html内:
<el-date-picker v-model="value1" type="date" placeholder="选择日期" :picker-options="pickerOptions0"> </el-date-picker>
data内:return 这一层是VUE脚手架的写法,如果你是引用链接的形式无视这一层,return和本文讲的内容无关
1.只能选择今天以及今天之后的日期
data (){
return {
pickerOptions0: {
disabledDate(time) {
return time.getTime() < Date.now() - 8.64e7;//如果没有后面的-8.64e7就是不可以选择今天的
}
},
}
}
2.选择今天以及今天之前的日期
data (){
return {
pickerOptions0: {
disabledDate(time) {
return time.getTime() > Date.now() - 8.64e6;//如果没有后面的-8.64e6就是不可以选择今天的
}
},
}
}
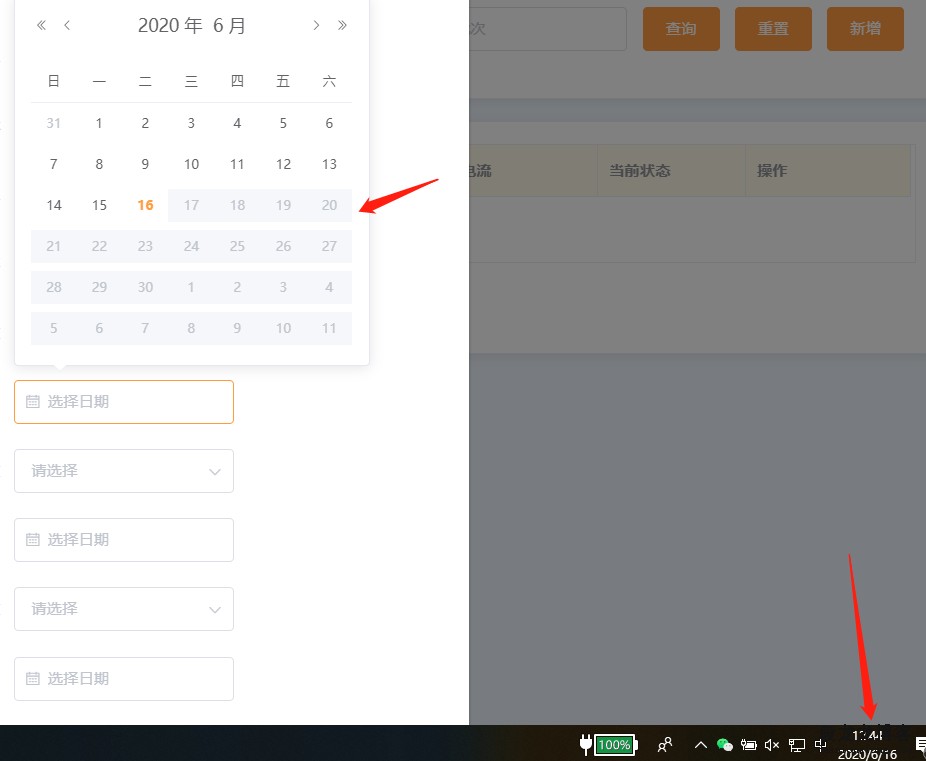
以下是效果图展示,我限制为不能选择今天以后的日期