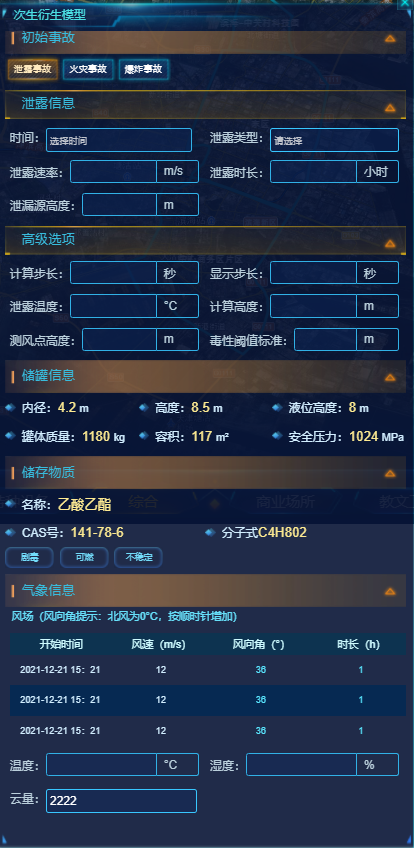
需求是一个弹框,弹框内有大量内容,所以以组件的形式去完成,可以看下下图,图中有很多折叠面板,现每个折叠面板都是一个组件,并且有些面板下组件的数据需要提交。

此时需要获取子组件下的数据,我最常用的方法就是调用子组件函数,详情打价可以看vue与js版本中父组件直接调用子组件中函数的写法嘟,正常js情况下是通过给组件绑定ref值,然后再通过this.$refs.子组件ref值.子组件方法.
重点:既然可以调用到子组件中的函数,完全可以在子组件函数中将所需数据return回来。
例子:
页面中引入了组件 并通过ref来绑定:(Vue+Ts写法有区别,可以看最底部)
<template>
<div>
<button @click="parentClick">点击</button>
<Child ref="mychild" /> //使用组件标签
</div>
</template>
<script>
import Child from './child'; //引入子组件Child
export default {
name: "parent",
components: {
Child // 将组件隐射为标签
},
methods: {
parentClick() {
this.$refs.mychild.childClick("你爸爸给你传过来的"); // 调用子组件的方法childClick
}
}
}
</script>
子组件中的childClick函数会被调用:
<template>
<div>
</ childComponent>
</div>
</template>
<script>
export default {
name: "child",
methods: {
childClick(e) {
console.log(e) // 此处可以将本单元的数据return返回给父级 如return this.tableData;
}
}
}
</script>
TS中的写法,可避免语法报错
(this.$refs.mychild as any).childClick('你爸爸给你传过来的');
其中closeAll1便是子组件的ref绑定值,closeClick是子组件中的方法,可以借鉴下js版本。
