sass等预编译语言在vue项目中基本是必选操作,本文将详细介绍如何在一个vue新项目中使用sass。
1、安装sass依赖包(cmd中打开你的根目录)逐个运行以下代码
- npm install node-sass --save-dev //安装node-sass
- npm install sass-loader@7.3.1 --save-dev //安装sass-loader
- npm install style-loader --save-dev //安装style-loader
注:这里安装的sass-loader是指定版本,并非是最新版本,在实际运用中你会发现,如果你安装以下代码会出现提示您的sass版本过高。所以这时就需要你根据自己的需求来安装相对的低版本sass-loader
- npm install sass-loader --save-dev //安装最新版本
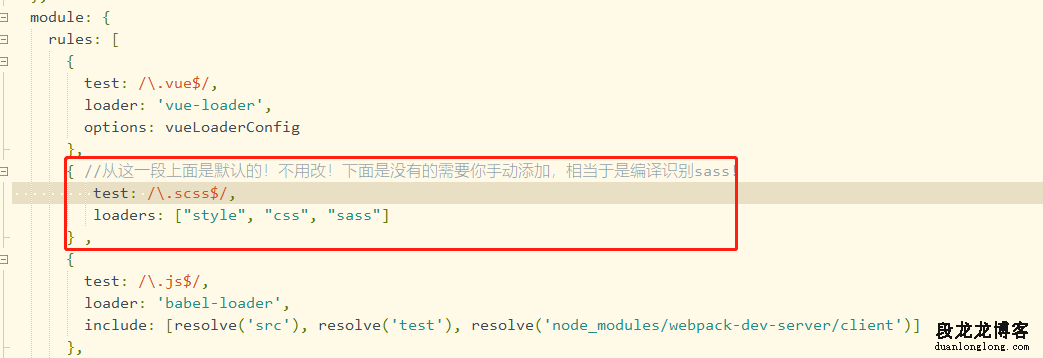
2、在webpack.base.conf.js中添加配置
- { //从这一段上面是默认的!不用改!下面是没有的需要你手动添加,相当于是编译识别sass!
- test: /\.scss$/,
- loaders: ["style", "css", "sass"]
- } ,

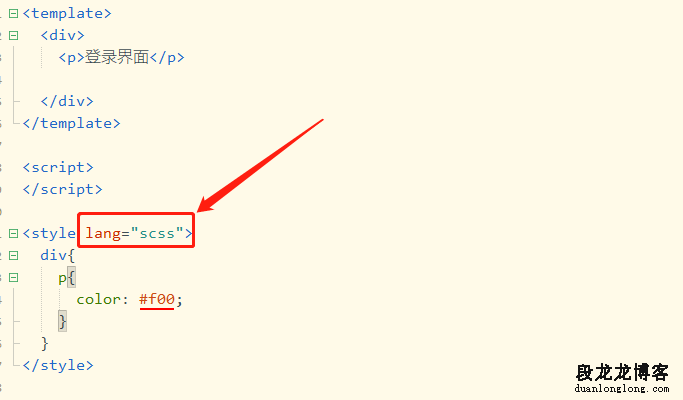
3、vue项目中具体使用

4、效果如图: