前端如何优雅使用console,在console下使用最多的便是console.log()用控制台打印,其实console下还有很多方法,当然大多也是无关大雅,也有非常实用的,就拿cosole.log()来说,如何让输出不想屎一样。
首先来两个变量
const foo = {name: 'zds', age: 12};
const bar = {name: 'dj', age: 11};
假如此时这两个变量是动态赋值,我想输出一下是要这样写
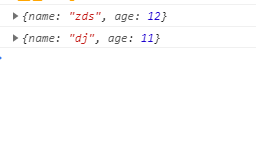
console.log(foo)
console.log(bar)
看下效果:

输出的谁和谁呢,很难看明白,可能你会这样写console.log('foo' , foo), 其实有更好的办法解决
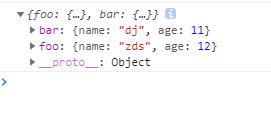
console.log({foo, bar})
效果:

以上用对象的形式输出是不是更加简便明了。
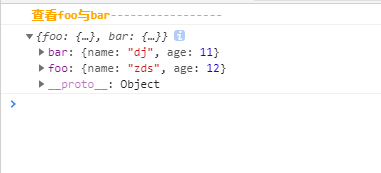
如果此时我想用下图的样式去分隔,并且定义颜色区分

代码:第一个字符串要加 %c
console.log('%c 查看foo与bar-----------------', 'color: orange; font-weight: bold')
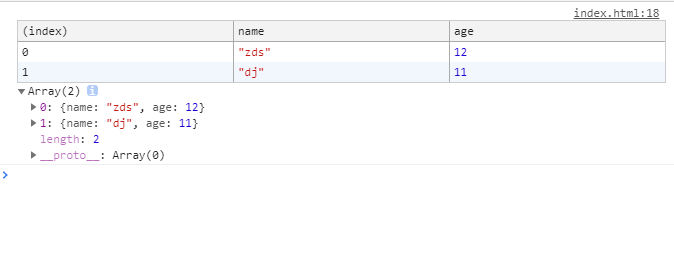
除了使用console.log还可用console.table表格形式输出
console.table([foo, bar])
看下效果:

第一部分END--------------
显示代码执行耗时:
console.time('for循环执行时间');
for(let i = 0; i<1000000000; i++){ }
console.timeEnd('for循环执行时间');

以上便可看到在控制台内输出了执行时间,console.timeEnd() 与 console.timeEnd()之间可以写任意可执行的代码,需要注意的是console.timeEnd() 与 console.timeEnd()中的值必须一致,否则会报出以下错误。
