行内元素的内边距对左、右、下起作用。
行内元素的外边距只对左、右起作用。
<html>
<head>
<style type="text/css">
*{
margin: 0;
padding: 0;
}
.span1{
background: red;
margin: 20px;
}
.span2{
background: red;
padding: 20px;
}
</style>
</head>
<body>
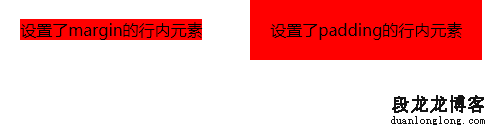
<span class="span1">设置了margin的行内元素</span>
<span class="span2">设置了padding的行内元素</span>
</body>
</html>
解决方法:
给行内元素加上绝对定位后,行内元素的内边距对左、右、上、下均起作用,外边距也对左、右、上、下均起作用。
<html>
<head>
<style type="text/css">
*{
margin: 0;
padding: 0;
}
.span1{
position: absolute;
background: red;
margin: 20px;
}
.span2{
position: absolute;
left: 250px;
background: red;
padding: 20px;
}
</style>
</head>
<body>
<span class="span1">设置了margin的行内元素</span>
<span class="span2">设置了padding的行内元素</span>
</body>
</html>