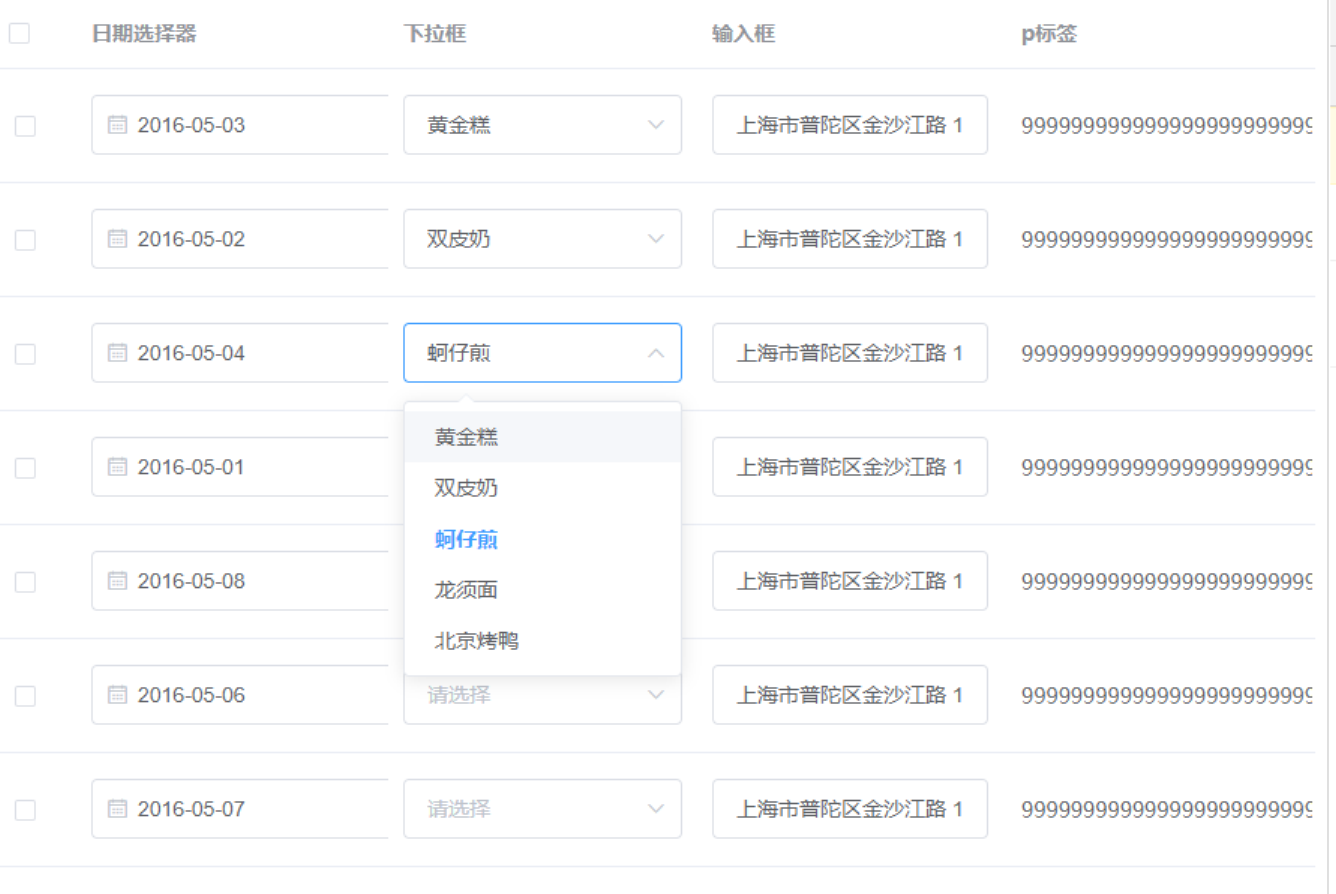
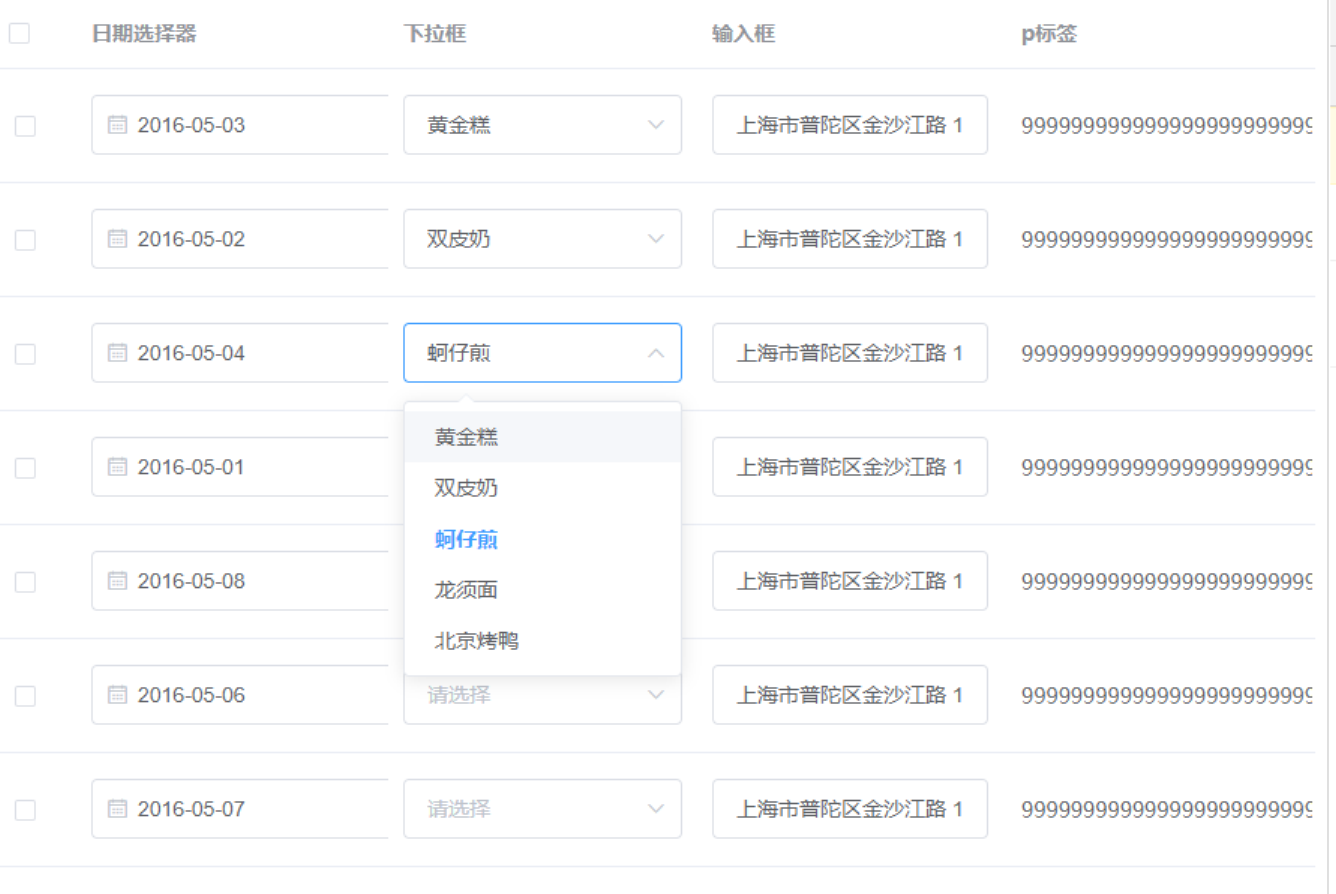
以下案例演示不仅为大家展示element ui表格嵌入input,还有时间控件,输入框,下拉选择器,html标签,下面上完整案例
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<!-- 引入样式 -->
<link rel="stylesheet" href="https://unpkg.com/element-ui/lib/theme-chalk/index.css">
<!-- 引入组件库 -->
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script src="https://unpkg.com/element-ui/lib/index.js"></script>
</head>
<body>
<div id="app">
<el-table ref="multipleTable" :data="tableData" tooltip-effect="dark" style="width: 100%" @selection-change="handleSelectionChange">
<el-table-column type="selection" width="55">
</el-table-column>
<el-table-column label="日期选择器">
<template slot-scope="scope">
<el-date-picker v-model="scope.row.date" type="date" placeholder="选择日期">
</el-date-picker>
</template>
</el-table-column>
<el-table-column label="下拉框">
<template slot-scope="scope">
<el-select v-model="scope.row.name" placeholder="请选择">
<el-option v-for="item in options" :key="item.value" :label="item.label" :value="item.value">
</el-option>
</el-select>
</template>
</el-table-column>
<el-table-column label="输入框" show-overflow-tooltip>
<template slot-scope="scope">
<el-input v-model="scope.row.address" placeholder="请输入内容"></el-input>
</template>
</el-table-column>
<el-table-column label="p标签" show-overflow-tooltip>
<template slot-scope="scope">
<p v-text="'99999999999999999999999999'"></p>
</template>
</el-table-column>
</el-table>
</div>
<script type="text/javascript">
var app = new Vue({
el: '#app',
data: {
options: [{
value: '1',
label: '黄金糕'
}, {
value: '2',
label: '双皮奶'
}, {
value: '3',
label: '蚵仔煎'
}, {
value: '4',
label: '龙须面'
}, {
value: '5',
label: '北京烤鸭'
}],
tableData: [{
date: '2016-05-03',
name: '1',
address: '上海市普陀区金沙江路 1518 弄'
}, {
date: '2016-05-02',
name: '2',
address: '上海市普陀区金沙江路 1518 弄'
}, {
date: '2016-05-04',
name: '3',
address: '上海市普陀区金沙江路 1518 弄'
}, {
date: '2016-05-01',
name: '4',
address: '上海市普陀区金沙江路 1518 弄'
}, {
date: '2016-05-08',
name: '',
address: '上海市普陀区金沙江路 1518 弄'
}, {
date: '2016-05-06',
name: '',
address: '上海市普陀区金沙江路 1518 弄'
}, {
date: '2016-05-07',
name: '',
address: '上海市普陀区金沙江路 1518 弄'
}],
multipleSelection: []
},
methods: {
// 获取选中的数据
handleSelectionChange(val) {
console.log('下面打印的是选中的数据')
console.log(val)
this.multipleSelection = val;
},
}
})
</script>
</body>
</html>
演示图: