
思路:
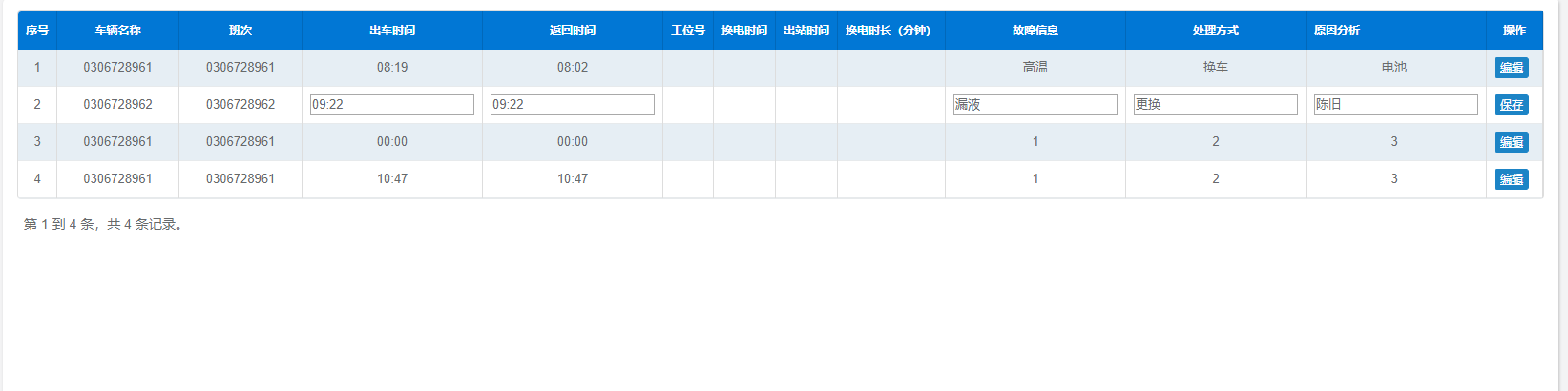
表格中是可以放标签的,比如放个按钮,既然能放按钮,就能放input,我的解决思路是在表格内提前放置input输入框,通过style行内样式将输入框边框与背景颜色清空,然后设置input不可点击输入的状态,JS获取表格内所有的tr标签(每个tr为每一行的数据),点击编辑时传递索引值,通过接收到的索引值去找当前是点击的哪一行tr,在获取当前tr标签内的所有input并循环设置移除style与禁止输入并将按钮文字改为保存即可,点击保存时再通过js给input加上style样式及禁止输入;
获取输入框值也很简单,我们给每一个字段的input设置一个不同的class名,然后通过class[编辑传递的索引值].val()即可取出输入框的值。
下面是放置按钮和input标签的部分代码:
{
field: 'dealMethod',
title: '处理方式',
valign: "middle",
align: "center",
formatter: function (value, row, index) {
var actions = [];
actions.push('<input type="" disabled="disabled" style="background:none;border:0;text-align:center" name="" class="dealMethod1" value='+value+ '>');
return actions.join('');
}
}, {
title: '原因分析',
align: "Reasons",
field: 'reasonAnalyse',
valign: "middle",
formatter: function (value, row, index) {
var actions = [];
actions.push('<input type="" disabled="disabled" style="background:none;border:0;text-align:center" name="" class="reasonAnalyse1" value='+value+ '>');
return actions.join('');
}
}, {
title: '操作',
align: "center",
formatter: function (value, row, index) {
var actions = [];
if(row.updateStatus==1){
actions.push('<a class="btn btn-success btn-xs btn-ll' + ' href="#"'+' onclick=bianji("'+index+'","'+ row.id +'")>编辑</a> ');
}
return actions.join('');
}
下面是点击编辑时的处理:
$(".btn-ll").eq(index).text('保存');
for(let i=0; i<$("tbody tr").eq(index).find('input').length; i++){
$("tbody tr").eq(index).find('input').eq(i).removeAttr("style");
$("tbody tr").eq(index).find('input').eq(i).removeAttr("disabled");
}
下面是5个input取值方式代码:
$('.reasonAnalyse1').eq(index).val(),
$('.dealMethod1').eq(index).val(),
$('.faultMsg1').eq(index).val(),
$('.departureTime1').eq(index).val(),
$('.returnTime1').eq(index).val(),
下面是点击保存时的执行代码:
$(".btn-ll").eq(index).text('编辑');
for(let i=0; i<$("tbody tr").eq(index).find('input').length; i++){
$("tbody tr").eq(index).find('input').eq(i).attr('style',"background:none; border:0;text-align:center");
$("tbody tr").eq(index).find('input').eq(i).attr('disabled',"disabled");
}
全部代码:(项目上粘贴的,不能直接用,仅供参考)
<!-- 充电统计 -->
<!DOCTYPE html>
<html lang="zh" xmlns:th="http://www.thymeleaf.org" xmlns:shiro="http://www.pollix.at/thymeleaf/shiro">
<meta charset="utf-8">
<head th:include="include :: header"></head>
<style>
.select-list label {
display: inline-block;
color: #333;
width: 24%;
text-align: right;
margin-right: 15px;
white-space: nowrap;
}
#newsform .select-list label {
display: inline-block;
color: #333;
width: 24%;
text-align: left;
margin-right: 15px;
white-space: nowrap;
}
.select-list input,
.select-list select {
display: inline-block;
width: 65%;
border: 1px solid #ddd;
border-radius: 4px;
background: transparent;
outline: 0;
height: 30px;
padding-left: 5px;
margin-top: 10px;
color: #000;
}
.realAlermTxt {
font-size: 14px;
color: #333;
margin-bottom: 5px;
padding-left: 20px;
}
.table-box {
/*表格父级box*/
width: 100%;
height: 220px;
overflow: auto;
}
.table-sign .fixed-table-toolbar .bs-bars {
/*抵消表格上部空白距离*/
margin: 0;
}
.echarts-alarm {
/*折线图*/
width: 800px;
height: 400px;
margin: 0 auto;
}
#myModalGraph .evaluationModal {
/*弹窗全屏*/
width: 100%;
