默认:v-model="value"里面的值使用时需要在vue.js的data内声明,相信你知道,我就不多说了。
<el-form-item label="申请时间">
<el-date-picker
v-model="value"
type="monthrange" range-separator="~"
start-placeholder="开始日期"
end-placeholder="结束日期">
</el-date-picker>
</el-form-item>
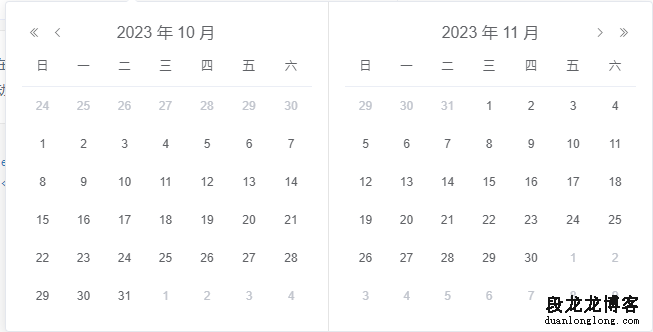
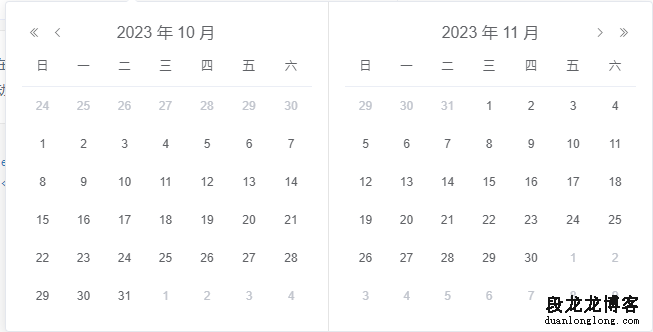
效果:改变年月时开始与结束时间会一起改变

加入unlink-panels:v-model="value"里面的值使用时需要在vue.js的data内声明,相信你知道,我就不多说了。
<el-date-picker
v-model="value"
type="monthrange"
range-separator="~"
start-placeholder="开始日期"
end-placeholder="结束日期"
unlink-panels>
</el-date-picker>
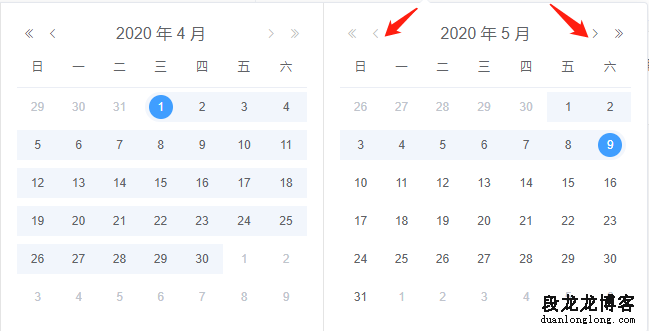
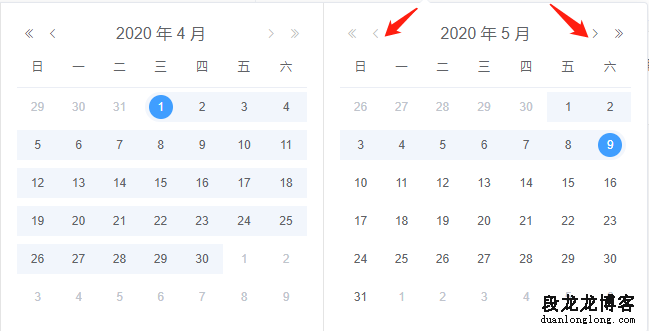
效果:开始与结束可以单独改变年月

总结:unlink-panels为取消联动,就是用来控制这个的。