
uChartsX轴常用配置:
【rotateLabel】
X轴刻度标签是否旋转(仅在文案超过单屏宽度时有效)
【itemCount】
X轴可见区域数据数量(即X轴数据密度),配合拖拽滚动使用(即仅在启用enableScroll时有效)
【labelCount】
X轴可见区域标签数量(即X轴数刻度标签单屏幕限制显示的数量)
【scrollShow】
是否显示滚动条,配合拖拽滚动使用(即仅在启用enableScroll时有效)
【scrollAlign】
滚动条初始位置,left为数据整体左对齐,right为右对齐
【disabled】
不绘制X轴
【disableGrid】
不绘制X轴网格(即默认绘制网格)
【calibration】
坐标轴刻度线是否显示 注v1.9.0有效
【boundaryGap】
折线图、区域图起画点结束点方法:center为单元格中间起画,justify为0点起画即两端对齐
【axisLine】
坐标轴轴线是否显示 注v1.9.0有效
【axisLineColor】
坐标轴轴线颜色 注v1.9.0有效
好,根据官网给的文档整理的方案为以下两种
1. 【rotateLabel】
X轴刻度标签是否旋转(仅在文案超过单屏宽度时有效),这个效果我也不给大家演示了,就是Ⅹ轴的名字旋转倾斜,可以多显示些数据,但显示的数量也终究有限。
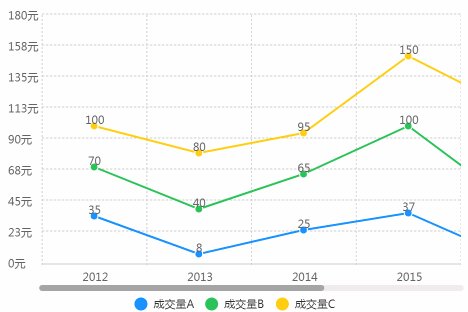
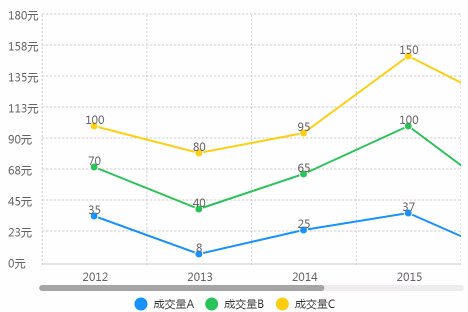
2. 开启图表拖拽功能,开启后即可左右滑动图表进行展示,下面给大家进行代码的展示

坐标轴配置
enableScroll: true,//开启图表拖拽功能xAxis: {
type:'grid',
gridType:'dash',
itemCount:4,//x轴单屏显示数据的数量,默认为5个
scrollShow:true,//新增是否显示滚动条,默认false
scrollAlign:'left',//滚动条初始位置
scrollBackgroundColor:'#F7F7FF',//默认为 #EFEBEF
scrollColor:'#DEE7F7',//默认为 #A6A6A6}
canvas组件配置
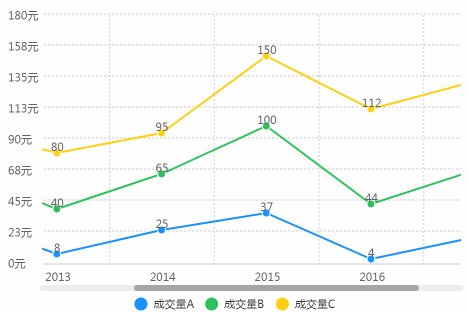
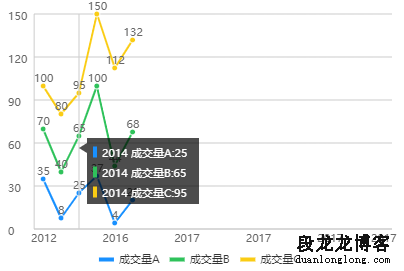
<canvas canvas-id="canvasLineA" id="canvasLineA" class="charts" disable-scroll=true @touchstart="touchLineA" @touchmove="moveLineA" @touchend="touchEndLineA"></canvas>可能至此还是不能满足某些用户的刁钻想法,毕竟我就是这样,因为图表记录点数据较大,又想让用户一眼看清图表的起伏走势,那么好,上第三种方法,先看效果在上代码。

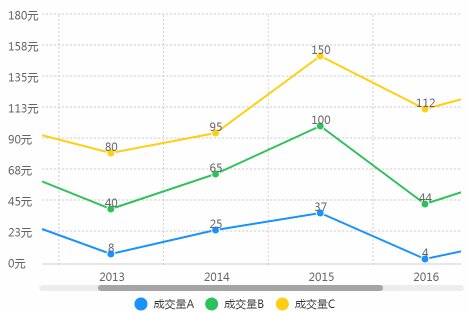
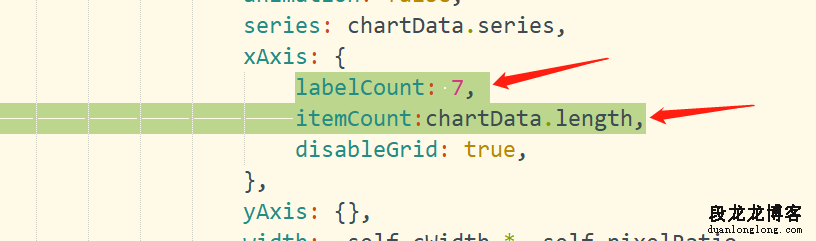
这种方法在官网没有找到,可能我找的不够仔细,下面上代码

使用以上两行代码几个解决,labelCount: 7,是代表整个窗口的图表默认显示7个,itemCount:chartData.length,这里的值我是放的X轴数据的长度,可以直接填写数字,具体怎么个比例自己领悟吧。
