html内:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<link rel="stylesheet" href="css/project04.css">
<script src="js/jquery.min.js"></script>
<script src="js/html5shiv.min.js"></script>
</head>
<body>
<div class="wrap">
<div class="box">
<div class="box-left">
<div class="user-info">
<label class="user-img"><img src="img/Headportrait.png"></label>
<label class="user-name">夜影ttc</label>
</div>
<!--电影分类-->
<div class="class-items">
<nav>
<label><a href="javascript:;" class="active">文艺</a></label>
<label><a href="javascript:;">音乐</a></label>
<label><a href="javascript:;">恐怖</a></label>
<label><a href="javascript:;">科幻</a></label>
<label><a href="javascript:;">悬疑</a></label>
<label><a href="javascript:;">传记</a></label>
</nav>
</div>
<!--我的收藏-->
<div class="my-collection">
<h3>我的收藏</h3>
<ul>
</ul>
</div>
</div>
<div class="box-right">
<!--搜索栏-->
<div class="search">
<label>
<input type="text" name="sear" class="sear" />
<input type="button" name="btn" class="sear-btn" value="搜索" />
</label>
</div>
<!--电影页-->
<div class="movie-items">
<h3>文艺</h3>
<div class="movies">
<div class="items">
<div class="m-item">
<label><img src="img/1.jpg" /></label>
<div class="control" data-name="水形物语" data-src="1.mp4">
<label><img src="img/begin.png" class="play-btn" /></label>
<label><img src="img/collection.png" class="collection-btn" /></label>
</div>
</div>
<div class="m-item">
<label><img src="img/2.jpg" /></label>
<div class="control" data-name="Amelie" data-src="2.mp4">
<label><img src="img/begin.png" class="play-btn" /></label>
<label><img src="img/collection.png" class="collection-btn" /></label>
</div>
</div>
<div class="m-item">
<label><img src="img/3.jpg" /></label>
<div class="control" data-name="Loving vincent" data-src="3.mp4">
<label><img src="img/begin.png" class="play-btn" /></label>
<label><img src="img/collection.png" class="collection-btn" /></label>
</div>
</div>
<div class="m-item">
<label><img src="img/4.jpg" /></label>
<div class="control" data-name="The Last Emperor" data-src="4.mp4">
<label><img src="img/begin.png" class="play-btn" /></label>
<label><img src="img/collection.png" class="collection-btn" /></label>
</div>
</div>
<div class="m-item">
<label><img src="img/5.jpg" /></label>
<div class="control" data-name="Malena" data-src="1.mp4">
<label><img src="img/begin.png" class="play-btn" /></label>
<label><img src="img/collection.png" class="collection-btn" /></label>
</div>
</div>
<div class="m-item">
<label><img src="img/6.jpg" /></label>
<div class="control" data-name="驴得水" data-src="2.mp4">
<label><img src="img/begin.png" class="play-btn" /></label>
<label><img src="img/collection.png" class="collection-btn" /></label>
</div>
</div>
<div class="m-item">
<label><img src="img/7.jpg" /></label>
<div class="control" data-name="Mandy Lane" data-src="3.mp4">
<label><img src="img/begin.png" class="play-btn" /></label>
<label><img src="img/collection.png" class="collection-btn" /></label>
</div>
</div>
<div class="m-item">
<label><img src="img/8.jpg" /></label>
<div class="control" data-name="3211" data-src="4.mp4">
<label><img src="img/begin.png" class="play-btn" /></label>
<label><img src="img/collection.png" class="collection-btn" /></label>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
<!--视频播放-->
<div class="media-box">
<div class="video-box">
<video class="video" src="source/1.mp4" width="600" height="450" controls></video>
<div class="video-control">
<nav>
<a href="javascript:void(0);" onclick="moviePlay()">播放</a>
<a href="javascript:void(0);" onclick="moviePause()">暂停</a>
<a href="javascript:void(0);" onclick="twoSpeed()">2倍速</a>
<a href="javascript:void(0);" onclick="oneSpeed()">1倍速</a>
<a href="javascript:void(0);" onclick="halfSpeed()">半倍速</a>
<a href="javascript:void(0);" onclick="fullScreen()">全屏</a>
<a href="javascript:void(0);" onclick="movieClose()">关闭</a>
</nav>
</div>
</div>
</div>
</div>
<script src="js/project04.js"></script>
</body>
</html>
css文件:
* {
margin: 0;
padding: 0;
list-style: none;
text-decoration: none;
}
html, body {
width: 100%;
height: 100%;
background-image: url("../img/bac10.jpg");
position: fixed;
overflow: auto;
}
.box {
width: 60%;
min-width: 1010px;
height: 700px;
background-color: rgba(0, 0, 0, .5);
margin: 100px auto;
}
/*页面左边*/
.box-left {
float: left;
height: 100%;
width: 20%;
min-width: 200px;
border-right: 1px solid #ccc;
}
/*用户头像*/
.box-left .user-info {
width: 100%;
padding: 30px 0;
display: flex;
flex-flow: column;
border-bottom: 1px solid #ccc;
}
.user-info label {
width: 100%;
vertical-align: center;
text-align: center;
color: #fff;
font-size: 20px;
}
.user-info label img {
width: 80px;
height: 80px;
-webkit-border-radius: 50%;
-moz-border-radius: 50%;
border-radius: 50%;
}
/*影片分类*/
.box-left .class-items {
padding: 0 50px;
border-bottom: 1px solid #ccc;
}
.class-items nav {
display: flex;
flex-flow: column;
text-align: center;
}
.class-items nav a{
display: block;
padding: 5px 10px;
border: 1px solid #ccc;
margin: 5px 0;
-webkit-border-radius: 10px;
-moz-border-radius: 10px;
border-radius: 10px;
color: #fff;
}
.active {
background-color: #ccc;
color: #000 !important;
}
/*我的收藏*/
.box-left .my-collection {
text-align: center;
height: 260px;
overflow-y: auto;
}
.my-collection h3 {
padding: 10px 0;
color: #fff;
}
.my-collection ul>li {
margin: 5px 0;
}
.my-collection ul>li>a {
color: #ccc;
font-size: 12px;
}
/*页面右边*/
.box-right {
float: right;
height: 100%;
width: 79%;
max-width: 79%;
min-width: 800px;
}
/*搜索栏*/
.box-right .search {
width: 80%;
margin: 15px auto;
}
.box-right .search label {
display: block;
width: 100%;
height: 50px;
}
.box-right .search>label .sear{
float: left;
width: 80%;
height: 45px;
background-color: rgba(255,255,255,0);
border: 1px solid #ccc;
}
.box-right .search>label .sear-btn{
float: left;
width: 19%;
height: 47px;
background-color: rgba(255,255,255,0);
border: 1px solid #ccc;
color: #fff;
font-size: 20px;
}
/*电影列表*/
.box-right .movie-items {
width: 80%;
margin: 15px auto;
}
.movie-items h3 {
color: #fff;
text-align: center;
padding: 10px 0;
}
.movie-items .movies {
padding: 15px;
border: 1px solid #ccc;
border-radius: 15px;
}
