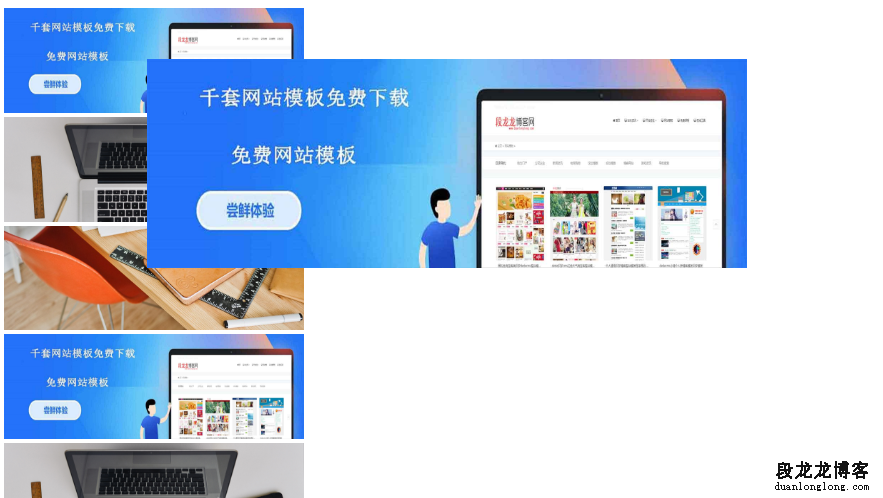
JS实现鼠标停留在某张图片时在另一个区域放大显示完整案例代码,下面是效果图
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>图片放大显示并跟随鼠标移动</title>
</head>
<body>
<h3>图片放大显示并跟随鼠标移动</h3>
<hr />
<div id="bigPicWrap">
<img src="http://www.duanlonglong.com/uploads/190217/1-1Z21G145363c.jpg" width="300px" onmousemove="showBigPic(this.src)"
onmouseout="closeimg()" /><br />
<img src="http://www.duanlonglong.com/uploads/allimg/170708/1-1FFR154490-L.jpg" width="300px" onmousemove="showBigPic(this.src)"
onmouseout="closeimg()" /><br />
<img src="http://www.duanlonglong.com/uploads/allimg/170708/1-1FFR153500-L.jpg" width="300px" onmousemove="showBigPic(this.src)"
onmouseout="closeimg()" /><br />
<img src="http://www.duanlonglong.com/uploads/190217/1-1Z21G145363c.jpg" width="300px" onmousemove="showBigPic(this.src)"
onmouseout="closeimg()" /><br />
<img src="http://www.duanlonglong.com/uploads/allimg/170708/1-1FFR154490-L.jpg" width="300px" onmousemove="showBigPic(this.src)"
onmouseout="closeimg()" /><br />
<img src="http://www.duanlonglong.com/uploads/allimg/170708/1-1FFR153500-L.jpg" width="300px" onmousemove="showBigPic(this.src)"
onmouseout="closeimg()" /><br />
</div>
<div id="bigPicView" style="position:absolute;display:none;">
<img src="" width="600px" id="bigPic" /><br />
</div>
<script>
//展示
function showBigPic(filepath) {
//将文件路径传给img大图
document.getElementById('bigPic').src = filepath;
//获取大图div是否存在
var div = document.getElementById("bigPicView");
if (!div) {
return;
}
//如果存在则展示
document.getElementById("bigPicView").style.display = "block";
//获取鼠标坐标
var intX = window.event.clientX;
var intY = window.event.clientY;
//设置大图左上角起点位置
div.style.left = intX + 10 + "px";
div.style.top = intY + 10 + "px";
}
//隐藏
function closeimg() {
document.getElementById("bigPicView").style.display = "none";
}
</script>
</body>
</html>