元素使用position绝对定位时,为什么父级需要相对定位,其实这句话说的不对,并不是父级必须相对定位,父级使用绝对定位或者固定定位和使用相对定位效果是一样的,都可以束缚自己定位的区域。
来说下定位的概念:
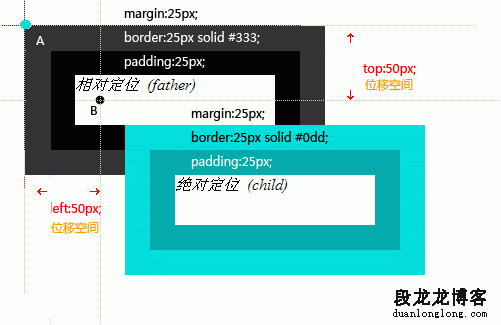
其实绝对定位就是脱离文档流,子元素会向上找父级或父级的父级有没有定位,会一直向上推,如果没有,那他的top与left设置的值将会根据body来计算,这就是脱离了文档流,而此时如果,父级有定位,自己就只会在父级里活动,left top的设定在没有负数或大于父级的宽高时是不会脱离父级的,
为什么父级使用相对定位:
因为相对定位虽然也是定位,但他与固定定位,绝对定位的区别便是他没有脱离文档流,虽然也可以用top或left,但是系统处理方式不一样,也就是给父级相对定位后,不设置top left,并不会影响父级的布局,父级样式和位置是没有变化的,唯一作用就是限制了子级使用绝对定位,会脱离出去。
总结:
根据不同场景给父级使用不同定位,全屏中的弹框肯定是固定定位,固定定位内的子级用绝对定位也是没问题的,是不会脱离出去的,绝对父级定位和绝对子级定位也是一样的。