
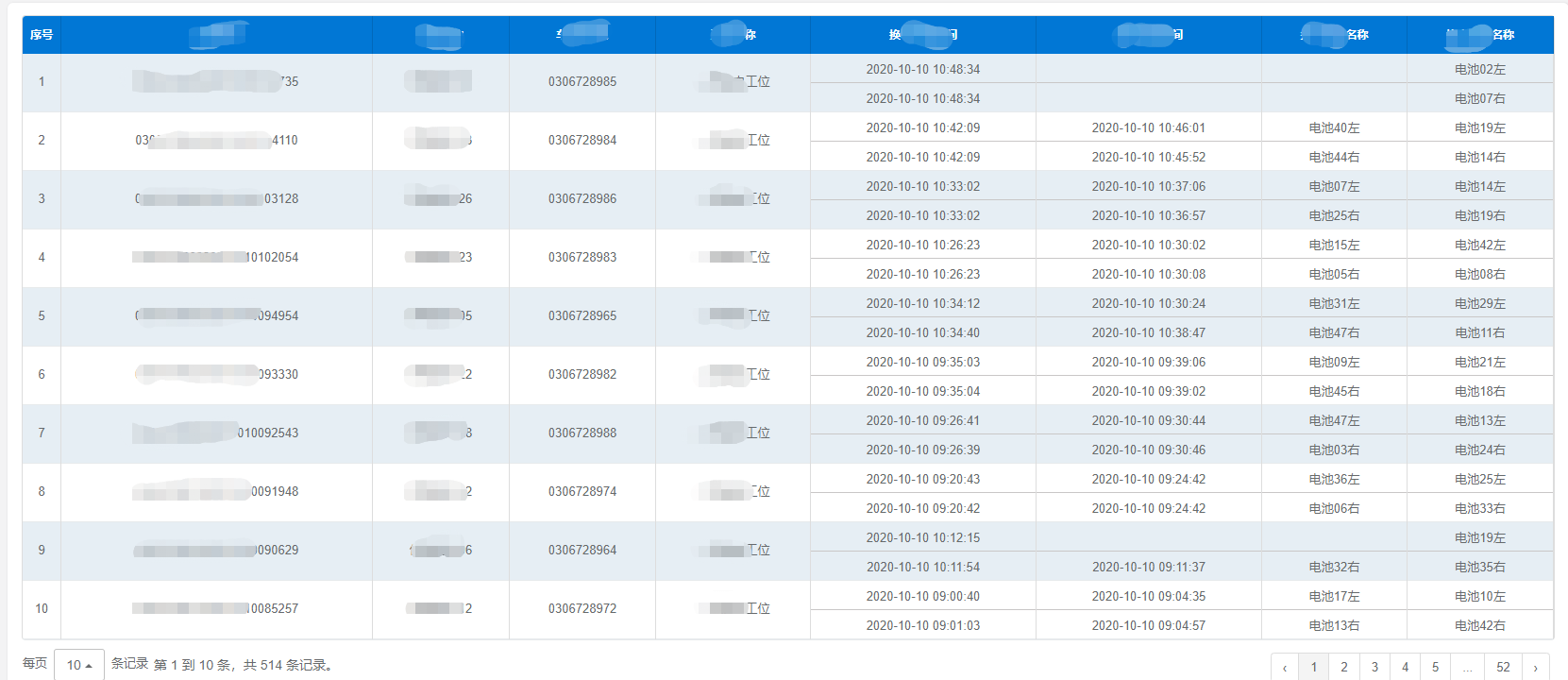
可以看到图片上的表格后四个字段内都是上下两行,其实很简单,不要想着如何合并行,想一想如何在表格内插入标签,比如div,span等。
要知道Bootstrap-Table表格内是支持放html标签的,下面看一段代码,意思是我在里面嵌入了两个div与一个span标签,两个div代表上下的格,而span代替两个div之间的边框,看懂了没。重点是formatter,你们可以console.log它接收的东西看一看。
{
field: 'CHANGEBATTERYNAME',
title: '换上电池名称',
valign: "middle",
align: "center",
formatter: function(value, row, index) {
var actions = [];
actions.push('<div style="display:block;height: 30px;">' + value.left + '</div>');
actions.push('<span style="display:block;height:1px;background:#c9c7c7;width:100%"></span>');
actions.push('<div style="display:block;height: 30px;">' + value.right + '</div>');
return actions.join('');
}
}
