以下代码便可以设置全屏展示,content内可以设置链接,网络连接,或者获取自己写的div等
var index = layer.open({
type: 2,
content: url,
area: ['300px', '195px'],
title: false,
maxmin: true,
closeBtn: 0
});
layer.full(index);
获取ID为tanbox的盒子
var index = layer.open({
title: '新增',
type: 1,
content: $("#tanbox"),
});
layer.full(index);
关闭弹框
layer.closeAll('page');
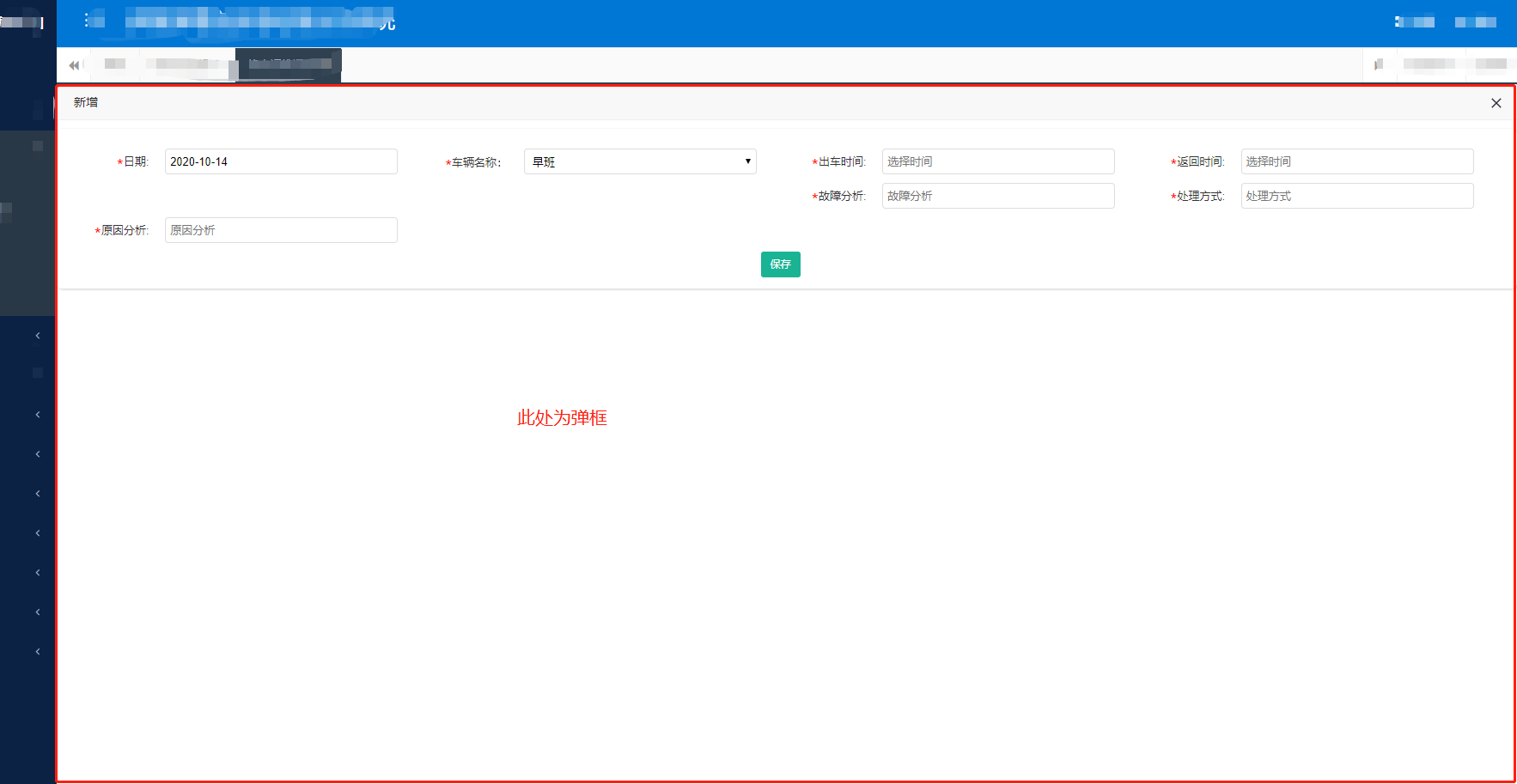
效果图: