应用场景一:
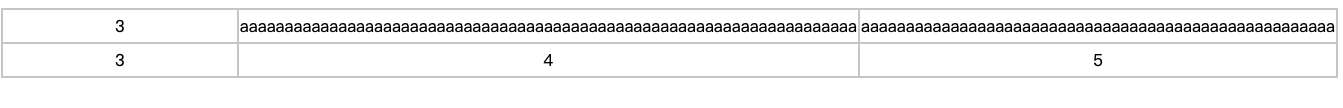
当表格中有很长的英文时,如果没有设置table-layout:fixed 或者 word-break:break-all,则单元格显示的宽度不是我们设置的宽度,如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1">
<title></title>
</head>
<body>
<style>
table {
border: 2px solid #ccc;
width: 100%;
text-align: center;
border-collapse: collapse;
/*table-layout: fixed;*/
}
td,th {
height: 30px;
border: 2px solid #ccc;
/*word-break: break-all;*/
}
</style>
<table width="400" border="1" id="table1">
<tr>
<td>3</td>
<td width="10%">aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa</td>
<td width="20%">aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa</td>
</tr>
<tr>
<td>3</td>
<td>4</td>
<td>5</td>
</tr>
</table>
</body>
</html>
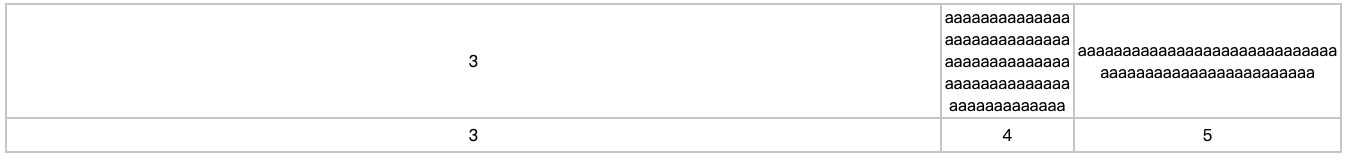
上面代码中给table元素添加 table-layout: fixed; 或者给td添加 word-break: break-all ,都可以达到表格安装我们设置的宽度显示:
table{border:2px solid #ccc;width: 100%;text-align: center;border-collapse:collapse;table-layout: fixed;}
td,th{height: 30px;border:2px solid #ccc;/*word-break: break-all;*/}
table{border:2px solid #ccc;width: 100%;text-align: center;border-collapse:collapse;/*table-layout: fixed;*/}
td,th{height: 30px;border:2px solid #ccc;word-break: break-all;}
应用场景二:
css的省略号的一般写法:
white-space: nowrap; overflow: hidden; text-overflow: ellipsis;
当你想在table中应用省略号:
<style>
* {
padding: 0;
margin: 0;
font-size: 12px;
color: #333
}
li {
list-style: none;
}
table {
border: 2px solid #ccc;
width: 100%;
text-align: center;
border-collapse: collapse;
}
td,
th {
height: 30px;
border: 2px solid #ccc;
word-break: break-all;
}
.ellipsis {
white-space: nowrap;
overflow: hidden;
text-overflow: ellipsis;
}
</style>
<table width="400" border="1" id="table1">
<tr>
<td>3</td>
<td class="ellipsis" width="10%">aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa</td>
<td width="40%">5</td>
</tr>
<tr>
<td>3</td>
<td>4</td>
<td>5</td>
</tr>
</table>
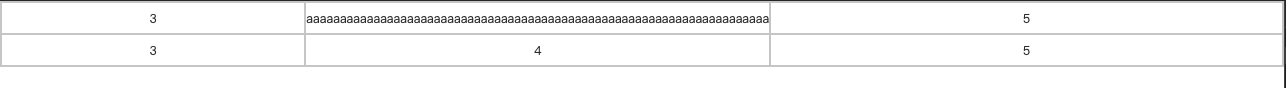
结果完全不是我们想要的:
解决方法:添加 table-layout: fixed;
<style>
* {
padding: 0;
margin: 0;
font-size: 12px;
color: #333
}
li {
list-style: none;
}
table {
border: 2px solid #ccc;
width: 100%;
text-align: center;
border-collapse: collapse;
table-layout: fixed;
}
td,
th {
height: 30px;
border: 2px solid #ccc;
word-break: break-all;
}
.ellipsis {
white-space: nowrap;
overflow: hidden;
text-overflow: ellipsis;
}
</style>
<table width="400" border="1" id="table1">
<tr>
<td>3</td>
<td class="ellipsis" width="10%">aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa</td>
<td width="40%">5</td>
</tr>
<tr>
<td>3</td>
<td>4</td>
<td>5</td>
</tr>
</table>
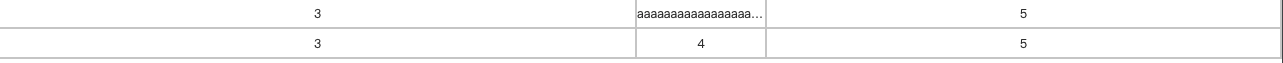
效果完全是我们想要的:
上面代码均兼容ie6+
文章出自https://blog.csdn.net/hdchangchang/article/details/47043467