很多时候在代码执行慢时便需要排查下慢的原因,在JS中console.time()与console.timeEnd()便可检测,下面看实例用法:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1">
<title></title>
</head>
<body>
<script type="text/javascript">
console.time('for循环执行时间');
for(let i = 0; i<1000000000; i++){
}
console.timeEnd('for循环执行时间');
</script>
</body>
</html>
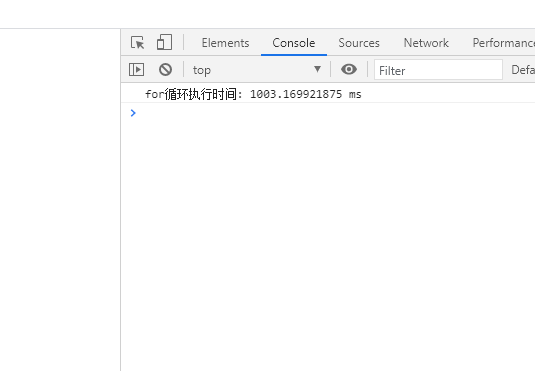
查看控制台输出:

以上便可看到在控制台内输出了执行时间,console.timeEnd() 与 console.timeEnd()之间可以写任意可执行的代码,需要注意的是console.timeEnd() 与 console.timeEnd()中的值必须一致,否则会报出以下错误。