
html:
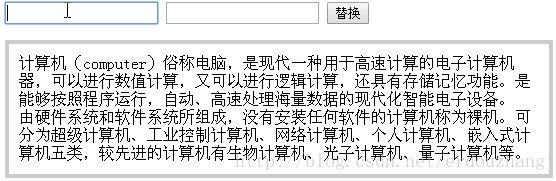
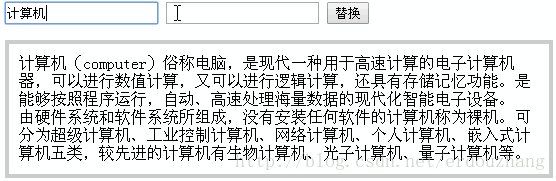
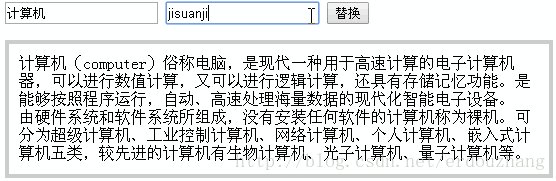
<input type="text">
<input type="button" value="查找">
<p>计算机(computer)俗称电脑,是现代一种用于高速计算的电子计算机器...量子计算机等。</p>
css:
p {width: 520px;height: 110px;border: 4px solid #ccc;padding: 10px;}
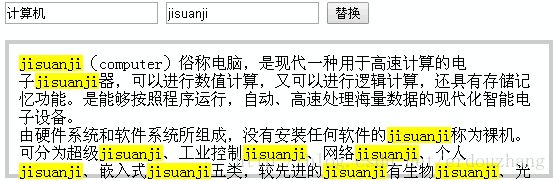
span {background-color: yellow;}//用于匹配的文字高亮
js:
var oP = document.getElementsByTagName('p')[0];
var oInp = document.getElementsByTagName('input');
oInp[2].onclick = function(){
var str = oInp[0].value;//旧字符串
var newStr = oInp[1].value;//新字符串
// 把搜索的字符作为分割符
if(!str)return;//如果搜索框中没有任何字符那么直接返回
oP.innerHTML = oP.innerHTML.split(str).join('<span>'+newStr+'</span>');
};