.movie .items {
width: 70%;
margin: 0 auto;
display: flex;
flex-direction: row;
flex-wrap: wrap;
}
.items .m-item{
display: inline-block;
width: 20%;
padding: 10px 0;
margin: 0 1% 0 2%;
}
.m-item .control {
display: flex;
height: 20px;
width: 100%;
}
.m-item .control label {
display: block;
text-align: center;
flex: 1;
}
.m-item .control label>img {
width: 20px;
height: 20px;
}
.m-item label img {
width: 100%;
}
/*视频播放*/
.media-box {
position: absolute;
left: 0;
top: 0;
width: 100%;
height: 100%;
z-index: 999;
background-color: rgba(0, 0, 0, .8);
display: none;
}
.media-box .video-box {
position: absolute;
left: 50%;
top: 50%;
width: 800px;
height: 450px;
margin-left: -300px;
margin-top: -225px;
}
.video-box .video {
float: left;
}
.video-box .video-control {
float: right;
width: 100px;
height: 450px;
}
.video-control nav a {
display: block;
width: 100px;
height: 55px;
text-align: center;
line-height: 55px;
border: 1px solid #ccc;
color: #ccc;
margin: 10px 0;
-webkit-border-radius: 10px;
-moz-border-radius: 10px;
border-radius: 10px;
}
jq:
$(function () {
let $movies = $(".m-item");
let $videoBox = $(".media-box");
let movieJson = [
{
title: "文艺",
movies: [
{src: "1.mp4", imgSrc: "1.jpg", name: "水形物语"},
{src: "2.mp4", imgSrc: "2.jpg", name: "Amelie"},
{src: "3.mp4", imgSrc: "3.jpg", name: "Loving vincent"},
{src: "4.mp4", imgSrc: "4.jpg", name: "The Last Emperor"},
{src: "1.mp4", imgSrc: "5.jpg", name: "Malena"},
{src: "2.mp4", imgSrc: "6.jpg", name: "驴得水"},
{src: "3.mp4", imgSrc: "7.jpg", name: "Mandy Lane"},
{src: "4.mp4", imgSrc: "8.jpg", name: "3211"}
]
},
{
title: "音乐",
movies: [
{src: "1.mp4", imgSrc: "9.jpg", name: "音乐1"},
{src: "2.mp4", imgSrc: "10.jpg", name: "音乐2"},
{src: "3.mp4", imgSrc: "11.jpg", name: "音乐3"},
{src: "4.mp4", imgSrc: "12.jpg", name: "音乐4"},
{src: "1.mp4", imgSrc: "13.jpg", name: "音乐5"},
{src: "2.mp4", imgSrc: "14.jpg", name: "音乐6"},
{src: "3.mp4", imgSrc: "15.jpg", name: "音乐7"},
{src: "4.mp4", imgSrc: "16.jpg", name: "音乐8"}
]
},
{
title: "恐怖",
movies: [
{src: "1.mp4", imgSrc: "17.jpg", name: "水形物语"},
{src: "2.mp4", imgSrc: "18.jpg", name: "Amelie"},
{src: "3.mp4", imgSrc: "19.jpg", name: "Loving vincent"},
{src: "4.mp4", imgSrc: "20.jpg", name: "The Last Emperor"},
{src: "1.mp4", imgSrc: "21.jpg", name: "Malena"},
{src: "2.mp4", imgSrc: "22.jpg", name: "驴得水"},
{src: "3.mp4", imgSrc: "23.jpg", name: "Mandy Lane"},
{src: "4.mp4", imgSrc: "24.jpg", name: "3211"}
]
},
{
title: "科幻",
movies: [
{src: "1.mp4", imgSrc: "25.jpg", name: "水形物语"},
{src: "2.mp4", imgSrc: "26.jpg", name: "Amelie"},
{src: "3.mp4", imgSrc: "1.jpg", name: "Loving vincent"},
{src: "4.mp4", imgSrc: "5.jpg", name: "The Last Emperor"},
{src: "1.mp4", imgSrc: "9.jpg", name: "Malena"},
{src: "2.mp4", imgSrc: "8.jpg", name: "驴得水"},
{src: "3.mp4", imgSrc: "10.jpg", name: "Mandy Lane"},
{src: "4.mp4", imgSrc: "7.jpg", name: "3211"}
]
},
{
title: "悬疑",
movies: [
{src: "1.mp4", imgSrc: "24.jpg", name: "水形物语"},
{src: "2.mp4", imgSrc: "23.jpg", name: "Amelie"},
{src: "3.mp4", imgSrc: "20.jpg", name: "Loving vincent"},
{src: "4.mp4", imgSrc: "18.jpg", name: "The Last Emperor"},
{src: "1.mp4", imgSrc: "16.jpg", name: "Malena"},
{src: "2.mp4", imgSrc: "14.jpg", name: "驴得水"},
{src: "3.mp4", imgSrc: "12.jpg", name: "Mandy Lane"},
{src: "4.mp4", imgSrc: "10.jpg", name: "3211"}
]
},
{
title: "传记",
movies: [
{src: "1.mp4", imgSrc: "25.jpg", name: "水形物语"},
{src: "2.mp4", imgSrc: "18.jpg", name: "Amelie"},
{src: "3.mp4", imgSrc: "17.jpg", name: "Loving vincent"},
{src: "4.mp4", imgSrc: "15.jpg", name: "The Last Emperor"},
{src: "1.mp4", imgSrc: "13.jpg", name: "Malena"},
{src: "2.mp4", imgSrc: "11.jpg", name: "驴得水"},
{src: "3.mp4", imgSrc: "9.jpg", name: "Mandy Lane"},
{src: "4.mp4", imgSrc: "7.jpg", name: "3211"}
]
},
];
//视频分类排他
let $class = $(".class-items nav a");
let $movieClass = $(".movie-items");
let $movieItem = $(".items");
$class.each(function (index, ele) {
$(ele).on('click', function () {
$(this).parents().siblings().find("a").removeClass("active");
$(this).addClass("active");
$movieItem.children().remove();
for (let i = 0; i < movieJson.length; i++) {
if ($(this).html() === movieJson[i].title) {
$movieClass.find("h3").html($(this).html());
console.log(movieJson[i].movies);
for (let j = 0; j < movieJson[i].movies.length; j++) {
let $m = $("<div class="m-item">
" +
" <label><img src='img/"+movieJson[i].movies[j].imgSrc+"' /></label>
" +
" <div class="control" data-name='"+movieJson[i].movies[j].name+"' data-src='"+movieJson[i].movies[j].src+"'>
" +
" <label><img src="img/begin.png" class="play-btn" /></label>
" +
" <label><img src="img/collection.png" class="collection-btn" /></label>
" +
" </div>
" +
" </div>");
$movieItem.append($m);
}
}
}
controls();
})
});
//控制器
let $collection = $(".my-collection ul");
let controls = function () {
let $control = $(".control");
$control.each(function (index, ele) {
let that = this;
console.log(this);
$(ele).on("click", ".play-btn", function () {
console.log("I coming in");
$videoBox.css("display", "block");
$video.attr("src", "source/" + that.dataset.src);
});
$(ele).on("click", ".collection-btn", function () {
console.log("I coming in");
if ($(this).attr("src") === "img/collection.png") {
let li = $("<li><a href='javascript:;'>" + that.dataset.name + "</li>");
$collection.append(li);
$(this).attr("src", "img/collection2.png");
} else {
for (let i = 0; i < $collection.children().length; i++) {
if ($collection.children().eq(i).text() === that.dataset.name) {
$collection.children().eq(i).remove();
$(this).attr("src", "img/collection.png");
}
}
}
});
});
};
controls();
});
//播放控制
let $video = $("video");
let video = $video[0];
function moviePlay() {
video.play();
}
function moviePause() {
video.pause();
}
function twoSpeed() {
video.playbackRate = 2 * video.defaultPlaybackRate;
}
function oneSpeed() {
video.playbackRate = video.defaultPlaybackRate;
}
function halfSpeed() {
video.playbackRate = 0.5 * video.defaultPlaybackRate;
}
function fullScreen() {
video.webkitRequestFullScreen();
}
function movieClose() {
video.pause();
$(".media-box").css("display", "none");
}
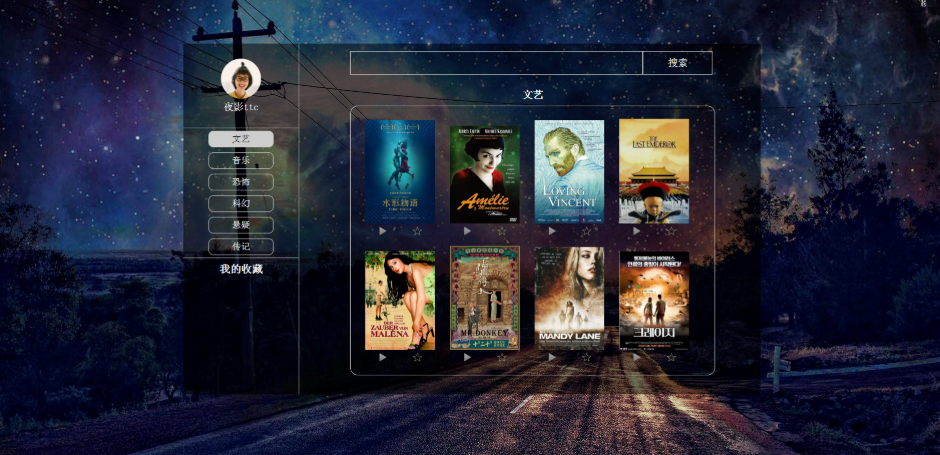
实现效果: