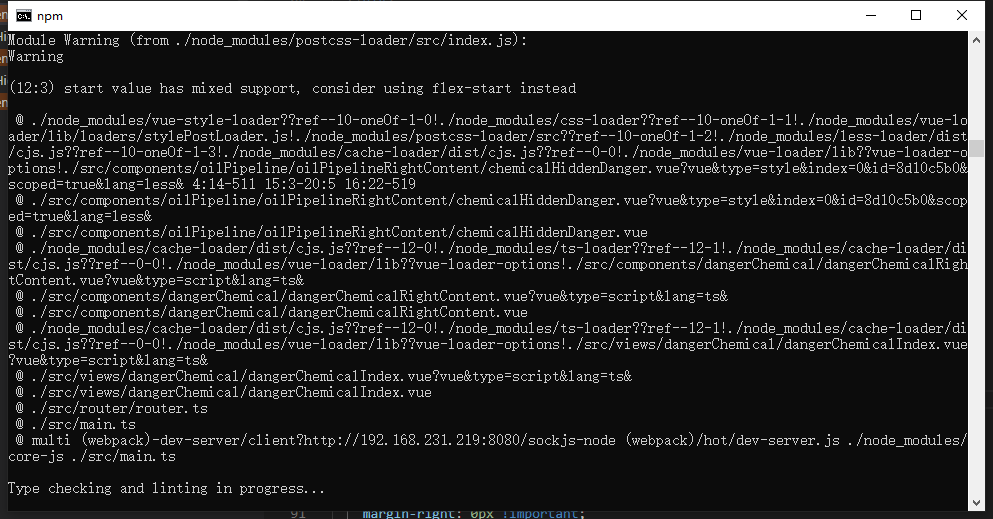
在vue项目中,发现报如下错误:startvaluehas mixed support,considerusingflex-startinstead

在网上搜索了下,发现是因为CSS写法不规范导致的。
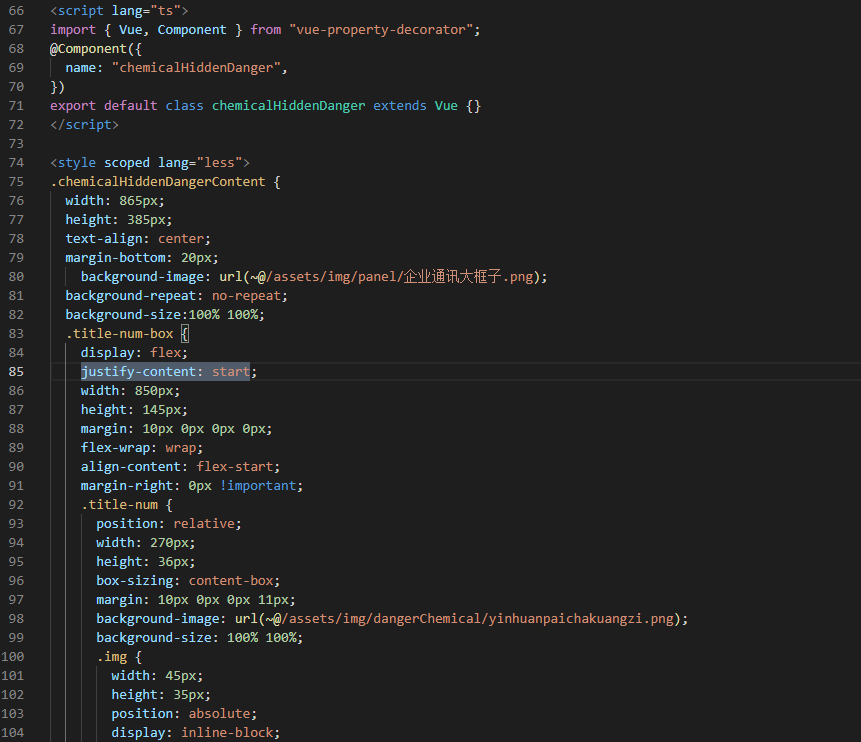
之前的CSS弹性盒子模型写法是这样的:
div{display: flex;justify-content: start;}

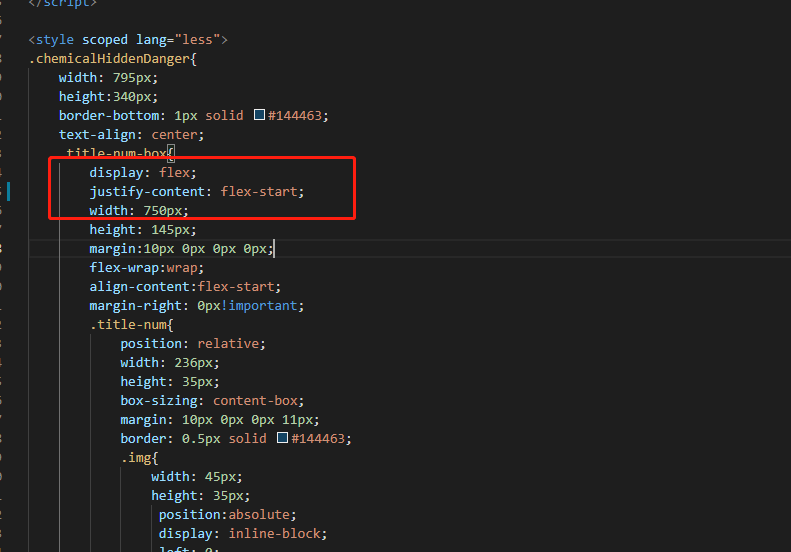
但是这种是很早的属性值了,新的属性值应该是flex-start,如下:
div{display: flex;justify-content: flex-start;}

此致问题解决。