<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>demo</title>
<style>
.div{width: 50px;height: 50px;}
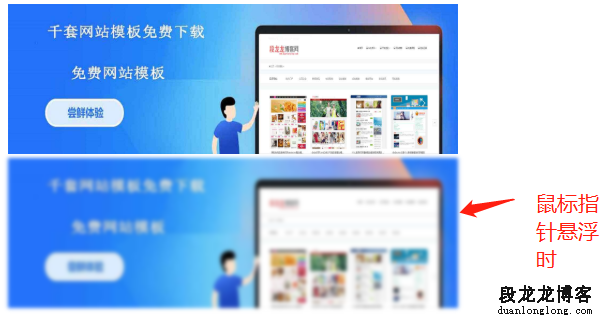
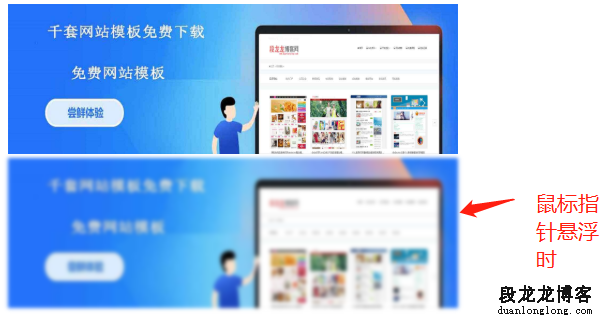
.div:hover .img {
filter: url(blur.svg#blur);
-webkit-filter: blur(2px);
-moz-filter: blur(2px);
-ms-filter: blur(2px);
filter: blur(2px);
filter: progid:DXImageTransform.Microsoft.Blur(PixelRadius=2, MakeShadow=false);
}
.div .img {
float: left;
display: inline;
}
.div img{
width:450px;
height: 150px;
}
</style>
</head>
<body>
<div class="div">
<img class="" src="http://www.duanlonglong.com/uploads/190217/1-1Z21G145363c.jpg"/>
<img class="img" src="http://www.duanlonglong.com/uploads/190217/1-1Z21G145363c.jpg"/>
</div>
</body>
</html>