ps:转载这篇文章主要的目的是告诉自己:Date()中是可以传递形参的,并且为了尽可兼容所有浏览器形参的格式是有要求的!,至于原作者测试的正确性并没有走出复测,所以待定哦
前两天发现手机页面的倒计时在Android上正常显示,在iPhone却不能显示。
后来又发现在ff和ie里也不显示。(以前只在chrome里看过,显示正常)。
后来同事改了new Date()里字符串的格式,就都正常显示了。
我们知道Android和chrome都是webkti内核,难道和这个有关?
于是打开控制台,分别测试了不同浏览器对Date()参数的反应。
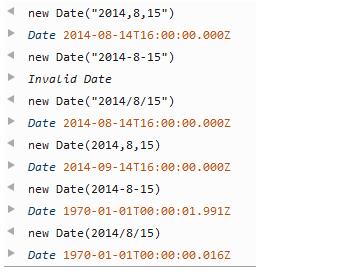
首先是chrome的:

只要是字符串,这三种格式都能正常解析,非字符串"/"月份多加1,这个问题本身存在。
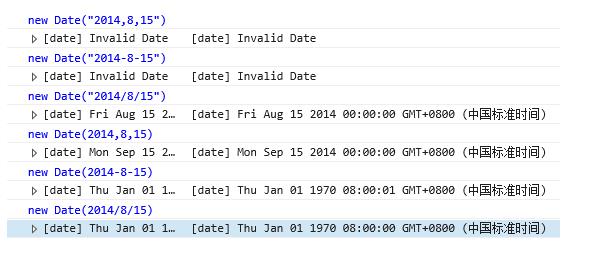
然后是ff:

字符串中","和"/"能正常解析,"-"不能。ps:这是原作者测试的结果,我自己测试的时候“-”可以起作用
最后是ie:

这次是只有字符串格式的"/"能正常解析,","和"-"都不能。
我的js中服务器返回的格式是"-"连接的字符串,这也就解释了为什么只有在chrome中日期能正常显示,而其它浏览器不行了,因为FF和IE都不能正确解析"-"。
所以以后为了兼容,还是都replace成"/"吧。
下面给大家写一个完整兼容案例:
如果用户想指定从某个日期向前推那就要这样写了,date.getDate("2020/07/28")传入指定时间,注意:为了兼容各浏览器,请写成字符串并使用/号分隔
<script type="text/javascript">
let date = new Date();
let llzuotian = date.setDate(date.getDate("2020/07/28") - 27); //注意:为了兼容各浏览器,请写成字符串并使用/号分隔
let y = date.getFullYear(); // 年
let MM = date.getMonth() + 1; // 月
MM = MM < 10 ? ('0' + MM) : MM;
let d = date.getDate(); // 日
d = d < 10 ? ('0' + d) : d;
let h = date.getHours(); // 时
h = h < 10 ? ('0' + h) : h;
let m = date.getMinutes(); // 分
m = m < 10 ? ('0' + m) : m;
let s = date.getSeconds(); // 秒
s = s < 10 ? ('0' + s) : s;
// let cao= y + '-' + MM + '-' + d + ' ' + h + ':' + m + ':' + s;
let cao = y + '-' + MM + '-' + d;
console.log(cao); //输出2020-07-01
</script>



