<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>jquery多图片上传预览</title>
<script src="http://libs.baidu.com/jquery/1.11.3/jquery.min.js"></script>
<style>
.imageDiv {
display:inline-block;
width:160px;
height:130px;
-webkit-box-sizing:border-box;
-moz-box-sizing:border-box;
box-sizing:border-box;
border:1px dashed darkgray;
background:#f8f8f8;
position:relative;
overflow:hidden;
margin:10px
}
.cover {
position:absolute;
z-index:1;
top:0;
left:0;
width:160px;
height:130px;
background-color:rgba(0,0,0,.3);
display:none;
line-height:125px;
text-align:center;
cursor:pointer;
}
.cover .delbtn {
color:red;
font-size:20px;
}
.imageDiv:hover .cover {
display:block;
}
.addImages {
display:inline-block;
width:160px;
height:130px;
-webkit-box-sizing:border-box;
-moz-box-sizing:border-box;
box-sizing:border-box;
border:1px dashed darkgray;
background:#f8f8f8;
position:relative;
overflow:hidden;
margin:10px;
}
.text-detail {
margin-top:40px;
text-align:center;
}
.text-detail span {
font-size:40px;
}
.file {
position:absolute;
top:0;
left:0;
width:160px;
height:130px;
opacity:0;
}
</style>
</head>
<body>
<form method="post" action="" id="passForm" enctype="multipart/form-data" multipart="">
<div id="Pic_pass">
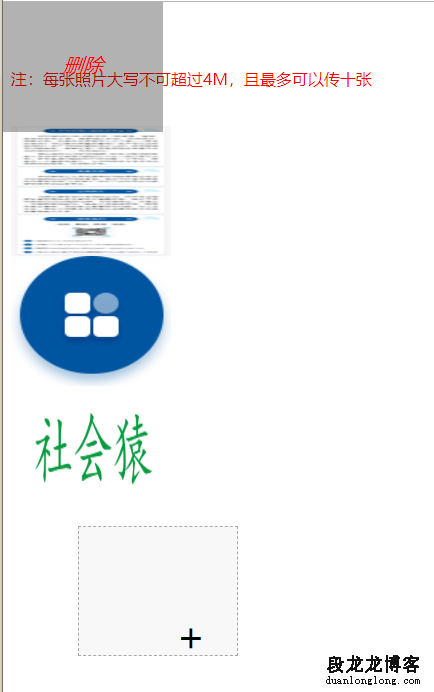
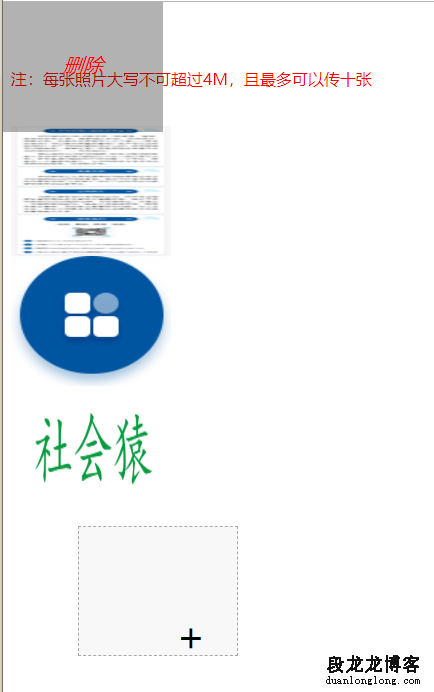
<p><span style="color: red">注:每张照片大写不可超过4M,且最多可以传十张</span></p>
<div class="picDiv">
<div class="addImages">
<input type="file" class="file" id="fileInput" multiple="" accept="image/png, image/jpeg, image/gif, image/jpg">
<div class="text-detail">
<span>+</span>
<p>点击上传</p>
</div>
</div>
</div>
</div>
<div class="msg" style="display: none;"></div>
</form>
<script>
var userAgent = navigator.userAgent;
$(".file").change(function() {
var docObj = $(this)[0];
var picDiv = $(this).parents(".picDiv");
var fileList = docObj.files;
for (var i = 0; i < fileList.length; i++) {
var picHtml = "<div class='imageDiv' > <img id='img" + fileList[i].name + "' /> <div class='cover'><i class='delbtn'>删除</i></div></div>";
console.log(picHtml);
picDiv.prepend(picHtml);
var imgObjPreview = document.getElementById("img" + fileList[i].name);
if (fileList && fileList[i]) {
imgObjPreview.style.display = 'block';
imgObjPreview.style.width = '160px';
imgObjPreview.style.height = '130px';
if (userAgent.indexOf('MSIE') == -1) {
imgObjPreview.src = window.URL.createObjectURL(docObj.files[i]);
console.log(imgObjPreview.src);
} else {
if (docObj.value.indexOf(",") != -1) {
var srcArr = docObj.value.split(",");
imgObjPreview.src = srcArr[i];
} else {
imgObjPreview.src = docObj.value;
}
}
}
}
$(".delbtn").click(function() {
var _this = $(this);
_this.parents(".imageDiv").remove();
});
});
</script>
</body>
</html>