日时间范围选择弹出
<div class="block">
<span class="demonstration">日区间</span>
<el-date-picker
v-model="value6"
type="daterange"
range-separator="至"
start-placeholder="开始日期"
end-placeholder="结束日期">
</el-date-picker>
</div>
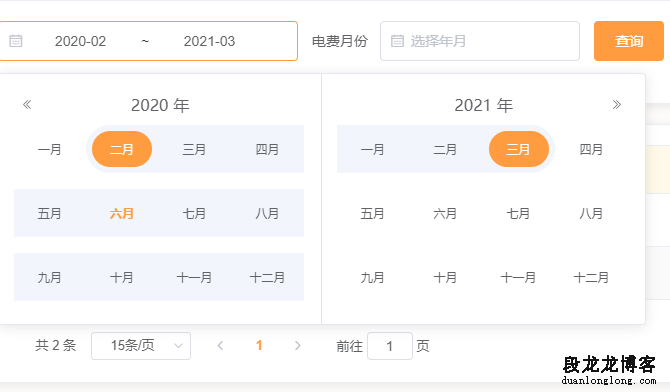
月时间范围选择弹出
<div class="block">
<span class="demonstration">月区间</span>
<el-date-picker
v-model="value6"
type="monthrange"
range-separator="至"
start-placeholder="开始日期"
end-placeholder="结束日期">
</el-date-picker>
</div>
年月日加时间范围选择弹出
<div class="block">
<span class="demonstration">时间区间</span>
<el-date-picker
v-model="value6"
type="datetimerange"
range-separator="至"
start-placeholder="开始日期"
end-placeholder="结束日期">
</el-date-picker>
</div>