vue的slot是用在组件中的,进行简单的理解,可以理解成通过slot将我们的组件变成像div一样的用法,如何使用完全看项目整体及自己的开发思路,下面看下代码,再说下我目前的使用场景。
插槽使用的方式有很多,这里只说最基础的。
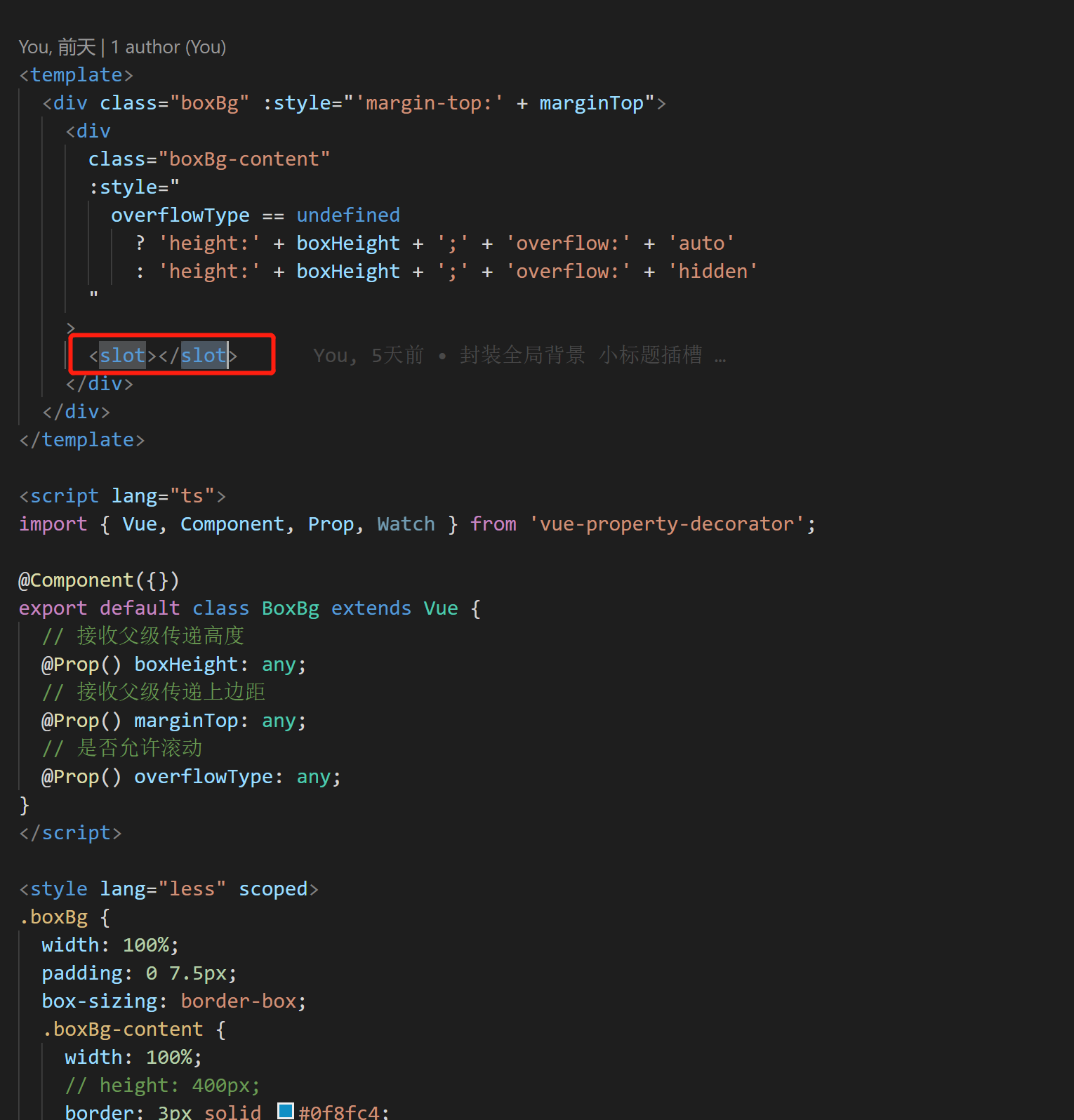
子组件写slot,这里的slot可以理解成要接收的内容,此组件名称为boxBg

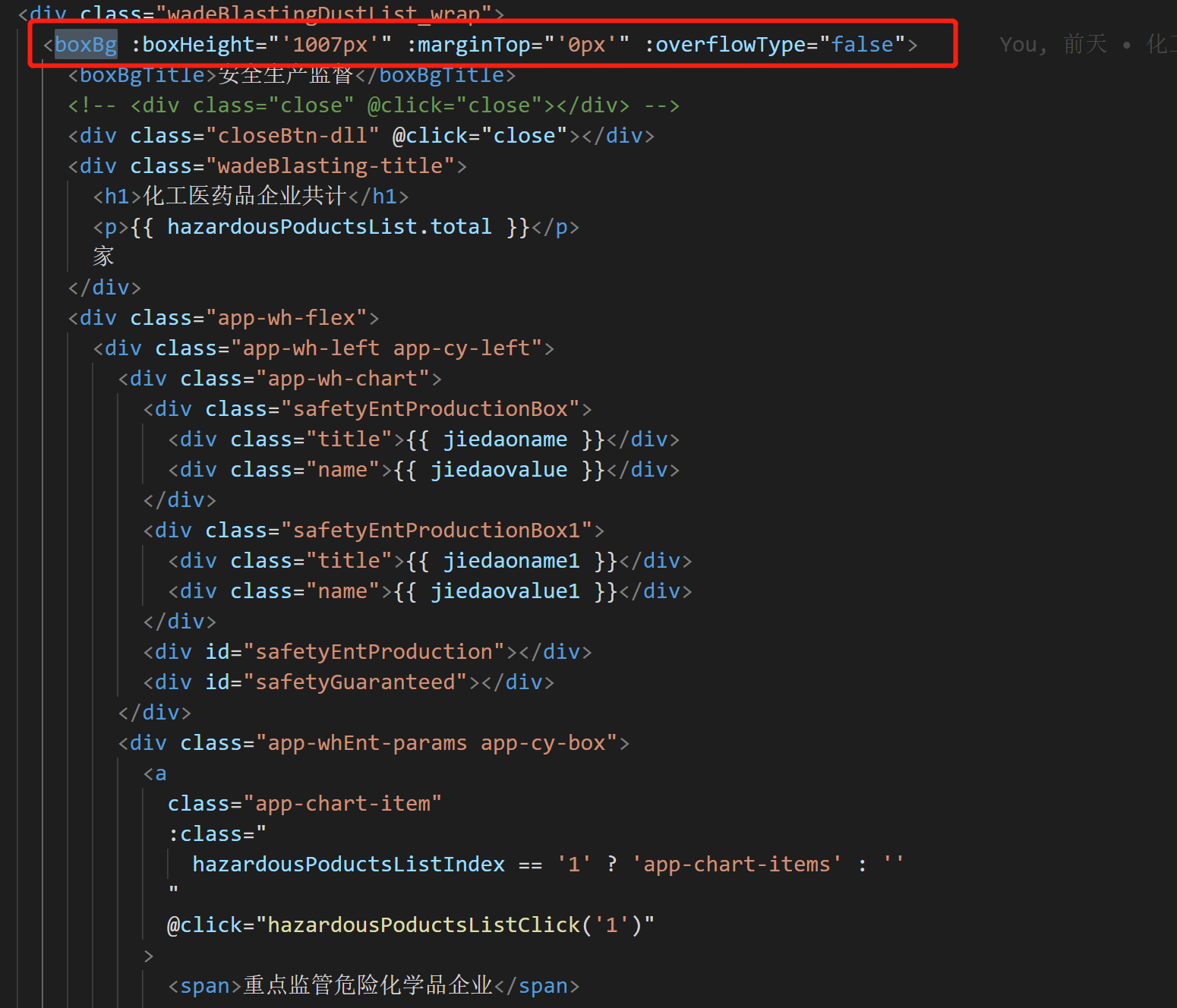
调用组件时,直接将内容插入组件中,如<boxBg>这里是插入的内容</ boxBg>,此时可以把<boxBg>当成div使用

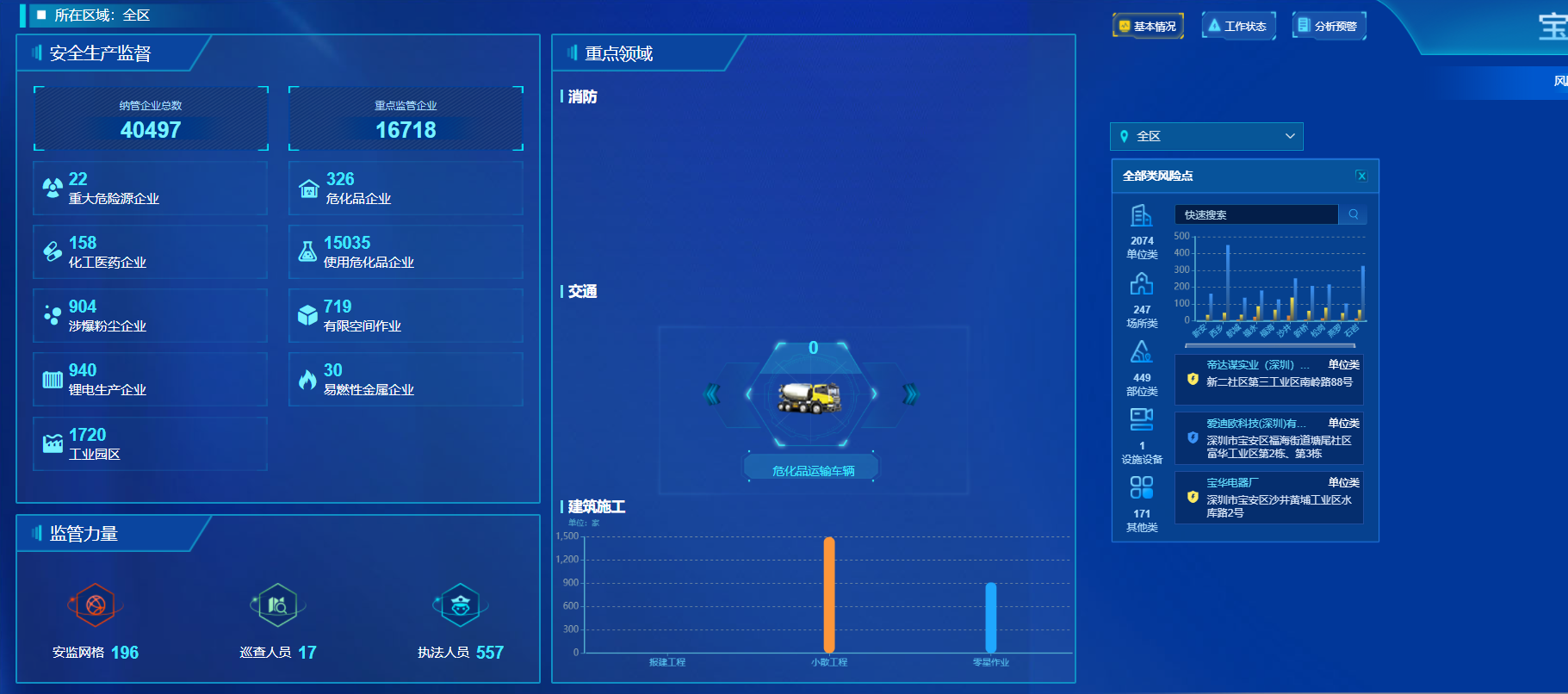
实际使用场景效果:


以上项目是一个几乎做烂的项目,经历过几年的时间换过无数人,当时看到要重构此项目以及代码可读性来看确实很棘手,便想着如何能让大家一起快速上手。
第一步便使用插槽,它在项目中的作用就是底框,边框使用css写的,边框内标题也使用插槽形式完成,由于此项目为固定48比9,无需做适配,所以在引入时boxBg组件时传入了三个参数,分别控制高度,margin-top值以及是否允许滚动,再将原内容放入,不要动任何html中的事件,三元运算,v-if等,看页面效果删除之前没用的背景边框及调整样式即可快速完成一个模块,左侧部分大概用了20多分钟便重构的大差不差。
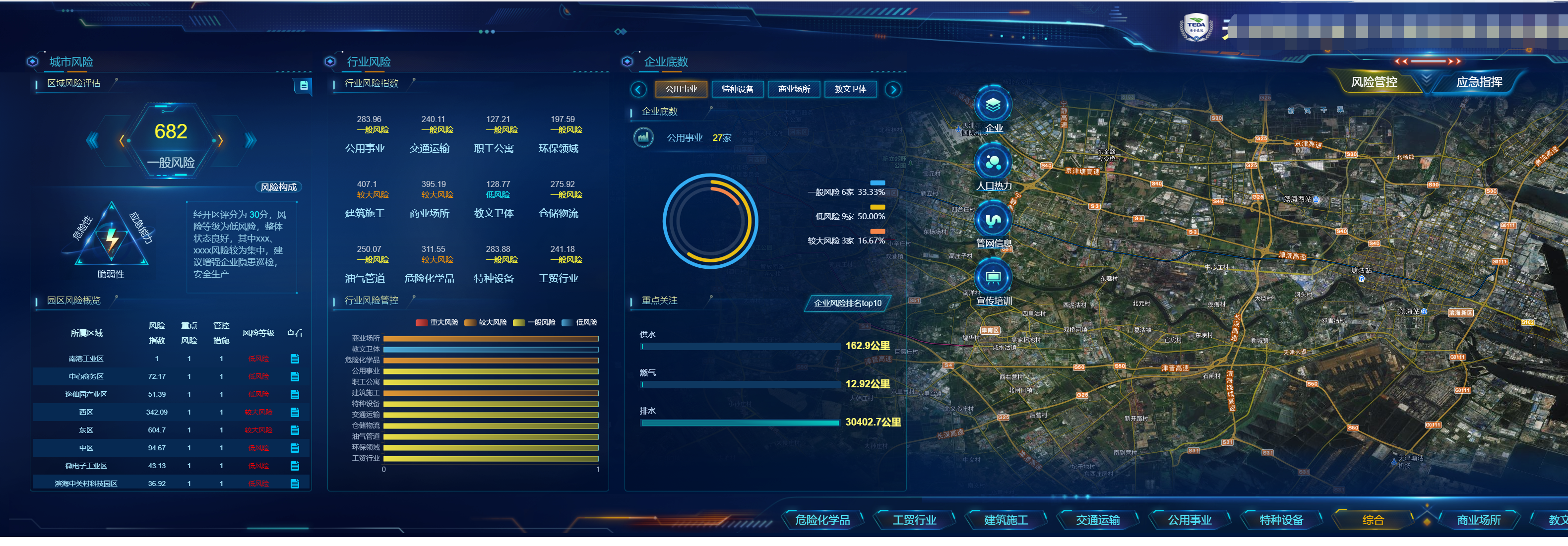
还有其他更复杂的项目使用:

像这种较为复杂的,可能在局部与局部之间使用同一个插槽,如何使用完全根据项目整体及其他页面对比等综合因素比较的结果。
