简单版本:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<style>
* {
margin: 0;
padding: 0;
}
.dm {
width: 800px;
height: 600px;
background-color: blue;
margin: 0 auto;
}
.box {
height: 500px;
background-color: #000;
position: relative;
overflow: hidden;
}
video {
width: 100%;
height: 100%;
}
.info {
text-align: center;
margin-top: 20px;
}
input[type=text] {
width: 500px;
height: 50px;
}
input[type=button] {
height: 50px;
width: 100px;
}
span {
position: absolute;
/* 文本强制不换行 */
white-space: nowrap;
font: bold 18px '微软雅黑';
}
</style>
</head>
<body>
<div class="dm">
<div class="box">
<video src="m.mp4" controls></video>
</div>
<div class="info">
<input type="text" maxlength="30" id="txt">
<input type="button" value="发射" id="emit">
</div>
</div>
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.5.1/jquery.js"></script>
<script>
// 0. 用一个数组保存一组颜色值
var colors = ['red', 'green', 'yellow', '#fff', 'pink', 'blue'];
// 1. 给发射按钮注册点击事件
$('#emit').click(function() {
// 2. 获取文本框的内容
var v = $('#txt').val();
// 清除发射输入框的内容,注释删除此代码输入框点击后不清空
$('#txt').val('');
// 3. 创建span标签,并设置内容,设置样式,最后追加到类名为box的div中
var $span = $('<span></span>');
$span.text(v)
.css({
left: $('.box').width(),
top: parseInt(Math.random() * $('.box').height()),
color: colors[parseInt(Math.random() * colors.length)]
}).appendTo('.box');
// 4. 让当前的span产生动画 left 为-span的宽度
$span.animate({
left: -1 * $span.width()
}, 6000, 'linear', function() {
// 当动画结束后,删除该元素
$span.remove();
})
});
</script>
</body>
</html>
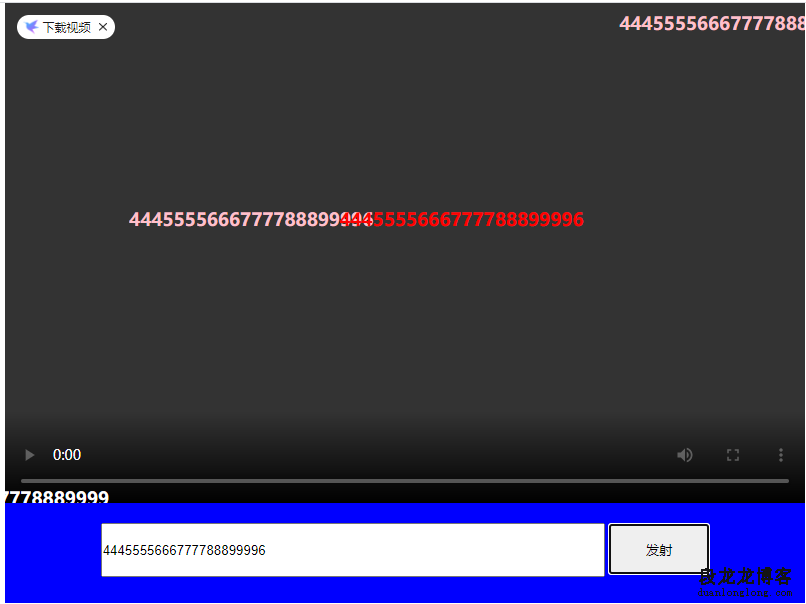
效果图:
加强版本:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<style>
* {
margin: 0;
padding: 0;
}
.dm {
width: 800px;
height: 600px;
background-color: blue;
margin: 0 auto;
}
.box {
height: 500px;
background-color: #000;
position: relative;
overflow: hidden;
}
video {
width: 100%;
height: 100%;
}
.info {
text-align: center;
margin-top: 20px;
}
