
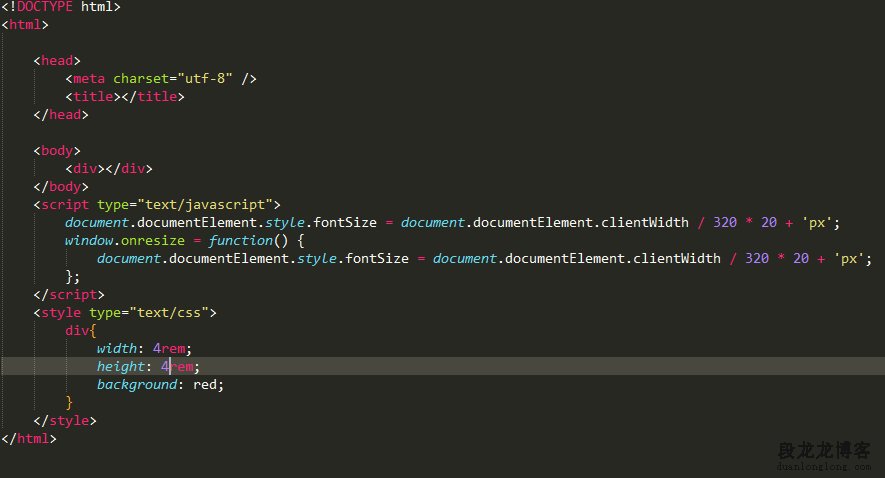
同学们可以做下测试,看看以上图片上的代码是不是随着屏幕而改变的,废话不多说了,下面把js拷上来:
<script type="text/javascript">
document.documentElement.style.fontSize = document.documentElement.clientWidth / 320 * 20 + 'px';
window.onresize = function() {
document.documentElement.style.fontSize = document.documentElement.clientWidth / 320 * 20 + 'px';
};
</script>