height: 100%;
margin: 0;
}
#myModalGraph .examine {
width: 100%;
height: 100%;
}
#myModalGraph {
padding: 0 !important;
}
.btn-blue {
/*操作按钮样式*/
background-color: #1FB8E9;
color: #fff;
font-style: italic;
font-size: 13px;
}
.btn-blue:hover {
color: #fff;
font-style: normal;
}
.container-alarm {
/*最外层容器*/
height: 100%;
padding: 10px;
}
.m-r10 {
margin-right: 10px;
}
.m-t10 {
margin-top: 10px;
}
.select-alarm {
/*盒子基本样式*/
width: 100%;
background: #fff;
padding-top: 13px;
padding-bottom: 13px;
box-shadow: 1px 1px 3px rgba(0, 0, 0, .2);
border-radius: 6px;
}
.select-alarm .input-group-addon {
/*抵消产生时间段图标样式 */
border: 1px solid #ccc;
border-right: 0;
}
#bootstrap-table tbody tr td,
#bootstrap-table2 tbody tr td,
#bootstrap-table3 tbody tr td {
white-space: nowrap;
}
.inpuio_op {
display: inline-block;
border-radius: 4px;
background: transparent;
outline: 0;
/* height: 30px; */
padding-left: 5px;
margin-top: 10px;
}
.treeBox {
width: 63.5%;
height: 220px;
background-color: #f2f2f2;
position: absolute;
top: 45px;
left: 28%;
z-index: 1000;
overflow: auto;
padding: 0 10%;
}
.notChoose,
.select {
display: none;
}
.iconBox {
font-size: 34px;
color: green;
text-align: center;
}
.togTable {
display: none;
}
.gray-bg .layui-layer-rim {
border: 0;
}
/* #bootstrap-table3 tbody,#bootstrap-table2 tbody{
max-height:300px;
overflow:auto;
} */
.layui-layer-btn.layui-layer-btn-r {
position: relative;
top: -58px;
}
.modal-body table {
width: 90%;
margin: 15px auto;
border: 1px solid #e7eaec !important;
}
.modal-body table tr td {
text-align: center;
height: 40px;
padding: 0 10px;
}
.modal-body table tr:nth-child(odd) {
background-color: #F3F3F4;
}
.modal-body table tr:nth-child(even) {
background-color: #F9F9F9;
}
.modal-body table tr td input,
.modal-body table tr td select {
width: 100%;
height: 28px;
}
#bootstrap-table a {
text-decoration: underline;
display: inline-block;
margin-right: 6px;
}
.model-body .btn-group {
border: 1px solid #A9A9A9;
}
span.help-block {
color: red;
}
.msg {
padding: 15% 0;
text-align: center;
font-size: 20px;
}
.selectBox {
display: inline-block;
width: 70%;
height: 30px;
margin-top: 10px;
}
.high {
height: 40px;
}
.img_box {
overflow: hidden;
overflow: hidden;
width: 70%;
margin: 30px auto;
border-top: 4px solid #797979;
border-bottom: 4px solid #797979;
padding: 0;
}
.img_left,
.img_right {
float: left;
width: 50%;
}
.img_left img {
width: 100%;
}
.img_right {
padding-top: 26px;
}
.img_right p {
line-height: 3;
}
#writeUser textarea {
width: 100%;
margin-top: 5px;
resize: none;
}
.help-block {
margin-bottom: 0 !important;
text-align: center !important;
color: #ff0000 !important;
}
/* ------------ ---------- */
.text-cent {
text-align: left;
}
.row-padding {
padding: 10px;
white-space: nowrap;
}
.font-weight {
font-weight: bolder;
font-size: 1.2em;
}
.font-color-fff {
color: #fff;
}
.title-alarm {
/* width: 100%; */
background: #fff;
padding-top: 13px;
padding-bottom: 13px;
box-shadow: 1px 1px 3px rgba(0, 0, 0, .2);
border-radius: 12px;
}
.title-wid {
width: 24%;
margin-right: 1.3%;
}
.title-m0 {
margin: 0;
}
.font-s20 {
font-size: 20px;
}
/* 导出按钮 */
.btn-secondary {
color: #fff;
background-color: #999;
border-color: #999;
}
.btn-secondary:hover {
color: #fff;
background: #7b7b7b;
}
</style>
<body class="gray-bg">
<div class="container-div">
<div class="col-sm-12 select-alarm m-t10">
<form id="query-form">
<div class="select-list">
<div class="col-sm-3 treeDiv">
<label>日期:</label>
<input class="pickerFocuss startTime" type="text" placeholder="选择日期" name="data" id="startTime" />
</div>
<div class="col-sm-3 treeDiv">
<label>班次: </label>
<select name="shift" id="fenban">
<option value="0">全部</option>
</select>
</div>
<div class="col-sm-3 col-sm-offset-34 text-right" style="margin-top:10px;">
<a class="btn btn-primary btn-sm m-r" onclick="validateSearch()">
<i class="fa fa-search"></i> 查询
</a>
<a class="btn btn-secondary btn-sm m-r" onclick="daochu()">
<i class="fa fa-download"></i> 导出
</a>
</div>
</div>
</form>
</div>
<div class="col-sm-12 select-alarm m-t10" id="ppp">
<form id="">
<div class="select-list">
<div class="col-sm-3 treeDiv">
<label>车队班长: </label>
<select name="equipType" id="renyuan1">
</select>
</div>
<div class="col-sm-3 treeDiv">
<label>运维班长: </label>
<select name="equipType" id="renyuan2">
</select>
</div>
<div class="col-sm-3 treeDiv">
<label>记录员: </label>
<select name="equipType" id="renyuan3">
</select>
</div>
<div class="col-sm-3 col-sm-offset-34 text-right" style="margin-top:10px;">
<!-- <a class="btn btn-success btn-sm m-r" onclick="resetForm()">
<i class="fa fa-undo"></i> 重置
</a>-->
<a class="btn btn-primary btn-sm m-r" onclick="renyuanbaocun()">
保存
</a>
<a class="btn btn-primary btn-sm m-r" onclick="xinzeng()">
新增
</a>
</div>
</div>
</form>
</div>
<div class="col-sm-12 select-alarm m-t10 table-striped table-sign">
<table id="bootstrap-table" data-mobile-responsive="true"></table>
</div>
<!-- 模态框 -->
<div class="modal fade" id="myModal7" tabindex="-1" role="dialog" aria-hidden="true">
<div class="modal-dialog modal-lg" style="height: 511px;overflow-y: auto;">
<div class="modal-content examine">
</div>
</div>
</div>
</div>
</div>
<div th:include="include :: footer"></div>
<div style="width:100%;height:100%;background:#ffffff;display:none;" id="tanbox">
<div class="col-sm-12 select-alarm m-t10">
<form id="newsform">
<div class="select-list">
<div class="col-sm-6 treeDiv">
<label><span style="color:red;font-size:20px;display: inline-block;transform: translateY(30%);">*</span>当前日期:</label>
<input class="pickerFocuss value1" type="text" placeholder="选择时间" name="" id="newfome1" disabled="disabled"/>
<input class="pickerFocuss value1" type="text" placeholder="选择时间" name="recordDate" id="newfome22" style="display:none"/>
</div>
<div class="col-sm-6 treeDiv">
<label><span style="color:red;font-size:20px;display: inline-block;transform: translateY(30%);">*</span>车辆名称: </label>
<select name="carVin" id="newfome2">
</select>
</div>
<div class="col-sm-6 treeDiv">
<label><span style="color:red;font-size:20px;display: inline-block;transform: translateY(30%);">*</span>返回时间:</label>
<input class="pickerFocuss value1" type="text" placeholder="选择时间" name="returnTime" id="newfome4" />
</div>
<div class="col-sm-6 treeDiv">
<label><span style="color:red;font-size:20px;display: inline-block;transform: translateY(30%);">*</span>出车时间:</label>
<input class="pickerFocuss value1" type="text" placeholder="选择时间" name="departureTime" id="newfome3" />
</div>
<div class="col-sm-12 treeDiv" style="margin:15px 0;">
<span style="color:red;font-size:20px;display: inline-block;transform: translateY(30%);">*</span><span style="color:#333">故障分析:</span>
<textarea rows="5" cols="5" placeholder="故障分析" name="faultMsg" id="newfome5" style="width:100%;margin-top:10px;padding: 5px;box-sizing: border-box;"></textarea>
</div>
<div class="col-sm-12 treeDiv" style="margin:15px 0;">
<span style="color:red;font-size:20px;display: inline-block;transform: translateY(30%);">*</span><span style="color:#333">处理方式:</span>
<textarea rows="5" cols="5" placeholder="处理方式" name="dealMethod" id="newfome6" style="width:100%;margin-top:10px;padding: 5px;box-sizing: border-box;"></textarea>
</div>
<div class="col-sm-12 treeDiv" style="margin:15px 0;">
<span style="color:red;font-size:20px;display: inline-block;transform: translateY(30%);">*</span><span style="color:#333">原因分析:</span>
<textarea rows="5" cols="5" placeholder="原因分析" name="reasonAnalyse" id="newfome7" style="width:100%;margin-top:10px;padding: 5px;box-sizing: border-box;"></textarea>
</div>
<div class="col-sm-12 col-sm-offset-34 text-right" style="margin-top:10px;text-align:center">
<a class="btn btn-primary btn-sm m-r" onclick="newsbtn()">保存</a>
<a class="btn btn-primary btn-sm m-r" onclick="layer.closeAll('page');">关闭</a>
</div>
</div>
</form>
</div>
</div>
<script th:inline="javascript">
//获取所有下拉框
$(function(){
//人员下拉接口
$.ajax({
//几个参数需要注意一下
type: "POST",//方法类型
url: "/web/log/operations/findOperationsPeople" ,//url
success: function (data) {
if(data.code==0){
let banzhang;
let yunwei;
let jiluyuan;
for(let i=0;i<data.data.fleetMonitorList.length;i++){
banzhang+='<option value="'+data.data.fleetMonitorList[i].valueName+'">'+data.data.fleetMonitorList[i].valueName+'</option>';
}
$('#renyuan1').html(banzhang);
for(let i=0;i<data.data.operationsMonitorList.length;i++){
yunwei+='<option value="'+data.data.operationsMonitorList[i].valueName+'">'+data.data.operationsMonitorList[i].valueName+'</option>';
}
$('#renyuan2').html(yunwei);
for(let i=0;i<data.data.recorderList.length;i++){
jiluyuan+='<option value="'+data.data.recorderList[i].valueName+'">'+data.data.recorderList[i].valueName+'</option>';
}
$('#renyuan3').html(jiluyuan);
}
},
error : function() {
alert("异常!");
}
});
//获取车辆下拉
$.ajax({
//几个参数需要注意一下
type: "POST",//方法类型
url: "/web/log/operations/findAllCar" ,//url
success: function (data) {
if(data.code==0){
let car;
for(let i=0;i<data.data.length;i++){
car+='<option value="'+data.data[i].carVin+'">'+data.data[i].carName+'</option>';
}
$('#newfome2').html(car);
}
},
error : function() {
}
});
//获取早中完班
$.ajax({
//几个参数需要注意一下
type: "POST",//方法类型
url: "/select/box/selectBoxPoint" ,//url
data:{
codeType:'1028'
},
success: function (data) {
if(data.code==0){
let selectBoxPoint;
selectBoxPoint='<option value="0">全部</option>';
for(let i=0;i<data.data.length;i++){
selectBoxPoint+='<option value="'+data.data[i].code_value+'">'+data.data[i].code_name+'</option>';
}
$('#fenban').html(selectBoxPoint);
}
},
error : function() {
}
});
})
//-------end----------
var nowDate = new Date();
var year = nowDate.getFullYear();
var month = nowDate.getMonth() + 1 < 10 ? "0" + (nowDate.getMonth() + 1)
: nowDate.getMonth() + 1;
var day = nowDate.getDate() < 10 ? "0" + nowDate.getDate() : nowDate
.getDate();
var dateStr = year + "-" + month + "-" + day;
$('#startTime').val(dateStr)
$(function () {
var options = {
url: '/web/log/operations/findOperationsInformation',
search: false,
showExport: false,
showRefresh: false,
showColumns: false,
showToggle: false,
class:'444',
// 查询条件
queryParams: function(params) {
return {
// 传递参数查询参数
pageSize: params.limit,
pageNum: params.offset / params.limit + 1,
searchValue: params.search,
orderByColumn: params.sort,
isAsc: params.order,
data: dateStr,
shift: $('#fenban').val()
};
},
columns: [
{
field: '',
title: '序号',
width: 5,
align: 'center',
switchable: false,
formatter: function (value, row, index) {
//return index+1; //序号正序排序从1开始
var pageSize = $('#bootstrap-table').bootstrapTable('getOptions').pageSize;//通过表的#id 可以得到每页多少条
var pageNumber = $('#bootstrap-table').bootstrapTable('getOptions').pageNumber;//通过表的#id 可以得到当前第几页
return pageSize * (pageNumber - 1) + index + 1; //返回每条的序号: 每页条数 * (当前页 - 1 )+ 序号
}
},
{
field: 'carVin',
title: '车辆名称',
valign: "middle",
align: "center",
width: 300
},
{
field: 'carVin',
title: '班次',
valign: "middle",
align: "center",
width: 300
},
{
field: 'departureTime',
title: '出车时间',
valign: "middle",
align: "center",
formatter: function (value, row, index) {
var actions = [];
actions.push('<input type="text" class="pickerFocuss value1 departureTime1" disabled="disabled" style="background:none;border:0;text-align:center" name="" value='+value+ '>');
return actions.join('');
}
}, {
field: 'returnTime',
title: '返回时间',
valign: "middle",
align: "center",
formatter: function (value, row, index) {
var actions = [];
actions.push('<input type="text" class="pickerFocuss value1 returnTime1" disabled="disabled" style="background:none;border:0;text-align:center" name="" value='+value+ '>');
return actions.join('');
}
}, {
field: 'workStationNo',
title: '工位号',
valign: "middle",
align: "center"
}, {
field: 'changeBeginTime',
title: '换电时间',
valign: "middle",
align: "center"
}, {
field: 'changeEndTime',
title: '出站时间',
valign: "middle",
align: "center"
}, {
field: 'changeDuration',
title: '换电时长(分钟)',
valign: "middle",
align: "center",
}, {
field: 'faultMsg',
title: '故障信息',
valign: "middle",
align: "center",
formatter: function (value, row, index) {
var actions = [];
actions.push('<input type="" disabled="disabled" style="background:none;border:0;text-align:center" name="" class="faultMsg1" value='+value+ '>');
return actions.join('');
}
},{
field: 'dealMethod',
title: '处理方式',
valign: "middle",
align: "center",
formatter: function (value, row, index) {
var actions = [];
actions.push('<input type="" disabled="disabled" style="background:none;border:0;text-align:center" name="" class="dealMethod1" value='+value+ '>');
return actions.join('');
}
}, {
title: '原因分析',
align: "Reasons",
field: 'reasonAnalyse',
valign: "middle",
formatter: function (value, row, index) {
var actions = [];
actions.push('<input type="" disabled="disabled" style="background:none;border:0;text-align:center" name="" class="reasonAnalyse1" value='+value+ '>');
return actions.join('');
}
}, {
title: '操作',
align: "center",
formatter: function (value, row, index) {
var actions = [];
if(row.updateStatus==1){
actions.push('<a class="btn btn-success btn-xs btn-ll' + ' href="#"'+' onclick=bianji("'+index+'","'+ row.id +'")>编辑</a> ');
}
return actions.join('');
}
}
]
};
$.table.init(options);
$('#bootstrap-table').bootstrapTable('hideColumn', 'bImage');
layui.use('laydate', function () { //新增弹窗时间
var laydate1 = layui.laydate;
var laydate = layui.laydate;
$(document).on('focus', '.pickerFocuss', function () {
laydate1.render({
elem: '#newfome1',
// type: 'datetime',
trigger: 'click',
isInitValue: true
});
laydate1.render({
elem: '#startTime',
// type: 'datetime',
trigger: 'click',
isInitValue: true
});
//时间选择器
laydate1.render({
elem: this
,type: 'time',
format: 'HH:mm'
});
//清除秒
function formatminutes(date) {
var aa = $(".laydate-time-list li ol")[1];
var showtime = $($(".laydate-time-list li ol")[1]).find("li");
for (var i = 0; i < showtime.length; i++) {
var t00 = showtime[i].innerText;
if (t00 != "00" && t00 != "20" && t00 != "30" && t00 != "40" && t00 != "50") {
showtime[i].remove()
}
}
$($(".laydate-time-list li ol")[2]).find("li").remove();
}
})
})
})
jQuery.validator.addMethod("charReg", function (value, element, params) {
if (params == true || params == "true") {
var reg = /[^0-9a-zA-Z\-\u4e00-\u9fa5]{1,}/;
if (reg.test(value)) {
return false;
} else if (value.indexOf(" ") != -1) {
return false;
} else {
return true;
}
} else {
return true;
}
}, "不允许输入特殊字符和带有空格");
function validateSearch() { //搜索
if($("#query-form").valid()){
if($("#startTime").val().length>0){
var startF = $("#startTime").val().substring(0,10);
var startL = $("#startTime").val().substring($("#startTime").val().length-10);
var startDateF = startF.replace(/-/g,'/');
var startDateL = startL.replace(/-/g,'/');
var startTampF = new Date(startDateF).getTime();
var startTampL = new Date(startDateL).getTime();
$.table.search();
}else{
$.table.search();
}
}else{
return $("#query-form").valid();
}
}
function resetForm() { //重置
$('#query-form .col-sm-4 span').remove();
$.form.reset()
}
function exportExcel() {
// $('#query-form').bootstrapTable('exportExcel',{type : 'csv'});
// $.table.exportExcel('query-form')
}
// 人员保存接口
function renyuanbaocun(){
$.ajax({
url: '/web/log/operations/saveOperationsPeople',
type: 'POST',
data:{ 'fleetMonitor': $('#renyuan1').val() , 'operationsMonitor':$('#renyuan2').val() , 'recorder':$('#renyuan3').val()},
success: function (data) {
layer.msg(data.msg);
}
})
}
// 单条编辑保存事件
function bianji(index, id){
if($(".btn-ll").eq(index).text()=='编辑'){
//判断用户是否保存过运维人员,未保存不许编辑,code=0为保存过
$.ajax({
type: "POST",//方法类型
url: "/web/log/operations/validateOperationsPeople" ,//url
data:{id:id},
success: function (data) {
if(data.code!==0){
layer.open({
title: '操作失败'
,content: '请先保存运维人员'
});
return false;
}else{
$(".btn-ll").eq(index).text('保存');
for(let i=0; i<$("tbody tr").eq(index).find('input').length; i++){
$("tbody tr").eq(index).find('input').eq(i).removeAttr("style");
$("tbody tr").eq(index).find('input').eq(i).removeAttr("disabled");
}
}
},
error : function() {
alert("异常!");
return;
}
});
//----------------end-----------------
}else{
$.ajax({
url: '/web/log/operations/saveAndFlushOperationsInformation',
type: 'POST',
data:{
reasonAnalyse:$('.reasonAnalyse1').eq(index).val(),
dealMethod:$('.dealMethod1').eq(index).val(),
faultMsg:$('.faultMsg1').eq(index).val(),
departureTime:$('.departureTime1').eq(index).val(),
returnTime:$('.returnTime1').eq(index).val(),
id:id
},
success: function (data) {
if(data.code==0){
$(".btn-ll").eq(index).text('编辑');
for(let i=0; i<$("tbody tr").eq(index).find('input').length; i++){
$("tbody tr").eq(index).find('input').eq(i).attr('style',"background:none; border:0;text-align:center");
$("tbody tr").eq(index).find('input').eq(i).attr('disabled',"disabled");
}
}else{
layer.open({
title: '操作失败'
,content: data.msg
});
}
}
})
}
}
//单条新增
let xinzengbox;
function xinzeng(){
//判断用户是否保存过运维人员,未保存不许新增,code=0为保存过
$.ajax({
type: "POST",//方法类型
url: "/web/log/operations/validateOperationsPeople" ,//url
success: function (data) {
if(data.code!==0){
layer.open({
title: '操作失败'
,content: '请先保存运维人员'
});
return false;
}else{
document.getElementById("newsform").reset();
$('#newfome1').val(dateStr);
$('#newfome22').val(dateStr);
var xinzengbox = layer.open({
title: '新增',
type: 1,
content: $("#tanbox"),
area:["60%","auto"],
});
xinzengbox();
}
},
error : function() {
alert("异常!");
return;
}
});
//--------------en'd-----------------------
}
//单条新增保存
function newsbtn(){
if($('#newfome1').val()==''||$('#newfome2').val()==''||$('#newfome3').val()==''||$('#newfome4').val()==''||$('#newfome5').val()==''||$('#newfome6').val()==''||$('#newfome7').val()==''){
layer.open({
title: '操作失败'
,content: '以上内容不能为空,请检查确认'
});
return;
}
$.ajax({
//几个参数需要注意一下
type: "POST",//方法类型
url: "/web/log/operations/saveAndFlushOperationsInformation" ,//url
data: $('#newsform').serialize(),
success: function (data) {
if(data.code==0){
layer.closeAll('page');
validateSearch();
}else{
layer.open({
title: '操作失败'
,content: data.msg
});
}
},
error : function() {
alert("异常!");
}
});
}
//导出表格
function daochu(){
var index = layer.confirm('是否导出当前数据', {
btn: ['确认',"关闭"], //按钮
shade: false //不显示遮罩
}, function(){
/* $.ajax({
//几个参数需要注意一下
type: "POST",//方法类型
url: "/web/log/operations/exportOperationsLog" ,//url
data: {
data: $('#startTime').val(),
shift: $('#fenban').val()
},
success: function (data) {
if(data.code==0){
window.open();
//关闭提示框
layer.close(index);
}else{
layer.open({
title: '操作失败'
,content: data.msg
});
}
},
error : function() {
layer.open({
title: '操作失败'
,content: data.msg
});
}
}); */
window.location.href = '/web/log/operations/exportOperationsLog?data='+$('#startTime').val()+'&shift='+$('#fenban').val();
layer.close(index);
}, function(){
//关闭提示框
layer.close(index);
});
}
</script>
</body>
</html>
