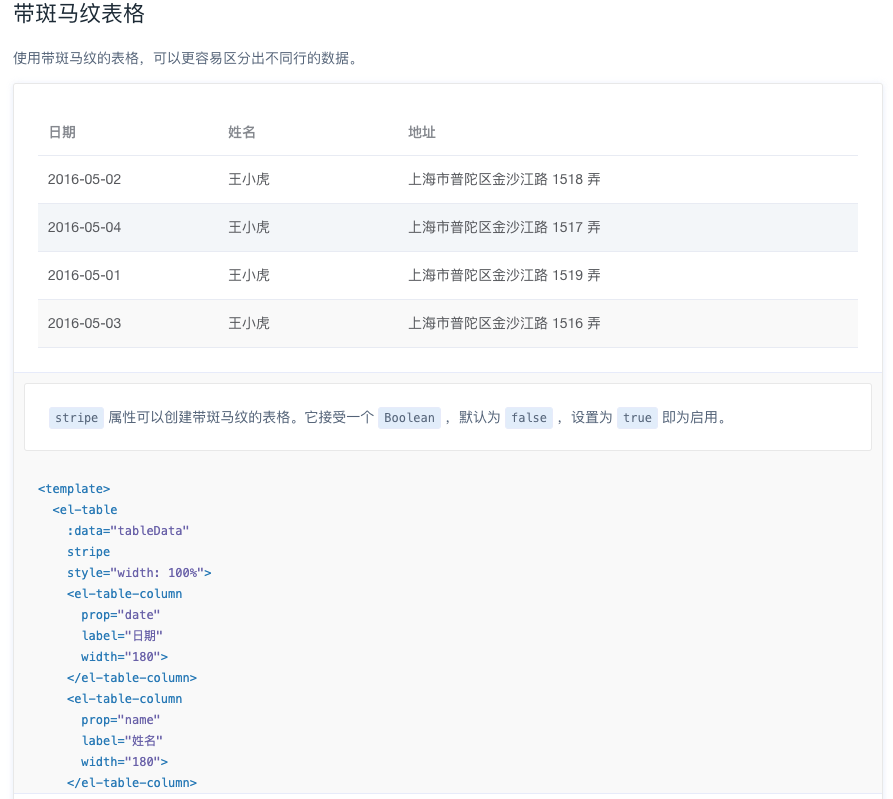
一般情况下,使用element默认的隔行变色即可,其实element上有明确案例,就是带斑马纹的表格:

重要代码:
<el-table :stripe="true"> </el-table> //可以这样写
<el-table stripe"> </el-table> //也可以这样写
再需求中往往颜色不用默认的,此时只需要检查元素,覆盖掉css样式即可,但这种方法设置的颜色比较单一,其实还可以使用设置类名的方式去实现。
通过类名的方式设置表格行颜色:
<template>
<el-table
:row-class-name="tableRowClassName">
</el-table>
</template>
<style>
.el-table .warning-row {
background: oldlace;//这里可以修改颜色
}
.el-table .success-row {
background: #f0f9eb;//这里可以修改颜色
}
</style>
<script>
export default {
methods: {
tableRowClassName({row, rowIndex}) {
if (rowIndex === 1) //=>这里可以改成 rowIndex%2=== 1,后面直接else即可达到隔行变色效果。
{
return 'warning-row';
} else if (rowIndex === 3) {
return 'success-row';
}
return '';
}
}
</script>
以上案例其实就是根据当前索引值去设置类名,然后在css里给类名设置背景颜色,此方法可以根据你的需求去使用,可通过条件判断去设置多种颜色。
需要注意的是,如果已经设置了stripe属性,再设置row-class-name属性,会造成斑马纹颜色的改变,同样达不到明显的隔行变色效果,可以说stripe和row-class-name有一点小冲突,去掉stripe属性即可。