input[type=text] {
width: 500px;
height: 50px;
}
input[type=button] {
height: 50px;
width: 100px;
}
span {
position: absolute;
/* 文本强制不换行 */
white-space: nowrap;
font: bold 18px '微软雅黑';
}
</style>
</head>
<body>
<div class="dm">
<div class="box">
<!-- controls 如果出现该属性,则向用户显示控件,比如播放按钮。 -->
<video src="m.mp4" controls></video>
</div>
<div class="info">
<input type="radio" value="" id="ban" name="1">精简</input>
<input type="radio" value="" id="vip" name="1">VIP尊享</input>
<input type="text" maxlength="30" id="txt">
<input type="button" value="发射" id="emit">
</div>
</div>
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.5.1/jquery.js"></script>
<script>
// 0. 用一个数组保存一组颜色值
var colors = ['red', 'green', 'yellow', '#fff', 'pink', 'blue'];
//定义一个变量,定义其他样式的
b = 0
$('#ban').click(function() {
b = 1;
});
$('#vip').click(function() {
b = 2;
});
// 1. 给发射按钮注册点击事件
$('#emit').click(function() {
// 2. 获取文本框的内容
var v = $('#txt').val();
// 清除发射输入框的内容,注释删除此代码输入框点击后不清空
$('#txt').val('');
// 3. 创建span标签,并设置内容,设置样式,最后追加到类名为box的div中
var $span = $('<span></span>');
//定义CSS样式,让它是一个数组形式表现
css = [{
"left": $('.box').width(),
"top": parseInt(Math.random() * $('.box').height()),
"color": colors[parseInt(Math.random() * colors.length)]
},
{
"left": $('.box').width(),
"top": parseInt(Math.random() * ($('.box').height() / 2)),
"color": colors[parseInt(Math.random() * colors.length)]
},
{
"left": $('.box').width(),
"top": parseInt(Math.random() * $('.box').height()),
"color": "yellow",
"fontSize": 50,
"fontFamily": "楷体"
}
]
//看看能不能打印出数组中的东西
// console.log(abc[1])
$span.text(v)
.css(css[b])
.appendTo('.box');
// 4. 让当前的span产生动画 left 为-span的宽度
//打印出文本长度
// console.log(v.length)
$span.animate({
left: -1 * $span.width()
}, (30 - v.length) * 333, 'linear',
function() {
// 当动画结束后,删除该元素
$span.remove();
})
});
</script>
</body>
</html>
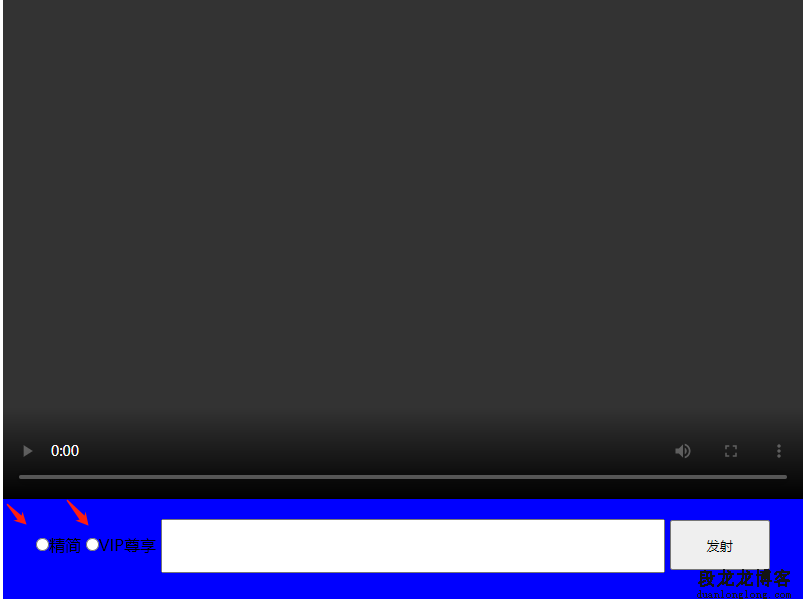
效果图: