
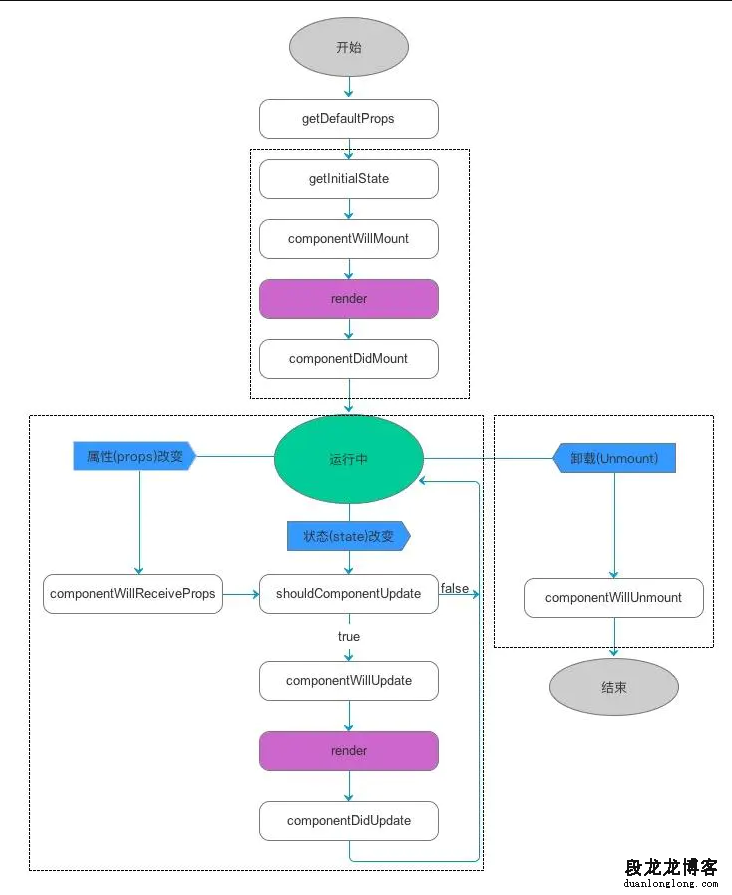
组件的生命周期有3个主要部分:
1) 实例化:组件被注入DOM。
2) 存在期:组件被重新渲染来决定DOM是否应被更新。
3) 卸载:组件从DOM中被移除。
React提供生命周期方法,以便指定钩挂到这个过程上。提供will方法,在某事件发生前被调用;提供did方法,在某事件发生后被调用。
1、实例化
1) getDefaultProps():
对于每个组件类来说,该方法只会调用一次,该组件类的所有后续实例将不会再调用,其返回的对象可以用于设置默认的props值。
2) getInitialState():
在组件实例化前被调用一次,返回初始的state值。有状态组件应该实现此函数。
对于组件的每个实例来说,该方法的调用有且只有一次,用来初始化每个实例的state,在该方法里可以访问组件的props。每一个React组件都有自己的state,其与props的区别在于 state只存在于组件的内部,而props 在所有实例中共享。
getInitialState 和 getDefaultProps 的调用是有区别的,getDefaultProps 是对于组件类来说只调用一次,而 getInitialState 对于每个组件实例来说都会调用,且只调一次。
每次修改 state,都会重新渲染组件,会依次调用下列方法:
① shouldComponentUpdate
② componentWillUpdate
③ render
④ componentDidUpdate
3) componentWillMount():
在组件实例化前被立即调用。
该方法在首次渲染之前调用,也是在 render 方法调用之前修改 state 的最后一次机会。
4) render():
创建一个虚拟DOM,用来表示组件的输出。
对于一个组件来讲,render方法是唯一一个必需的方法。
render方法需要满足:
① 只能通过 this.props 和 this.state 访问数据(不能修改)。
② 可以返回 null,false 或者任何React组件。
③ 只能出现一个顶级组件,不能返回一组元素。
④ 不能改变组件的状态。
⑤ 不能修改DOM的输出。
render方法返回的结果并不是真正的DOM元素,而是一个虚拟DOM,一个JavaScript对象。react效率高就是这个原因。
有关虚拟DOM的介绍请见:http://www.shehuiyuan.com/article/174
5) componentDidMount():
在组件实例化后被立即调用。需要DOM node的初始化应该放在这里。
该方法不会在服务端被渲染的过程中调用。该方法被调用时,已经渲染出真实的DOM,可以在该方法中通过 this.getDOMNode() 访问到真实DOM(推荐使用 ReactDOM.findDOMNode())。
由于组件并不是真实的DOM节点,而是存在于内存之中的虚拟DOM,只有当它插入文档后,才会变成真实的DOM 。有时需要从组件获取真实的 DOM节点,就要用到 ref 属性。
注意:由于 this.refs.[refName] 属性获取的是真实的 DOM,所以必须等到虚拟 DOM 插入文档后才能使用,否则会报错。
2、存在期
1) componentWillReceiveProps(object nextProps):
组件的 props 属性可以通过父组件来更改,此时componentWillReceiveProps 将被调用。可以在这个方法里更新 state,以触发 render 方法重新渲染组件。
每次修改 props,若更新state,重新渲染组件,会依次调用下列方法:
① componentWillReceiveProps
② shouldComponentUpdate
③ componentWillUpdate
④ render
⑤ componentDidUpdate
2) shouldComponentUpdate(object nextProps, object nextState):
如果确定组件的 props 或 state 的改变不需要重新渲染,可以通过在这个方法里通过返回 false 来阻止组件的重新渲染,返回 false 则不会执行 render 及后面的 componentWillUpdate,componentDidUpdate 方法。
该方法是非必须的,并且大多数情况下没有在开发中使用。
3) componentWillUpdate(object nextProps, object nextState) :
在组件更新前被立即调用。
在组件接收到了新的 props 或 state 即将进行重新渲染前被调用,注意不要在此方法里再去更新 props 或 state。
4) componentDidUpdate(object prevProps, object prevState)
在组件更新后被立即调用。
在组件重新被渲染之后会被调用。可以在这里访问并修改 DOM。
3、卸载
componentWillUnmount() :
在组件被卸载和摧毁前被立即调用。
每当React使用完一个组件,这个组件必须从 DOM 中卸载后被销毁,此时 componentWillUnmount 会被执行,完成所有的清理和销毁工作,在 componentDidMount 中添加的任务都需要在该方法中撤销,如创建的定时器或事件监听器。
实例请见:http://www.shehuiyuan.com/article/175
当再次实例化组件时,以下方法会被依次调用:
① getInitialState
② componentWillMount
③ render
④ componentDidMount
4、实例:
var MyBox = React.createClass({
getInitialState: function() {
return {fontSize: 15};
},
componentDidMount: function() {
setInterval(function() {
var fontSize = this.state.fontSize;
fontSize += 5;
if (fontSize == 30)
fontSize = 15;
this.setState({fontSize: fontSize});
}.bind(this), 1000);
},
render: function() {
return (
<div style={{fontSize: this.state.fontSize + "px"}}>
Hello, react!
</div>
);
}
});
ReactDOM.render(
<MyBox />,
document.getElementById('content')
);
