Vue项目运行npm run build后会生成一个dist文件夹,我们一般都是把这个文件夹部署到服务器上。dist文件夹里边有一个static文件和一个index.html页面,这个index就是最后单页面的最终文件。
问题一:我在打包完成后,打开index.html文件发现地址并没有携带路由。
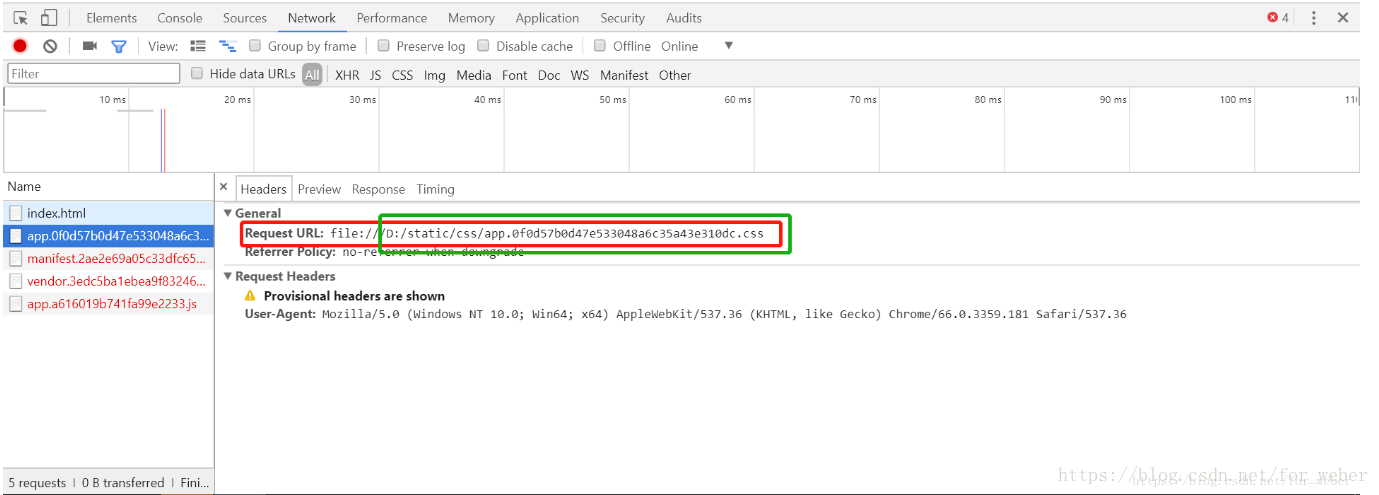
这样的话页面就是空白了,因为没有组件被添加到页面中。打开F12会看到一堆的红色failed请求。打开请求地址是这样的。
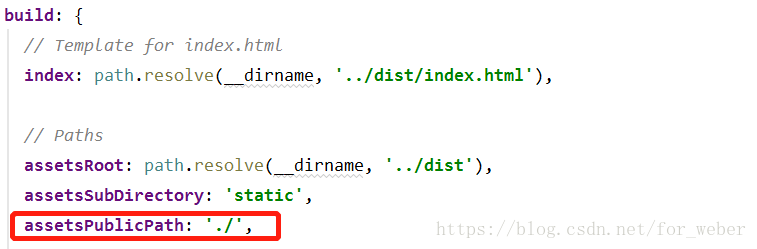
进入D盘就开始寻找static文件夹当然是找不到的。既然知道了是打包之后寻找文件的地址错误,就去config文件夹下的index.js中寻找问题。index.js中的build命令的配置有一个属性叫assetsPublicPath,它的值为‘/'。意思是根目录,这时会从index.html所在的硬盘的根目录下开始查找,自然无法找到。解决办法:
改为‘./'这时就不再是绝对路径的根目录了,而是改为了相对路径,同目录下进行查找。再次打包,页面基本正常。
问题二:我再次打包后,页面可以正常打开。但是页面上的一些图片请求失败。
我这里请求失败的都是背景图片,而且只是某一些失败。我一直有一个疑惑就是为什么同一个css文件中的背景图片请求有的成功有的失败,要知道我的图片都是放在同一个文件夹下边的。目前这个疑惑还没有解决。
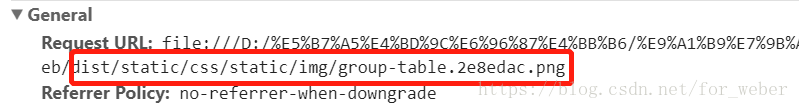
打开某一个失败的请求,我们会发现请求的路径是这样的。
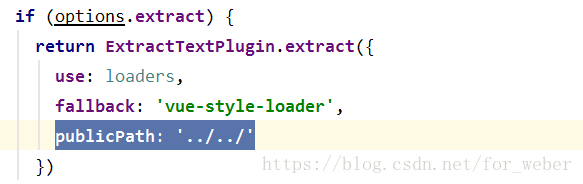
也就是说这个css文件是从当前文件夹下往里寻找static/img/XXX.png,要知道static文件夹是在dist根目录下边的,因此,我们需要修改build的全局配置,改变css文件的文件请求路径。css文件在static里边的css文件夹中,因此需要先‘../../'出到dist根目录下,然后再static/img/XXX.png,就可以正确找到对应的图片文件。
解决办法:
修改build文件夹下边的utils.js文件。
再文件相同的if语句下添加下图中选中的代码。
重新打包,即可解决图片找不到的问题。
原文地址:https://blog.csdn.net/for_weber/article/details/80414754