可以自己设置下鼠标悬浮时tooltip信息的显示位置,原理是上下不变,将上下位置用百分比写死,左右根据鼠标当前位置判断一下,判断鼠标指针是在左边还有右边然后返回不同的结果。
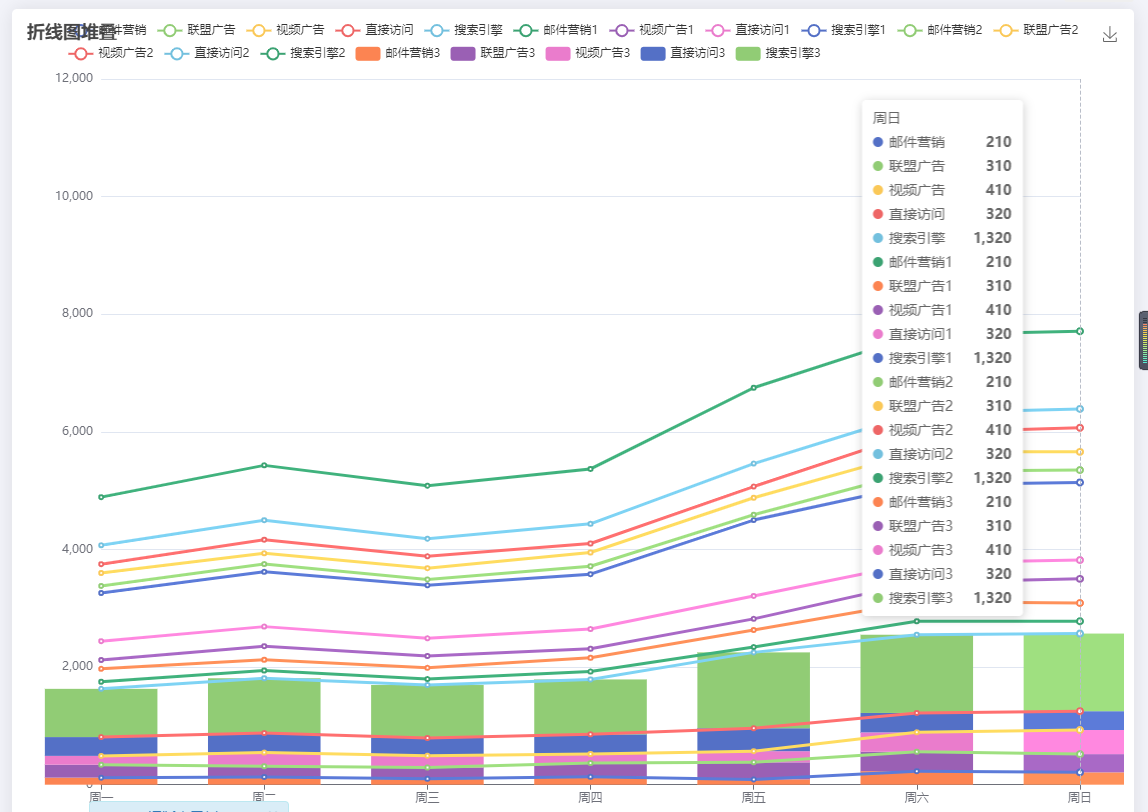
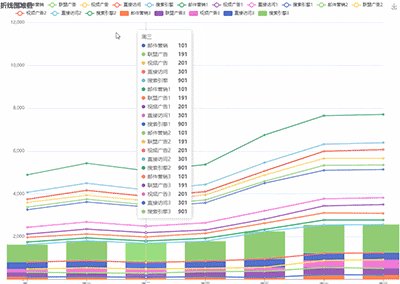
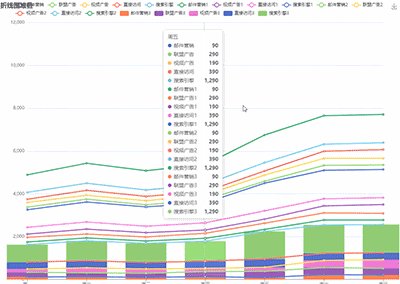
先看下效果:

主要代码:
position: function(point, params, dom, rect, size){
// size为当前窗口大小
if((size.viewSize[0]/2)>=point[0]){
//其中point为当前鼠标的位置
return [point[0]+50,'10%'];
}else{
//其中point为当前鼠标的位置
return [point[0]-200,'10%'];
}
}
完整实例:
option = {
title: {
text: '折线图堆叠'
},
tooltip: {
trigger: 'axis',
position: function(point, params, dom, rect, size){
// size为当前窗口大小
if((size.viewSize[0]/2)>=point[0]){
//其中point为当前鼠标的位置
return [point[0]+50,'10%'];
}else{
//其中point为当前鼠标的位置
return [point[0]-200,'10%'];
}
}
},
legend: {
data: ['邮件营销', '联盟广告', '视频广告', '直接访问', '搜索引擎','邮件营销1', '联盟广1告', '视频广告1', '直接访问1', '搜索引擎1','邮件营销2', '联盟广告2', '视频广告2', '直接访问2', '搜索引擎2','邮件营销3', '联盟广告3', '视频广告3', '直接访问3', '搜索引擎3']
},
grid: {
left: '3%',
right: '4%',
bottom: '3%',
containLabel: true
},
toolbox: {
feature: {
saveAsImage: {}
}
},
xAxis: {
type: 'category',
boundaryGap: false,
data: ['周一', '周二', '周三', '周四', '周五', '周六', '周日']
},
yAxis: {
type: 'value'
},
series: [
{
name: '邮件营销',
type: 'line',
stack: '总量',
data: [120, 132, 101, 134, 90, 230, 210]
},
{
name: '联盟广告',
type: 'line',
stack: '总量',
data: [220, 182, 191, 234, 290, 330, 310]
},
{
name: '视频广告',
type: 'line',
stack: '总量',
data: [150, 232, 201, 154, 190, 330, 410]
},
{
name: '直接访问',
type: 'line',
stack: '总量',
data: [320, 332, 301, 334, 390, 330, 320]
},
{
name: '搜索引擎',
type: 'line',
stack: '总量',
data: [820, 932, 901, 934, 1290, 1330, 1320]
},
{
name: '邮件营销1',
type: 'line',
stack: '总量',
data: [120, 132, 101, 134, 90, 230, 210]
},
{
name: '联盟广告1',
type: 'line',
stack: '总量',
data: [220, 182, 191, 234, 290, 330, 310]
},
{
name: '视频广告1',
type: 'line',
stack: '总量',
data: [150, 232, 201, 154, 190, 330, 410]
},
{
name: '直接访问1',
type: 'line',
stack: '总量',
data: [320, 332, 301, 334, 390, 330, 320]
},
{
name: '搜索引擎1',
type: 'line',
stack: '总量',
data: [820, 932, 901, 934, 1290, 1330, 1320]
},
{
name: '邮件营销2',
type: 'line',
stack: '总量',
data: [120, 132, 101, 134, 90, 230, 210]
},
{
name: '联盟广告2',
type: 'line',
stack: '总量',
data: [220, 182, 191, 234, 290, 330, 310]
},
{
name: '视频广告2',
type: 'line',
stack: '总量',
data: [150, 232, 201, 154, 190, 330, 410]
},
{
name: '直接访问2',
type: 'line',
stack: '总量',
data: [320, 332, 301, 334, 390, 330, 320]
},
{
name: '搜索引擎2',
type: 'line',
stack: '总量',
data: [820, 932, 901, 934, 1290, 1330, 1320]
},
{
name: '邮件营销3',
type: 'bar',
stack: '总量',
data: [120, 132, 101, 134, 90, 230, 210]
},
{
name: '联盟广告3',
type: 'bar',
stack: '总量',
data: [220, 182, 191, 234, 290, 330, 310]
},
{
name: '视频广告3',
type: 'bar',
stack: '总量',
data: [150, 232, 201, 154, 190, 330, 410]
},
{
name: '直接访问3',
type: 'bar',
stack: '总量',
data: [320, 332, 301, 334, 390, 330, 320]
},
{
name: '搜索引擎3',
type: 'bar',
stack: '总量',
data: [820, 932, 901, 934, 1290, 1330, 1320]
}
]
};
展示图: