<!DOCTYPE html>
<html>
<head>
</head>
<body>
<div id="content">
前端通常是指网站的表现层和结构层。因此前端技术一般分为前端设计和前端开发,前端设计一般可以理解为网站的视觉设计,前端开发则是网站的前台代码实现,现在最新的高级版本HTML5、CSS3,以及SVG等。
HTML、CSS、JavaScript是前端开发中最基本也是最必须的三个技能。前端的开发中,在页面的布局时, HTML将元素进行定义,CSS对展示的元素进行定位,再通过JavaScript实现相应的效果和交互。虽然表面看起来很简单,但这里面需要掌握的东西绝对不会少。在进行开发前,需要对这些概念弄清楚、弄明白,这样在开发的过程中才会得心应手。
</div>
<input type="text" id="text" placeholder="请输入关键字"/>
<input type="button" id="button" value="确定"/>
<script>
var content = document.getElementById("content");
var contents = content.innerHTML;
var text = document.getElementById("text");
var button = document.getElementById("button");
button.onclick = function() {
var value = text.value;
var values = contents.split(value);
content.innerHTML = values.join('<span style="background:red;">' + value + '</span>');
};
</script>
</body>
</html>
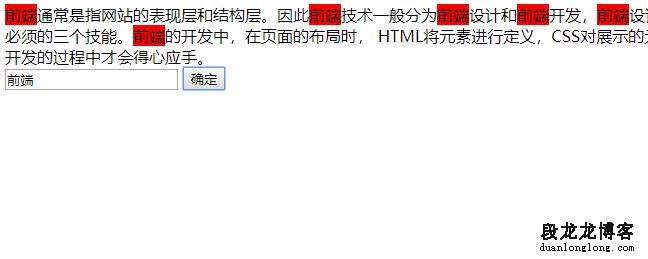
效果: