset 0 0 6px rgba(0, 0, 0, .3);
background-color: #FFFFFF;
border-radius: 3px;
}
/*定义滑块颜色、内阴影及圆角*/
#ll-box ::-webkit-scrollbar-thumb {
border-radius: 7px;
-webkit-box-shadow: inset 0 0 6px rgba(0, 0, 0, .3);
background-color: #CCCCCC;
}
/*定义两端按钮的样式*/
#ll-box ::-webkit-scrollbar-button {
/* background-color:cyan; */
}
/*定义右下角汇合处的样式*/
#ll-box ::-webkit-scrollbar-corner {
background: khaki;
}
.llrow .ll-thumbnail {
height: 400px;
overflow: auto;
}
.ll-thumbnail2{
height: 300px;
overflow: auto;
}
/* .llrow .active{
background: #fff0cc;
} */
.title-radius {
width: 10px;
height: 10px;
background: #33ccff;
border-radius: 50%;
display: inline-block;
margin-right: 10px;
}
.ll-title-text {
background: #ffffcc !important;
color: #000 !important;
border-color: #ffffcc !important;
}
.ll-shadow-sm{
box-shadow: 0 .125rem .25rem rgba(0,0,0,.075)!important;
}
#ll-box .row{
margin-left: -0px !important;
margin-right: -0px !important;
}
.yc-color{
background: #ff9999;
}
.zc-color{
background: #00ff66;
}
.gray-bg{
background-color: #f3f3f4;
}
/* #ll-box .row{
padding-left: 10px !important;
padding-right: 10px !important;
} */
td{
white-space :nowrap
}
</style>
<body class="gray-bg">
<div id="ll-box">
<div class="row llrow">
<div class="col-sm-6 col-md-3" style="padding: 0 10px;">
<div class="thumbnail" style="padding: 0;">
<div class="">
<div class="list-group-item active ll-title-text ll-shadow-sm"><a href="###" class="title-radius"></a>设备信息</div>
<div class="ll-thumbnail">
<div class="table-responsive">
<table class="table table-bordered table-striped bs-events-table">
<tbody id="shebeixinxi">
</tbody>
</table>
</div>
</div>
</div>
</div>
</div>
<div class="col-sm-6 col-md-3" style="padding: 0 10px;">
<div class="thumbnail" style="padding: 0;">
<div class="">
<div class="list-group-item active ll-title-text ll-shadow-sm"><a href="###" class="title-radius"></a>系统信息</div>
<div class="ll-thumbnail">
<div class="table-responsive">
<table class="table table-bordered table-striped bs-events-table">
<tbody>
<tr>
<td>hide.bs.modal</td>
<td>立即触发该事件。</td>
</tr>
<tr>
<td>hidden.bs.modal</td>
<td>之后被触发。</td>
</tr>
<tr>
<td>loaded.bs.modal</td>
<td>据之后触发该事件。</td>
</tr>
</tbody>
</table>
</div>
</div>
</div>
</div>
</div>
<div class="col-sm-6 col-md-3" style="padding: 0 10px;">
<div class="thumbnail" style="padding: 0;">
<div class="">
<div class="list-group-item active ll-title-text ll-shadow-sm"><a href="###" class="title-radius"></a>PCS信息</div>
<div class="ll-thumbnail">
<div class="table-responsive">
<table class="table table-bordered table-striped bs-events-table">
<tbody>
<tr>
<td>show.bs.modal</td>
<td>属性进行访问。</td>
</tr>
<tr>
<td>shown.bs.modal</td>
<td>属性进行访问。</td>
</tr>
<tr>
<td>hide.bs.modal</td>
<td>立即触发该事件。</td>
</tr>
<tr>
<td>hidden.bs.modal</td>
<td>之后被触发。</td>
</tr>
<tr>
<td>loaded.bs.modal</td>
<td>据之后触发该事件。</td>
</tr>
<tr>
<td>show.bs.modal</td>
<td>属性进行访问。</td>
</tr>
<tr>
<td>shown.bs.modal</td>
<td>属性进行访问。</td>
</tr>
<tr>
<td>hide.bs.modal</td>
<td>立即触发该事件。</td>
</tr>
<tr>
<td>hidden.bs.modal</td>
<td>之后被触发。</td>
</tr>
<tr>
<td>loaded.bs.modal</td>
<td>据之后触发该事件。</td>
</tr>
<tr>
<td>show.bs.modal</td>
<td>属性进行访问。</td>
</tr>
<tr>
<td>shown.bs.modal</td>
<td>属性进行访问。</td>
</tr>
<tr>
<td>hide.bs.modal</td>
<td>立即触发该事件。</td>
</tr>
<tr>
<td>hidden.bs.modal</td>
<td>之后被触发。</td>
</tr>
<tr>
<td>loaded.bs.modal</td>
<td>据之后触发该事件。</td>
</tr>
</tbody>
</table>
</div>
</div>
</div>
</div>
</div>
<div class="col-sm-6 col-md-3" style="padding: 0 10px;">
<div class="thumbnail" style="padding: 0;">
<div class="">
<div class="list-group-item active ll-title-text ll-shadow-sm"><a href="###" class="title-radius"></a>BMS信息</div>
<div class="ll-thumbnail">
<div class="table-responsive">
<table class="table table-bordered table-striped bs-events-table">
<tbody>
<tr>
<td>show.bs.modal</td>
<td>属性进行访问。</td>
</tr>
<tr>
<td>shown.bs.modal</td>
<td>属性进行访问。</td>
</tr>
<tr>
<td>hide.bs.modal</td>
<td>立即触发该事件。</td>
</tr>
<tr>
<td>hidden.bs.modal</td>
<td>之后被触发。</td>
</tr>
<tr>
<td>loaded.bs.modal</td>
<td>据之后触发该事件。</td>
</tr>
<tr>
<td>show.bs.modal</td>
<td>属性进行访问。</td>
</tr>
<tr>
<td>shown.bs.modal</td>
<td>属性进行访问。</td>
</tr>
<tr>
<td>hide.bs.modal</td>
<td>立即触发该事件。</td>
</tr>
<tr>
<td>hidden.bs.modal</td>
<td>之后被触发。</td>
</tr>
<tr>
<td>loaded.bs.modal</td>
<td>据之后触发该事件。</td>
</tr>
<tr>
<td>show.bs.modal</td>
<td>属性进行访问。</td>
</tr>
<tr>
<td>shown.bs.modal</td>
<td>属性进行访问。</td>
</tr>
<tr>
<td>hide.bs.modal</td>
<td>立即触发该事件。</td>
</tr>
<tr>
<td>hidden.bs.modal</td>
<td>之后被触发。</td>
</tr>
<tr>
<td>loaded.bs.modal</td>
<td>据之后触发该事件。</td>
</tr>
</tbody>
</table>
</div>
</div>
</div>
</div>
</div>
<div class="col-sm-12 col-md-9" style="padding: 0 10px;">
<div class="thumbnail" style="padding: 0;">
<div class="">
<div class="list-group-item active ll-title-text ll-shadow-sm"><a href="###" class="title-radius"></a>功率曲线</div>
<!-- 为 ECharts 准备一个具备大小(宽高)的 DOM -->
<div id="main" style="width: 100%;height:300px;"></div>
</div>
</div>
</div>
<div class="col-sm-6 col-md-3" style="padding: 0 10px;">
<div class="thumbnail" style="padding: 0;">
<div class="">
<div class="list-group-item active ll-title-text ll-shadow-sm"><a href="###" class="title-radius"></a>告警信息</div>
<div class="ll-thumbnail2">
<div class="table-responsive">
<table class="table table-striped">
<tbody>
<tr>
<td>pcs000002</td>
<td>MNS一级欠压</td>
<td><a href="###" class="title-radius yc-color"></a>异常</td>
</tr>
<tr>
<td>pcs000002</td>
<td>MNS一级欠压</td>
<td><a href="###" class="title-radius yc-color"></a>异常</td>
</tr>
<tr>
<td>pcs000002</td>
<td>MNS一级欠压</td>
<td><a href="###" class="title-radius zc-color"></a>正常</td>
</tr>
<tr>
<td>pcs000002</td>
<td>MNS一级欠压</td>
<td><a href="###" class="title-radius zc-color"></a>正常</td>
</tr>
<tr>
<td>pcs000002</td>
<td>MNS一级欠压</td>
<td><a href="###" class="title-radius zc-color"></a>正常</td>
</tr>
<tr>
<td>pcs000002</td>
<td>MNS一级欠压</td>
<td><a href="###" class="title-radius yc-color"></a>异常</td>
</tr>
<tr>
<td>pcs000002</td>
<td>MNS一级欠压</td>
<td><a href="###" class="title-radius yc-color"></a>异常</td>
</tr>
<tr>
<td>pcs000002</td>
<td>MNS一级欠压</td>
<td><a href="###" class="title-radius zc-color"></a>正常</td>
</tr>
<tr>
<td>pcs000002</td>
<td>MNS一级欠压</td>
<td><a href="###" class="title-radius zc-color"></a>正常</td>
</tr>
<tr>
<td>pcs000002</td>
<td>MNS一级欠压</td>
<td><a href="###" class="title-radius zc-color"></a>正常</td>
</tr>
</tbody>
</table>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
<script type="text/javascript">
var shebeixinxi=[
{
title:'标题1',
name:'名字1'
},
{
title:'标题2',
name:'名字2'
},
{
title:'标题',
name:'名字'
},
{
title:'标题',
name:'名字'
},
{
title:'标题',
name:'名字'
},
{
title:'标题',
name:'名字'
},
{
title:'标题',
name:'名字'
},
{
title:'标题',
name:'名字'
},
{
title:'标题',
name:'名字'
},
{
title:'标题',
name:'名字'
},
{
title:'标题',
name:'名字'
},
{
title:'标题',
name:'名字'
},
{
title:'标题',
name:'名字'
},
];
var shebeixinxiHtml;
for(let i=0; i<shebeixinxi.length; i++){
shebeixinxiHtml += '<tr>'+
'<td>'+shebeixinxi[i].title+'</td>'+
'<td>'+shebeixinxi[i].name+'</td>'+
'</tr>'
// shebeixinxiHtml.push(shebeixinxiHtmlList)
}
$('#shebeixinxi').html(shebeixinxiHtml)
// 基于准备好的dom,初始化echarts实例
var myChart = echarts.init(document.getElementById('main'));
option = {
color:['#33ccff'],
title: {
text: ''
},
tooltip: {
trigger: 'axis',
//在这里设置单位
formatter: '{b0}</br>{a0}:{c0}万'
},
grid: {
left: '3%',
right: '4%',
bottom: '5%',
top:'13%',
containLabel: true
},
xAxis: {
type: 'category',
boundaryGap: false,
data: ['周一1', '周二2', '周三3', '周四4', '周五5', '周六6', '周日7', '周二8', '周三9', '周四0', '周五', '周六', '周日', '周二', '周三', '周四', '周五', '周六', '周日', '周二', '周三', '周四', '周五', '周六', '周日']
},
yAxis: {
type: 'value'
},
series: [
{
name: '功率值',
type: 'line',
stack: '总量',
data: [120, 132, 101, 134, 90, 230, 210]
}
]
};
// 使用刚指定的配置项和数据显示图表。
myChart.setOption(option);
// 屏幕浏览器窗口大小改变时从新渲染图表
window.onresize = function(){
myChart.resize();
}
</script>
</body>
</html>
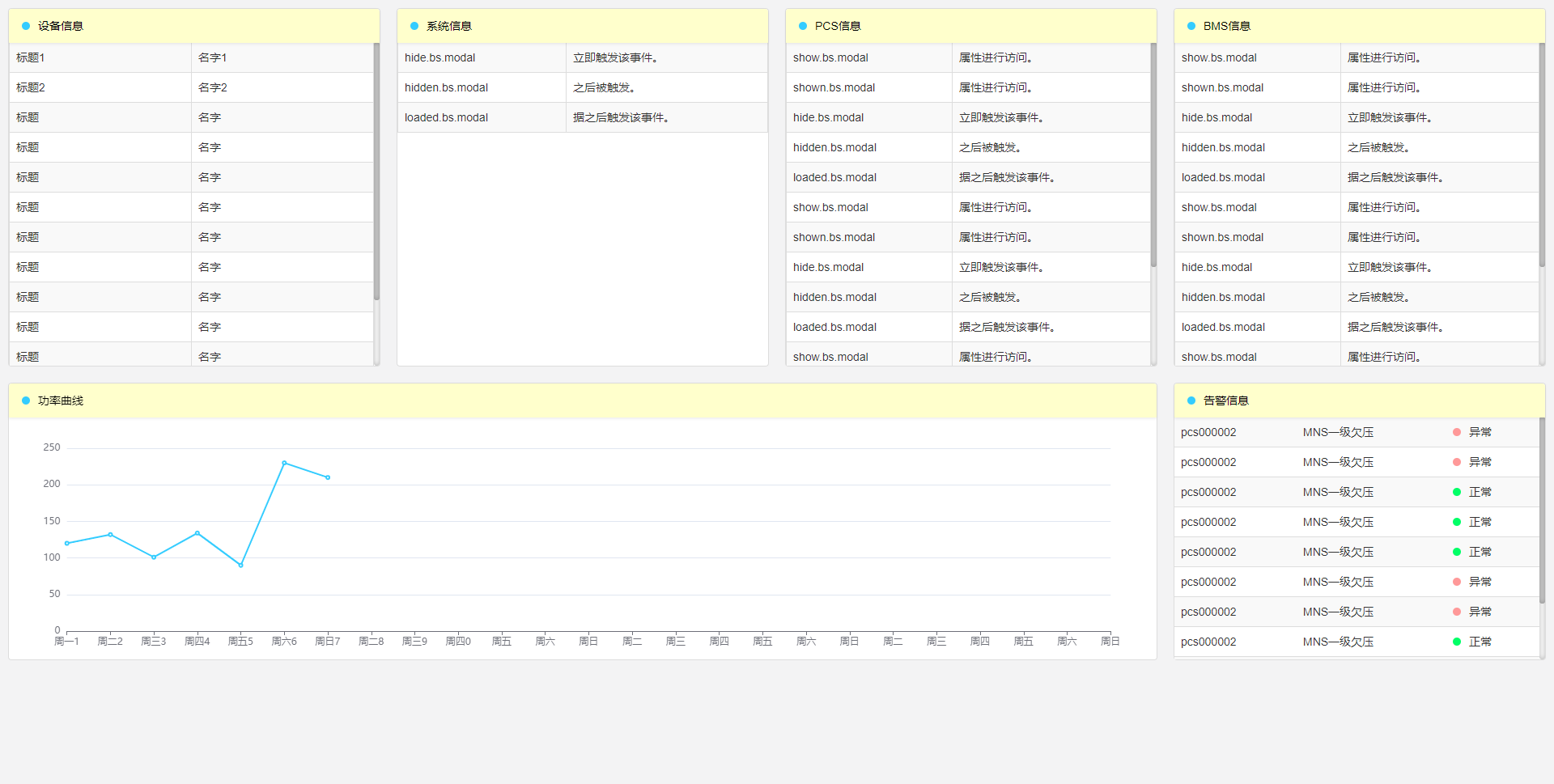
大屏效果:
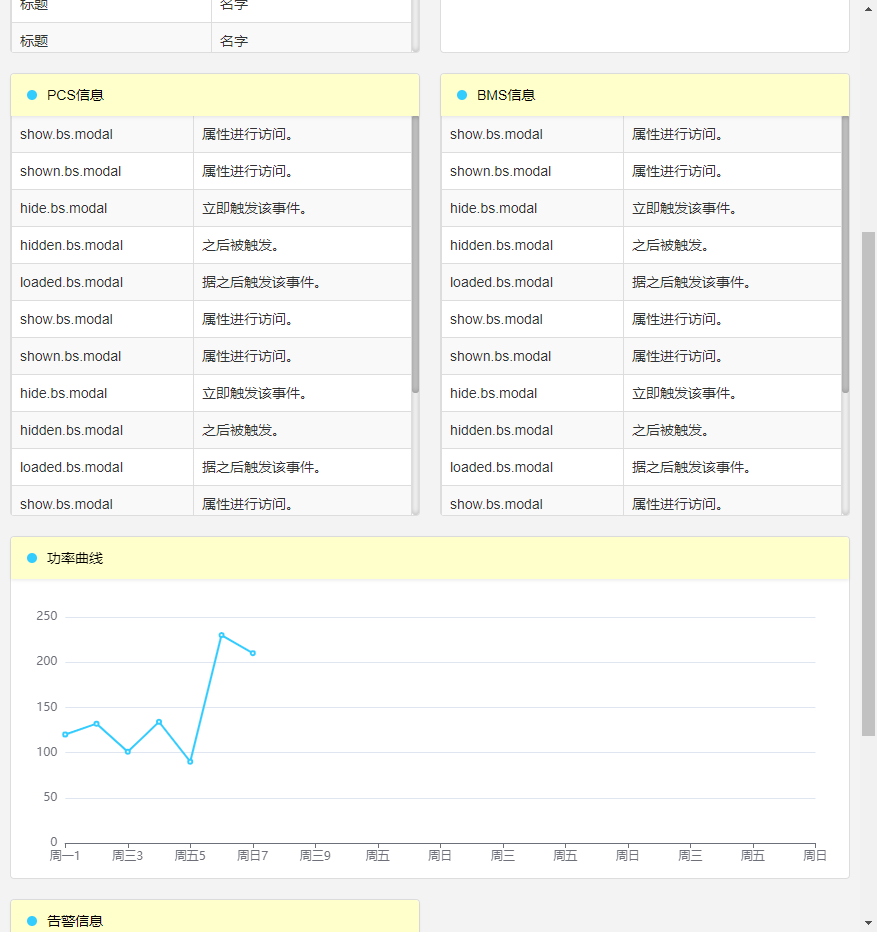
小屏效果: