本期主要向大家介绍vue环境的搭建、vue初始化项目以及vue目录结构的介绍:
1、vue环境的搭建
(1)必须安装nide.js(注意根据需要在安装node.Js之后需要安装淘宝镜像活着的yarn)
(2)搭建vue的开发环境,安装vue的脚手架工具,官方命令行工具:
npm install --global vue-cli / cnpm install --global vue-cli (此命令只需要执行一次)
2、创建项目
(1)方式一:
vue init webpack vuedemo
cnpm install/npm install
npm run dev
(2)方式二
vue init webpack-simple vuedemo
cnpm install/npm install
npm run dev
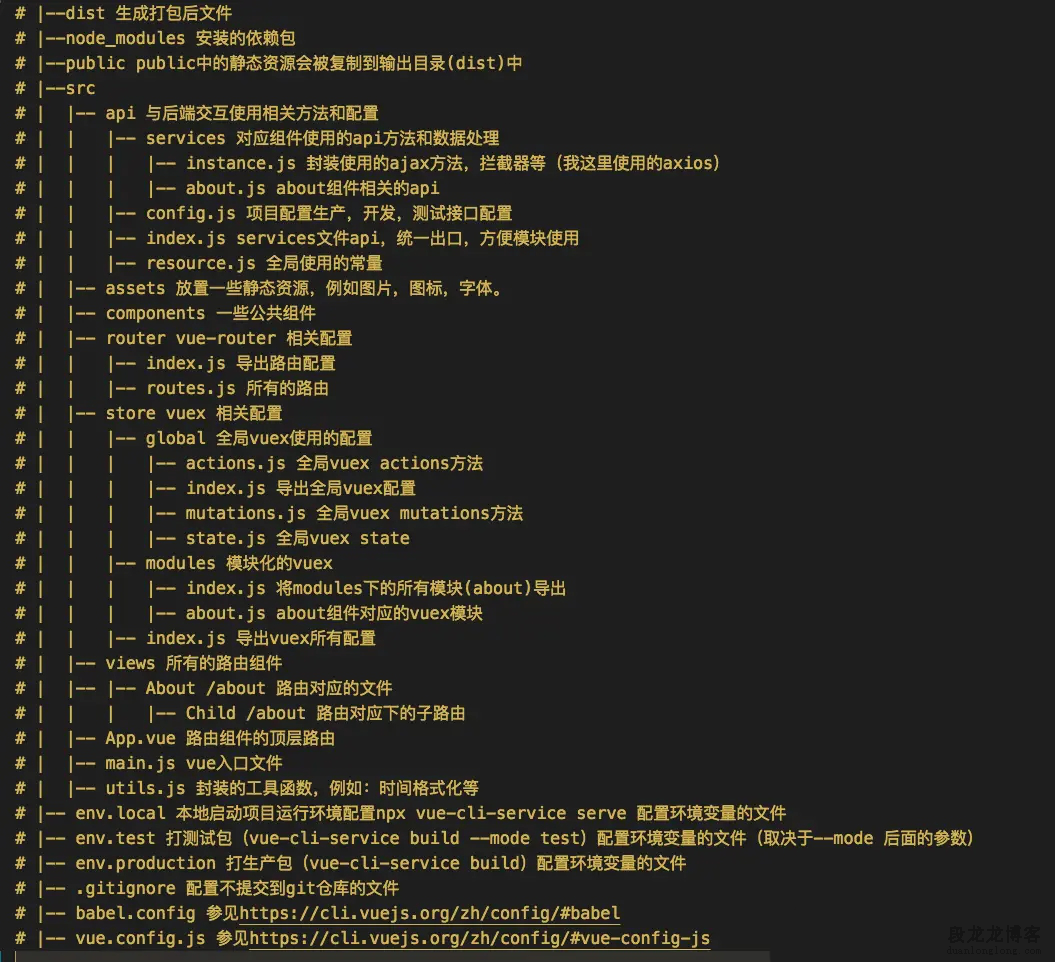
3、目录介绍